layDate新增“日期多选”和“销毁方法”详细介绍

laydate目前实现的一些功能:
1、支持一次性render多个节点。
2、支持render一个已经render过的节点。
3、新增lay-data属性来设置当前节点的laydate的配置。
4、实现快速选择时间的功能。(quickSelect)
5、纯月份年份点击直接确定。(quickConfirm)
6、不完整的时分秒选择。(simpleModel & format)
7、分裂式时间范围选择。(rangeType & range)
8、新增快速选择的两种场景支持。(range & quickSelect)
9、新增季度选择(type:'quarter')
10、新增可以定义周n作为一周的开始(weekStart)
11、支持this标记的背景为圆圈(circleMark)
*新增
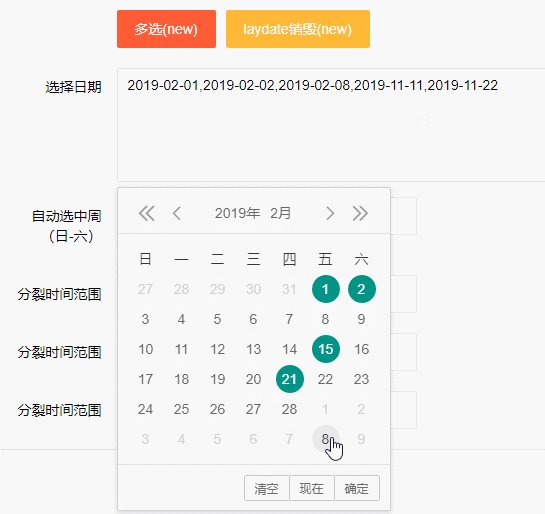
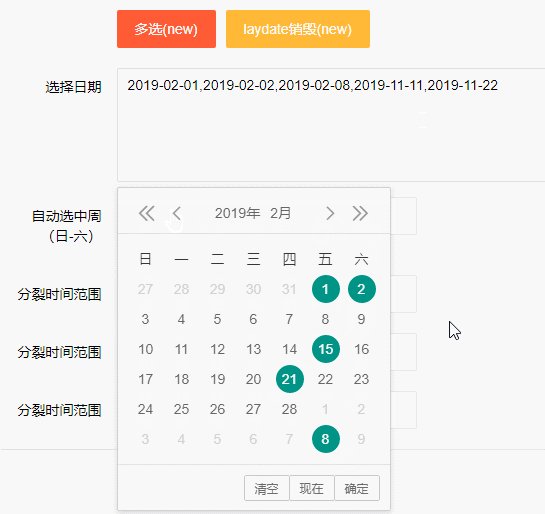
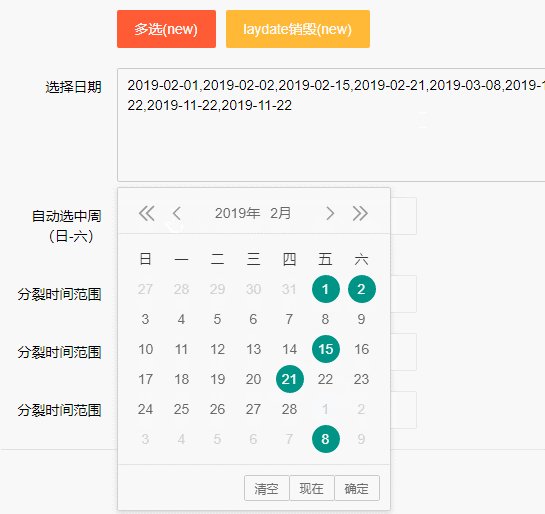
12、日期选择多选(multiple)
13、销毁laydate(laydatePro.destory)
测试页面: https://sun_zoro.gitee.io/laydatepro/testLaydate.html
日期选择多选支持:
目前的多选只支持date类型的,个人觉得其他的应该没有什么使用场景,特别是时间选择或者datetime等基本都是没什么用的,而且跟laydate配合起来的话就更不好弄了,因为时间选择三列时分秒还要做多选,那得是什么形式什么效果~所以目前只考虑支持date的,而且不支持range。
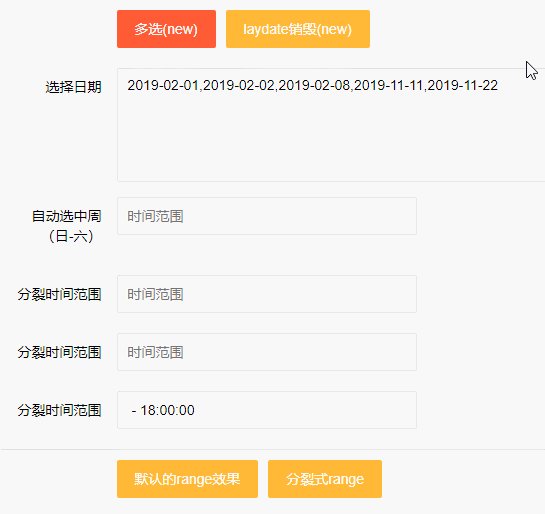
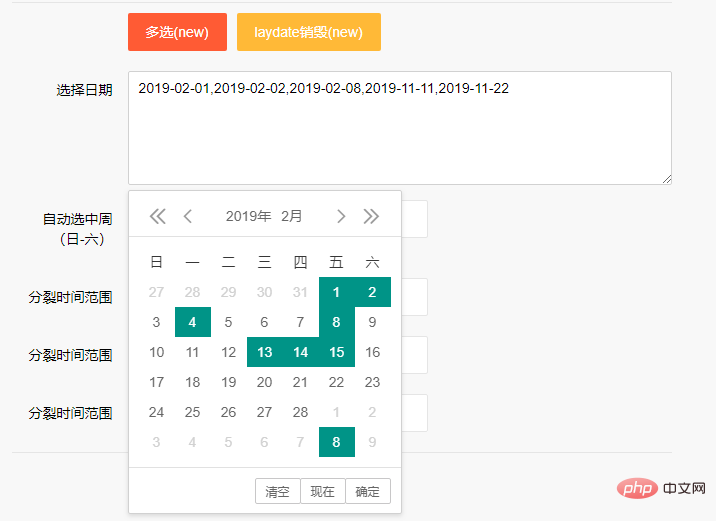
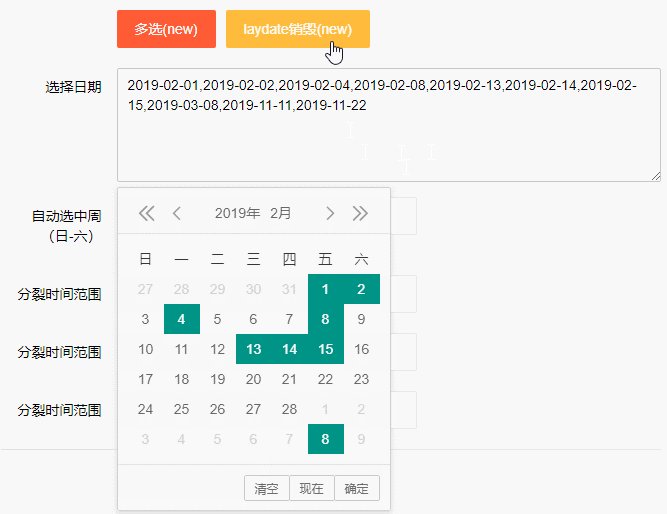
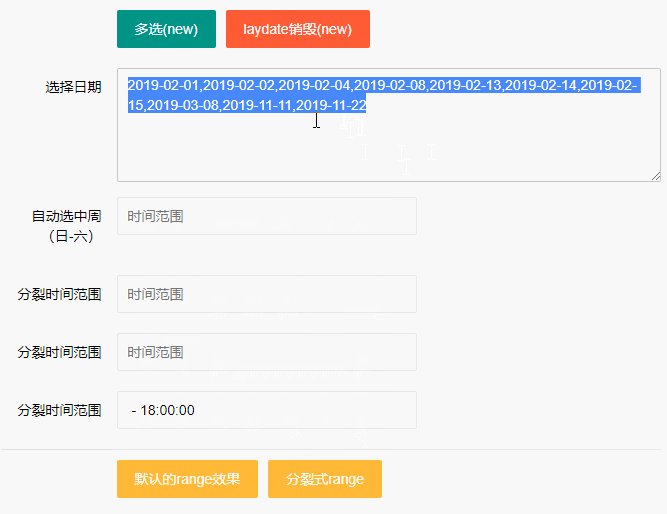
先上效果:

