关于Select等Form表单元素使用介绍

关于Select等Form表单元素,在使用的时候部分特性会失效
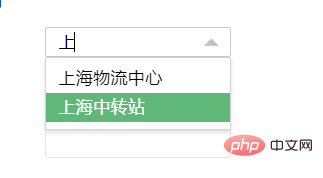
如select自带的Search功能:

其实在使用Form表单元素的时候,你如果需要layui自带的一些功能(搜索,验证等),请用

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Kaedah pemprosesan tak segerak bagi pengaturcaraan serentak Select Channels Go menggunakan golang
Sep 28, 2023 pm 05:27 PM
Kaedah pemprosesan tak segerak bagi pengaturcaraan serentak Select Channels Go menggunakan golang
Sep 28, 2023 pm 05:27 PM
Kaedah pemprosesan tak segerak bagi pengaturcaraan serentak SelectChannelsGo menggunakan golang Pengenalan: Pengaturcaraan serentak ialah bidang penting dalam pembangunan perisian moden, yang boleh meningkatkan prestasi dan responsif aplikasi dengan berkesan. Dalam bahasa Go, pengaturcaraan serentak boleh dilaksanakan dengan mudah dan cekap menggunakan penyataan Saluran dan Pilih. Artikel ini akan memperkenalkan cara menggunakan golang untuk kaedah pemprosesan tak segerak bagi pengaturcaraan serentak SelectChannelsGo dan menyediakan khusus
 Bagaimana untuk menyembunyikan elemen pilih dalam jquery
Aug 15, 2023 pm 01:56 PM
Bagaimana untuk menyembunyikan elemen pilih dalam jquery
Aug 15, 2023 pm 01:56 PM
Bagaimana untuk menyembunyikan elemen pilih dalam jquery: 1. kaedah hide(), memperkenalkan perpustakaan jQuery ke dalam halaman HTML, anda boleh menggunakan pemilih yang berbeza untuk menyembunyikan elemen pilih, pemilih ID menggantikan selectId dengan ID elemen pilih yang anda sebenarnya gunakan; 2. kaedah css(), gunakan pemilih ID untuk memilih elemen pilih yang perlu disembunyikan, gunakan kaedah css() untuk menetapkan atribut paparan kepada tiada, dan gantikan selectId dengan ID elemen pilih.
 Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
Bagaimana untuk melaksanakan pengikatan peristiwa perubahan bagi elemen terpilih dalam jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ialah perpustakaan JavaScript popular yang boleh digunakan untuk memudahkan manipulasi DOM, pengendalian acara, kesan animasi, dll. Dalam pembangunan web, kami sering menghadapi situasi di mana kami perlu menukar pengikatan acara pada elemen terpilih. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengikat acara perubahan elemen terpilih, dan memberikan contoh kod khusus. Pertama, kita perlu mencipta menu lungsur dengan pilihan menggunakan label:
 Apakah sebab mengapa Linux menggunakan pilih?
May 19, 2023 pm 03:07 PM
Apakah sebab mengapa Linux menggunakan pilih?
May 19, 2023 pm 03:07 PM
Oleh kerana pilih membenarkan pembangun menunggu beberapa penimbal fail pada masa yang sama, ia boleh mengurangkan masa menunggu IO dan meningkatkan kecekapan IO proses. Fungsi select() ialah fungsi pemultipleksan IO yang membolehkan program memantau berbilang deskriptor fail dan menunggu satu atau lebih deskriptor fail yang dipantau menjadi "sedia" yang dipanggil keadaan "bersedia" ialah Merujuk kepada: fail deskriptor tidak lagi disekat dan boleh digunakan untuk jenis operasi IO tertentu, termasuk boleh dibaca, boleh ditulis dan pengecualian. pilih ialah fungsi komputer yang terletak dalam fail pengepala #include. Fungsi ini digunakan untuk memantau perubahan deskriptor fail—membaca, menulis atau pengecualian. 1. Pengenalan kepada fungsi pilih Fungsi pilih ialah fungsi pemultipleksan IO.
 Bagaimana untuk menggunakan sintaks pilihan mysql
Jun 01, 2023 pm 07:37 PM
