

依次打开【文件】->【首选项】
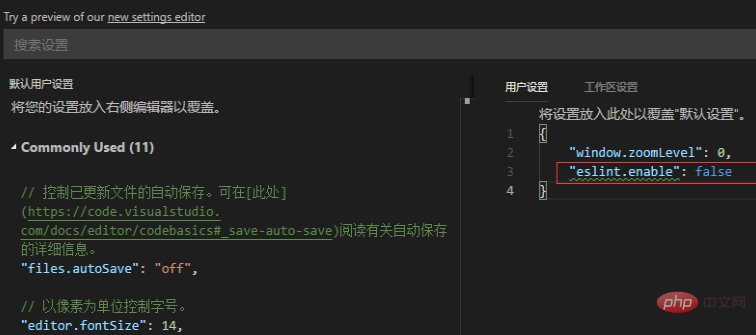
然后在【设置】中添加"eslint.enable": false配置即可
如图:

右侧用户设置会自动覆盖左侧的默认设置。
在vue项目中,全局搜索配置文件,删除有关loader: 'eslint-loader'的配置
重启vscode
完成!
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何关闭eslint语法检查. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio




