
开发网站注册界面时,一般要进行密码强度的验证,那么好看实用的密码强度检测样式,肯定能提升用户体验度。以下是php中文网为各位网页精选的5款好用的密码强度检测特效插件,大家在开发密码强度检测功能的时候可以进行参考,并下载代码。

jQuery是一个快速、简洁的JavaScript框架,这是用jQuery实现密码强度检测功能,若用户输入的密码过于简单则会提示“弱”,然后用户可根据强弱提示更改自己密码的复杂程度。
2、Vue密码强度

Vue是一套用于构建用户界面的渐进式JavaScript框架,这是使用Vue实现的密码强度显示效果,可根据用户输入的密码显示出具体多少位数以及提示“Lowercase”(小写字母)、“Number”(数字)、“Uppercase”(大写字母)。

jQuery实现密码强度的智能判断特效,一般在注册时会用到这样的效果,告诉用户,用户输入的密码是否过于简单,php中文网推荐下载!

这是一款用jQuery实现密码强度验证的插件,当用户点击“Show password”即可显示密码,点击“Hide Password”时则隐藏密码,并且有三种颜色来表示密码的强弱。
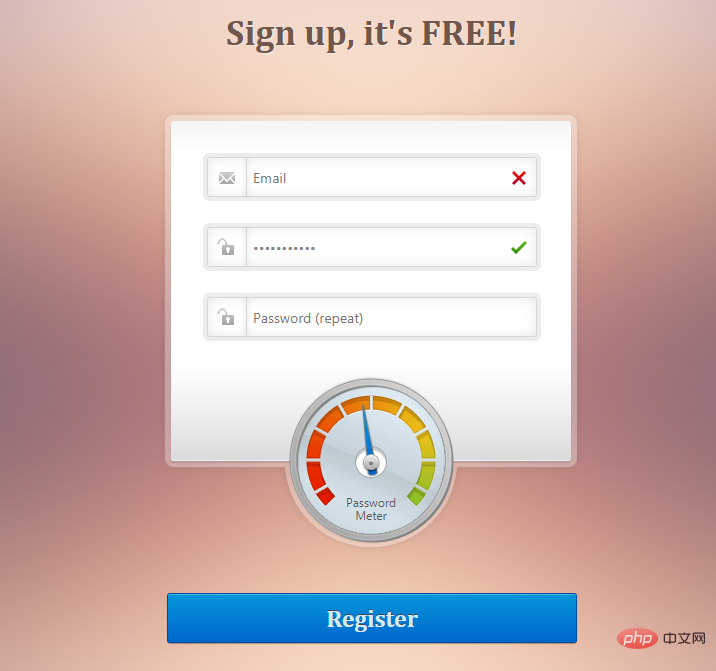
5、密码强度指示

这是CSS3制作的密码强度指示,图中的指针会根据密码的强弱进行转动,未输入密码的初始状态则是指在左边最底的红色处。
相关推荐:
更多其它特效代码,请关注php中文网JS特效频道,一切资源免费!
 c kaedah permulaan tatasusunan
c kaedah permulaan tatasusunan
 Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
Bolehkah percikan api Douyin dinyalakan semula jika ia telah dimatikan selama lebih daripada tiga hari?
 Cara menggunakan fungsi datediff
Cara menggunakan fungsi datediff
 Bagaimana untuk mengkonfigurasi pembolehubah persekitaran jdk
Bagaimana untuk mengkonfigurasi pembolehubah persekitaran jdk
 Perkataan hilang selepas menaip
Perkataan hilang selepas menaip
 Apakah itu Bitcoin? Adakah ia satu penipuan?
Apakah itu Bitcoin? Adakah ia satu penipuan?
 Bagaimana untuk meningkatkan kelajuan muat turun
Bagaimana untuk meningkatkan kelajuan muat turun
 Bagaimana untuk menyambung vb untuk mengakses pangkalan data
Bagaimana untuk menyambung vb untuk mengakses pangkalan data