实现思路:
1、首先还是新增一个参数(multiple)决定是否要多选,当然了,不是设置了就一定可以,上面说了,只支持非range的日期选择,不过设置错了也没事,插件内部做了处理,只有满足条件了才会有效果,不满足就还是单选。
2、内部逻辑比较散,基本就是在initDate的时候检测到多选,用配置的分隔符分隔值,然后渲染的时候稍微修改一下逻辑,不然以前默认的选中值的date一样的,而是根据实际的值域去圈定。
然后处理的就是事件,点击一个日期,触发内部的choose,区分多选还是单选,多选要看是选中还是取消选中,然后把值记录起来,如果是单选,那还是跟之前一样的逻辑不变;最后就是parse根据laydate实例生成一个值的字符串了,如果是多选就选中的那些值sort一下用分隔符给join起来给绑定的节点。
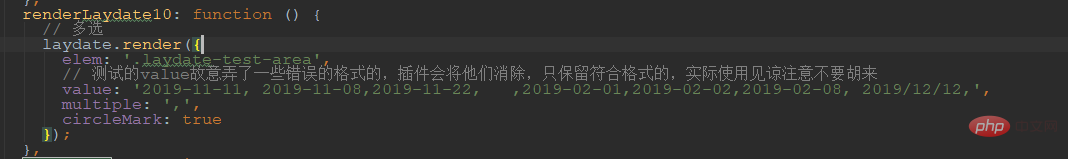
3、使用:
 默认长方形的效果:
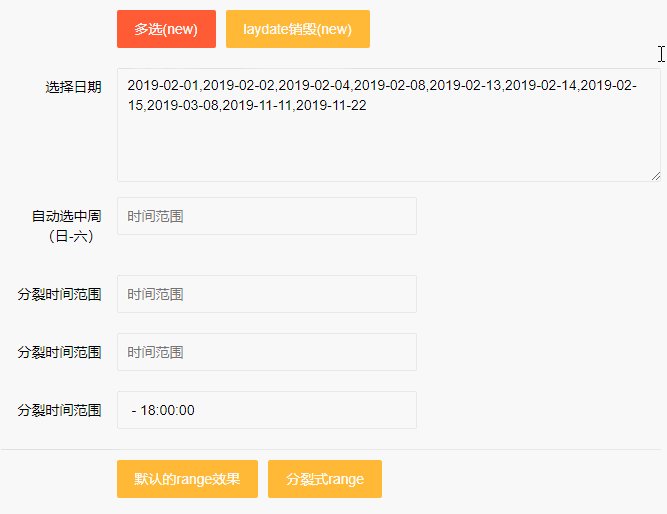
默认长方形的效果:

