如何使用DEDE织梦计划任务功能定时更新首页

如何使用DEDE织梦计划任务功能定时更新首页?
dedecms织梦系统后台有个计划任务功能,相信很多人都不知道怎么用,里面也没有详细说明,这里就通过实际案例来讲解如何使用计划任务让网站每5分钟自动更新首页。
推荐学习:织梦cms
定时更新首页index.html文件,更新的好处就是可以让搜索引擎蜘蛛在爬取index.html的时候,不会返回状态码304 ,搜索引擎会判断你HTML文件的更新时间来与之前索引的时间做对比如果有更新就收录,没更新就置304状态不更新。
下面详细说明计划任务如何使用:
首先进入后台-系统-计划任务管理
进去后可以看到有一个计划任务执行的说明:
计划任务执行的说明
为了确保任务能执行完全,建议使用Dede的客户端工具,否则只能通过JS触发,但JS触发有很多不确定因素会导致任务不能完成;
JS触发方式:在所有文档页面中用JS调用/plus/task.php?client=js(必须禁用计划任务的密码,系统配置参数->其它选项);
自行定制客户端:直接访问“http://网址/plus/task.php?clientpwd=管理密码”,会返回其中一个可执行任务的网址(没有可用任务则返回串:notask),然后客户端运行这个网址即可。
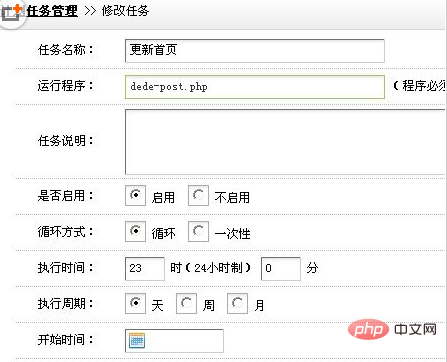
接下来我们新建一个计划任务,任务需要有一个PHP执行文件,用来生成网站首页:
plus.zip

把附件解压开后的dede-post.php 文件上传到网站目录下的plus/task/里
为了可以让网站每隔5分钟更新一次我们还需要修改文件plus/task/task.php
打开task.php把这个$daylimit参数改成300秒——$daylimit = 300;如果需要改成其他时间也可以自己修改,然后上传。到这里基本任务执行的条件都有了,还差一个触发方式。这里我们选择使用JS文件触发方式,这种方式只要有访客访问到就能触发到。如果你网站经常没人访问那就只能手动去访问触发。
我们把代码: 复制放到底部模板footer.htm 里面即可。
这样每当有人访问你的网站的时候就会触发这个JS,让你的执行程序运行一下,也就是网站自动更新了。
Atas ialah kandungan terperinci 如何使用DEDE织梦计划任务功能定时更新首页. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)





