值得收藏的10个网页搜索框样式(附代码下载)
网页搜索框是网站非常实用的一个功能,是提升网站用户体验度和增加用户粘性很好的一种方式,以下是php中文网为各位网页精选的十个实用好看的网页搜索框样式,大家在制作搜索框的时候可以进行参考,并下载代码。
注:以下截取的演示图片可以点击放大显示,若想查看详细的搜索框演示效果,可以打开以下对应链接,点击【效果预览】在线演示。
1. 七种纯CSS3搜索框UI设计效果 Search Box Design

默认搜索框隐藏,点击搜索后,搜索框展开,如上样式,非常实用的样式特效!

这是一款jQuery+CSS3实现的带有动画效果的搜索框代码,创意展开收缩搜索框特效下载。
3. 点击自伸缩的搜索框
 搜索框点击后展开搜索框,非常适合PC和移动自适应网站,欢迎下载!
搜索框点击后展开搜索框,非常适合PC和移动自适应网站,欢迎下载!

zySearch用户体验超棒的搜索框,小贱鸡伸缩样式,非常有趣,值得下载使用!
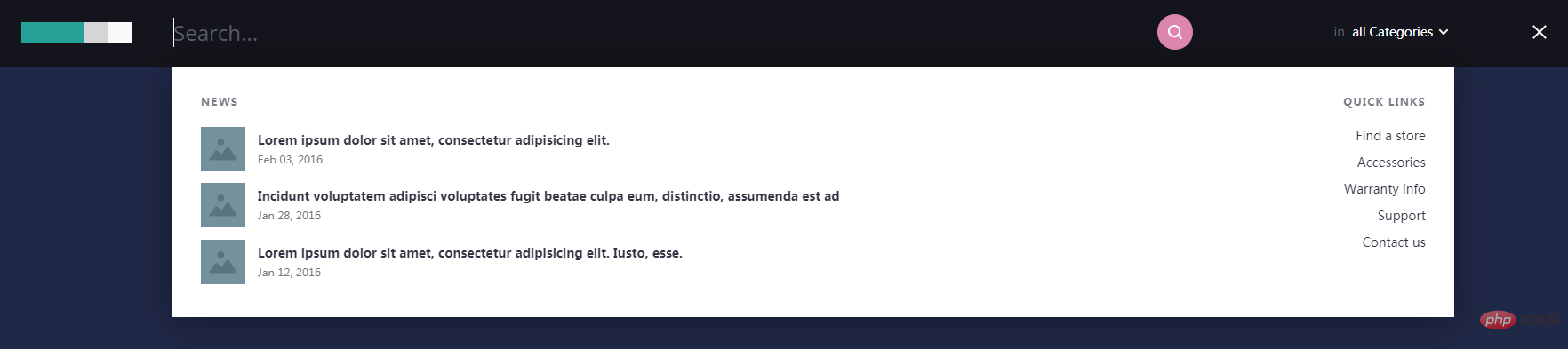
 一款使用jQuery和CSS3制作的炫酷高级搜索框设计效果。在这个高级搜索框设计中,当用户点击了搜索按钮之后,会出现搜索输入框,以及一个带相关搜索链接的面板供用户选择。
一款使用jQuery和CSS3制作的炫酷高级搜索框设计效果。在这个高级搜索框设计中,当用户点击了搜索按钮之后,会出现搜索输入框,以及一个带相关搜索链接的面板供用户选择。

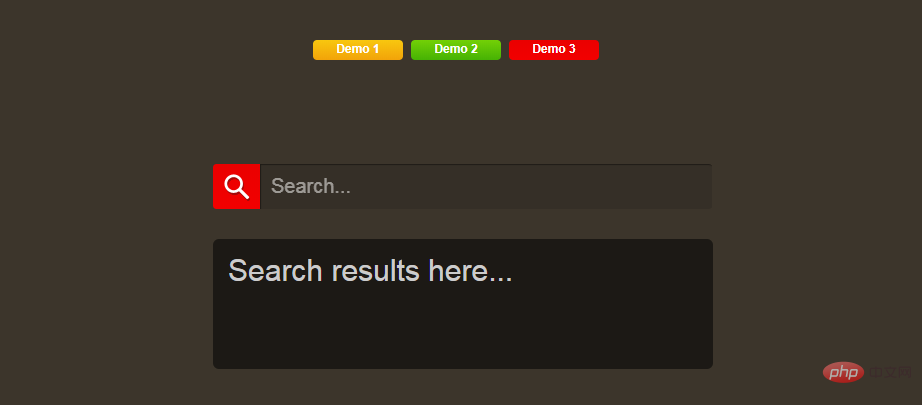
提供三种Demo搜索框样式,另外配有搜索结果框样式,非常大气实用!
7. 11种ui搜索框动画样式

