

HTML中如何引入图标
1、在头部引用在HTML中里面引用一个东西,在头部引用
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
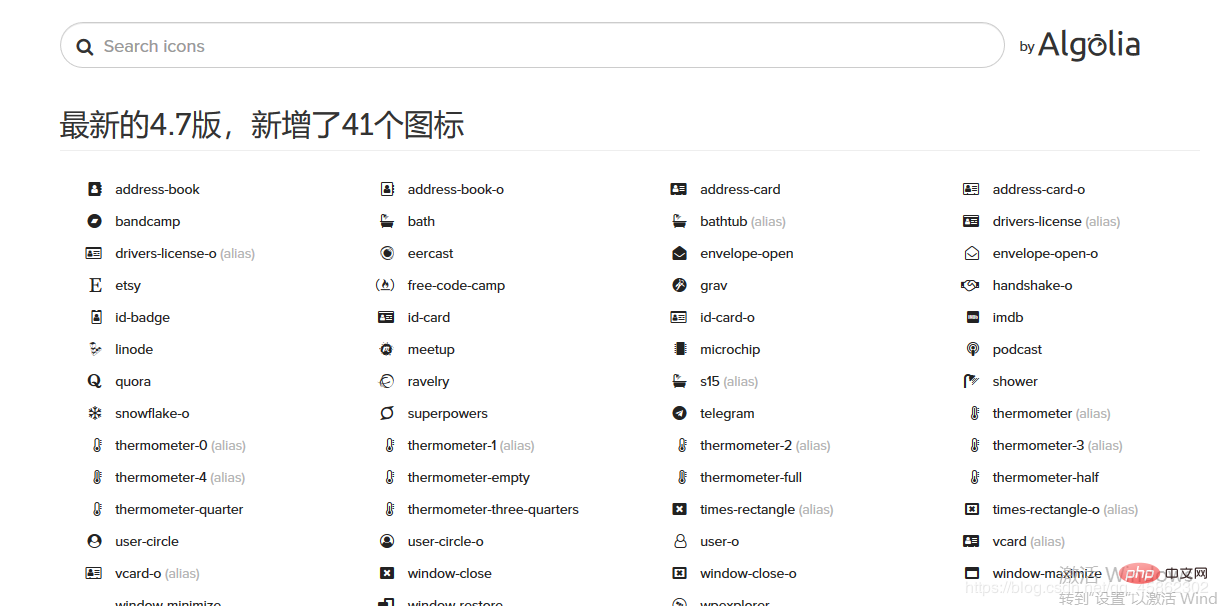
2、然后在网上搜索font awesome。可以进那个官方(外国网站比较卡)。以下为点进那个中文网–字体图标
点击右上角图标库

3、随便点一个进去

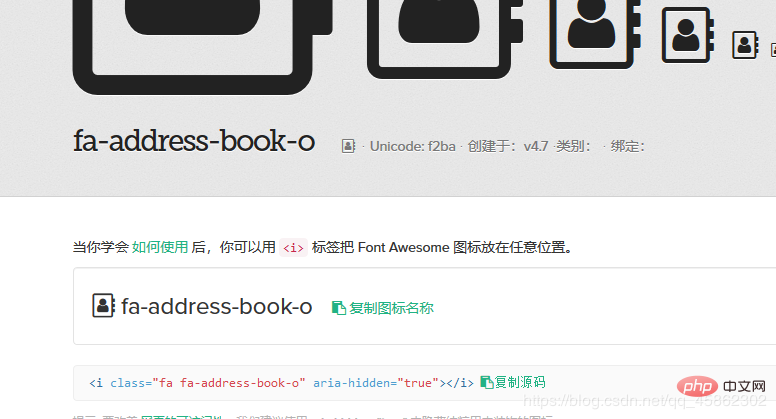
4、复制
引入你的代码中>
<div><i class="fa fa-address-book-o" aria-hidden="true"></i>></div>
在div或span里引用,可以实现块状元素和行内元素的功能,不用管i标签,改变图标大小用font-size,调上下高度line-height,左右位置text-align。

部分图标可以引用不了,大致样式。
推荐学习:html教程
Atas ialah kandungan terperinci 网页开发如何引入图标. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!