Bagaimana untuk menggunakan sintaks pilihan mysql
Jun 01, 2023 pm 07:37 PM
1. Kata kunci dalam pernyataan SQL tidak peka huruf besar-kecil SELECT bersamaan dengan SELECT dan FROM bersamaan dengan from. 2. Untuk memilih semua lajur daripada jadual pengguna, anda boleh menggunakan simbol * untuk menggantikan nama lajur. Sintaks--ini ialah ulasan--pertanyaan keluar [semua] data daripada [jadual] yang ditentukan oleh FEOM * bermaksud [semua lajur] SELECT*FROM--pertanyaan keluar data yang ditentukan daripada [jadual] yang ditentukan daripada Data daripada. nama lajur (medan) PILIH nama lajur DARI contoh nama jadual--Nota: Gunakan koma Inggeris untuk memisahkan berbilang lajur pilih nama pengguna, kata laluan daripada
 Laksanakan Select Channels Go pengoptimuman prestasi pengaturcaraan serentak melalui golang
Sep 27, 2023 pm 01:09 PM
Laksanakan Select Channels Go pengoptimuman prestasi pengaturcaraan serentak melalui golang
Sep 27, 2023 pm 01:09 PM
Melaksanakan SelectChannels melalui golang Pengoptimuman prestasi pengaturcaraan serentak Go Dalam bahasa Go, adalah perkara biasa untuk menggunakan goroutine dan saluran untuk melaksanakan pengaturcaraan serentak. Apabila berurusan dengan berbilang saluran, kami biasanya menggunakan penyata pilihan untuk pemultipleksan. Walau bagaimanapun, dalam kes konkurensi berskala besar, menggunakan pernyataan terpilih boleh menyebabkan kemerosotan prestasi. Dalam artikel ini, kami akan memperkenalkan beberapa pelaksanaan pilih melalui golang
 Pilih Channels Go pengaturcaraan serentak untuk kebolehpercayaan dan keteguhan menggunakan golang
Sep 28, 2023 pm 05:37 PM
Pilih Channels Go pengaturcaraan serentak untuk kebolehpercayaan dan keteguhan menggunakan golang
Sep 28, 2023 pm 05:37 PM
SelectChannels for Reliability and Robustness using Golang Pengenalan kepada Concurrent Programming: Dalam pembangunan perisian moden, concurrency telah menjadi topik yang sangat penting. Menggunakan pengaturcaraan serentak boleh menjadikan atur cara lebih responsif, menggunakan sumber pengkomputeran dengan lebih cekap dan lebih berupaya mengendalikan tugas pengkomputeran selari berskala besar. Golang ialah bahasa pengaturcaraan serentak yang sangat berkuasa Ia menyediakan cara yang mudah dan berkesan untuk melaksanakan pengaturcaraan serentak melalui coroutine dan mekanisme saluran.
 Binaryx dinamakan semula sebagai bentuk lagi, dan empat yang diberikan kepada masyarakat akan melonjak?
Mar 04, 2025 pm 12:00 PM
Binaryx dinamakan semula sebagai bentuk lagi, dan empat yang diberikan kepada masyarakat akan melonjak?
Mar 04, 2025 pm 12:00 PM
Perubahan nama token Binaryx: Dari BNX hingga empat, dan kemudian membentuk, makna yang mendalam di sebalik pelarasan strategik Binaryx baru -baru ini mengubah simbol token dari $ empat hingga $ bentuk, yang telah menarik perhatian yang meluas dari industri. Ini bukan kali pertama Binaryx telah menukar namanya, dan simbol tokennya telah menjalani peralihan dari BNX ke empat. Artikel ini akan meneroka niat strategik yang mendalam di sebalik siri perubahan nama ini. 1. Proses perubahan nama token dan pertimbangan strategik BinaryX pada mulanya melancarkan token $ BNX berdasarkan rantaian BNB pada tahun 2021 untuk menyokong ekosistem permainan Play-to-Earn (P2E). Pada awal tahun 2024, untuk mengoptimumkan model ekonomi, BinaryX membahagikan $ bnx dan secara beransur -ansur berkembang ke Gamef