html5酷炫的ui搜索框动画,11种不同的展现方式
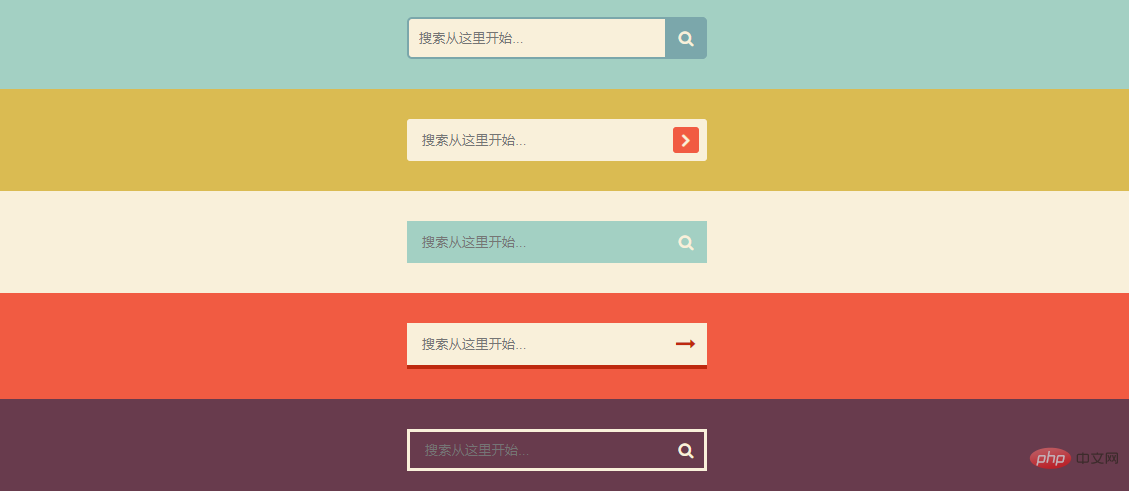
8. 7种CSS3搜索框样式

7种纯CSS3搜索框UI设计效果,每一种都很漂亮
9. 带有凹槽的搜索框-GROOVESHARK SEARCH WITH CSS3

用CSS3代码实现的一个有凹槽阴影的搜索框。整个搜索框完全采用css3打造而成。
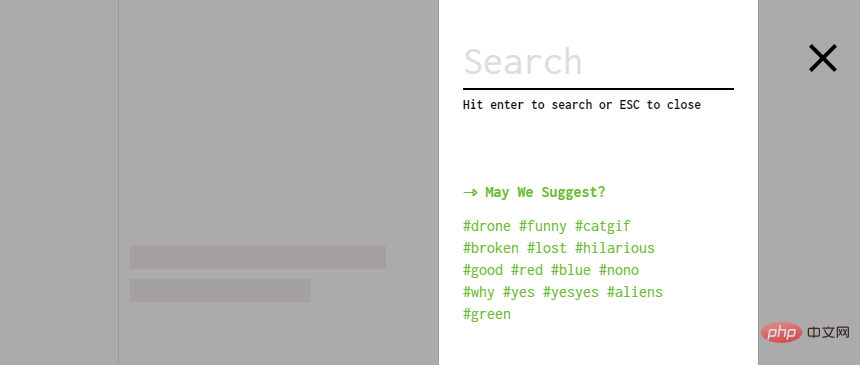
10. 最后推荐一个最酷炫的特效样式:jQuery文字雨加搜索框特效

使用文字雨背景特效加搜索框动画,适合个人博客网站、hei客类网站使用!
写在最后
这些都是简单的搜索框样式,下一篇我们将总结带有一些额外功能的搜索框样式,比如带有搜索关键词自动补全提示、关键词记忆功能等,欢迎关注!
相关推荐:
更多其它特效代码,请关注php中文网JS特效频道,一切资源免费!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52