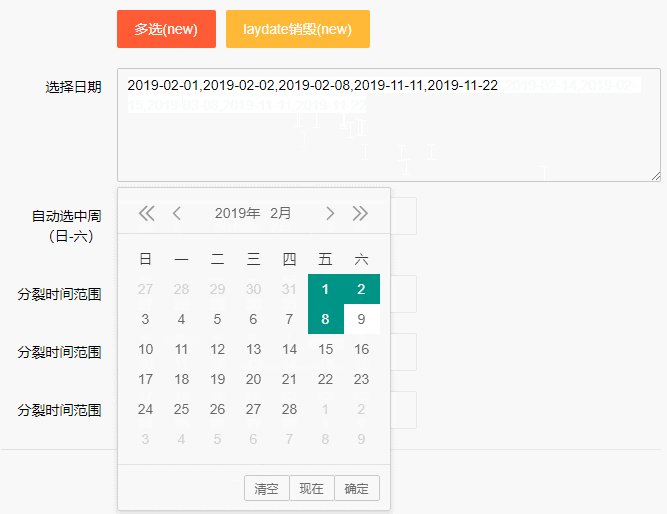
新增一个laydate销毁的小功能laydatePro.destroy('.laydate-test-area');
这个需求最近也看过两三回,主要还是在一些场合比如需要切换已经渲染的节点的类型,或者有更加直接的就是渲染之后不想要让它作为laydate了,希望点了不要再弹出来,诸如这些。
首先前面的情况要修改他的类型或者修改他的一些属性,这个如果之前看过我laydatePro的其他帖子应该就知道,目前laydate没办法那么容易可以向table那样子reload之类的,那么也就想起要不就给销毁原先的重新render一下。
但是实际抓住重点就好办了,销毁的另外一种形式就是让这个节点重生,最终要的效果就是原先的laydate的实例已经跟当前这个节点没有关系了,不认识了就行了。
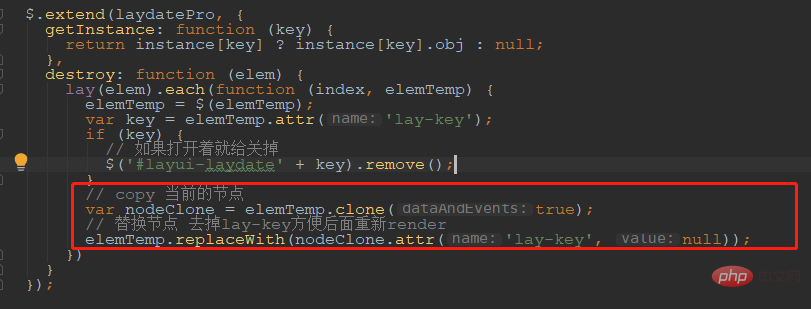
实现方法:

实际可以看到最核心的其实就是圈中的这两句代码,将要销毁的节点给clone一下然后把原始的节点给替换了,这样子对于用户来说基本就是一次无感的过程,记得把lay-key去掉,这样子基本就是一个干净的节点了,后面要渲染成啥样子的就自由发挥了。

推荐:layui框架快速入门
Atas ialah kandungan terperinci layDate新增“日期多选”和“销毁方法”详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





