

HTML一般在前台页面与用户进行交互,后台可以使用PHP搭建服务器,实现数据的处理。现在我们来实现使用前台的表单获取用户输入,PHP进行后台处理后返回给用户信息。
(1)需要搭建PHP环境和服务器
(2)PHP代码实现如下:
<?php echo "用户名:".$_GET['name']."<br>密码:".$_GET['password'];
(3)获取PHP服务器的链接地址,也就是你运行程序后的链接地址,等下在HTML中访问PHP会用到。
(4)HTML表单代码实现如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单与PHP交互</title>
</head>
<body>
<form action="http://localhost/MyPHPServer/Server.php" method="get">
用户名:<input type="text" name="name"><br/>
密 码:<input type="password" name="password"><br/>
<input type="submit" value="提交">
</form>
</body>
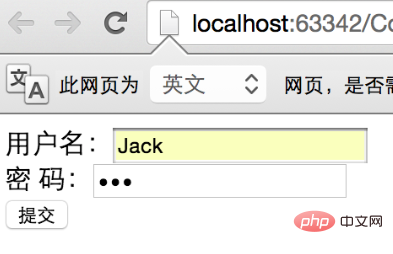
</html>(5)然后运行HTML代码,输入用户名和密码

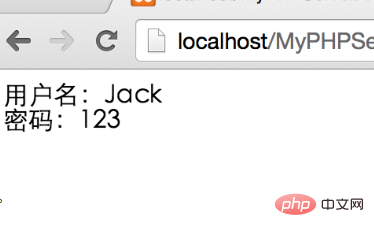
(6)然后就会跳转到另一个页面,该页面的信息就是PHP返回的数据:

(7)这样,HTML与PHP的通信就成功了。可以看到我们是使用GET方式进行通信的,我们也可以使用POST进行通信,只要在HTML和PHP中同时修改即可。
推荐教程:php开发教程
Atas ialah kandungan terperinci html是如何与php进行数据交互的. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!