layui封装模块教程

layui是国人开发的一款非常简洁的UI框架,使用了模块化加载方式,因此在使用过程中我们难免需要添加自己的模块,本教程就教大家封装一个简单的模块。
推荐:layui使用教程
平常使用中,ajax可以说使用广泛,所以这里我们添加一个自己的模块,将ajax封装一下,方便使用。
注:模块加载需要服务器环境支持,因此看本教程前,请先在你本地搭建好本地服务器环境,这个不在本教程范畴内,请自行百度。
1、搭建项目目录
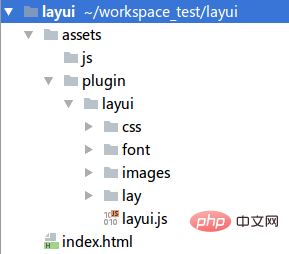
首先从layui的网站下载layui的包,放置到自己的项目里,这里我用一个全新的空项目,添加完layui后,目录结构如下:

2、编写模块文件
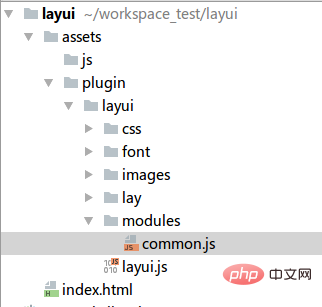
现在我在 plugin 的 layui 文件夹下新建 modules 文件夹,用以保存我们自己的模块文件,在这个文件夹里新建 common.js 文件,来编写我们第一个模块,该文件内容如下:
layui.define(['jquery'], function(exports){
var $ = layui.jquery;
var obj = {
ajax: function (url, type, dataType, data, callback) {
$.ajax({
url: url,
type: type,
dataType: dataType,
data: data,
success: callback
});
}
};
//输出接口
exports('common', obj);
});layui.define()方法为layui的定义模块方法,该方法接收2个参数,第一个参数为依赖模块,这里看到我们依赖与jquery;第二个回调方法,这里面我们定义模块的内容,就是提供那些方法,从上面可以看出我们定义了一个obj对象,该对象有一个ajax方法用于调用jquery的ajax执行我们的操作。如果你是封装其他的jquery插件,那就把插件的js代码放到layui.define()的回调方法里就行了。
exports()为输出接口,这个方法也有两个参数,第一个为输出模块的名字,第二个为输出哪个对象。
到此我们的模块就写完了,如果后续需要添加方法,就给obj对象添加方法就行了。现在我们的目录结构如下:

3、设置layui加载组件目录模块
模块写完后,我们需要配置layui,让layui能够找到我们的模块,一般这个配置是在我们的全局js里完成,这里我在 assets/js 下面新建 global.js 文件,该文件内容如下:
layui.config({
base: '/assets/plugin/layui/modules/' //自定义layui组件的目录
}).extend({ //设定组件别名
common: 'common',
});layui.config()为layui的配置方法,base参数表示我们模块的保存目录,这个目录是从网站的访问根目录开始算的,从上一步中可以看出,我的模块保存路径为 /assets/plugin/layui/modules/ 文件夹下;extend里面就来定义我们的实际模块名,上面代码中冒号前的common表示模块的名字,也就是以后我们加载模块时使用的名字,而冒号后的‘common’表示我们模块文件的名字,这里其实是指 /assets/plugin/layui/modules/common.js 文件,我们可以省略js后缀,加载时会自动添加后缀。
4、使用模块
模块定义好后,我们就可以来使用模块了,使用模块其实和使用layui的自带模块一样,现在来修改项目的 index.html 文件,在里面我使用模块的ajax方法访问一个在线翻译的接口,文件代码如下:
<script src="assets/plugin/layui/layui.js"></script>
<script src="assets/js/global.js"></script>
<script>
layui.use(['common'], function () {
var common = layui.common;
common.ajax('//route.showapi.com/32-9', 'post', 'json', {
'showapi_appid': 28043,
'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15',
'q': 'hello'
}, function (res) {
alert(JSON.stringify(res));
});
});
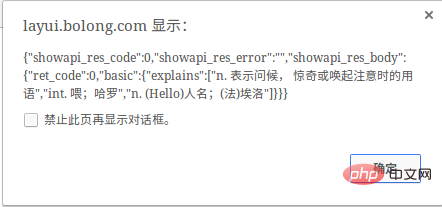
</script>访问 index.html 看到下图返回结果,证明模块封装成功了。

Atas ialah kandungan terperinci layui封装模块教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Kaedah menggunakan layui untuk menghantar data adalah seperti berikut: Gunakan Ajax: Cipta objek permintaan, tetapkan parameter permintaan (URL, kaedah, data), dan proses respons. Gunakan kaedah terbina dalam: Permudahkan pemindahan data menggunakan kaedah terbina dalam seperti $.post, $.get, $.postJSON atau $.getJSON.
 Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.
 Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Untuk menjalankan layui, lakukan langkah-langkah berikut: 1. Import skrip layui 3. Gunakan komponen layui 4. Import gaya layui (pilihan); Dengan langkah ini, anda boleh membina aplikasi web menggunakan kuasa layui.
 Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
layui ialah rangka kerja UI bahagian hadapan yang menyediakan pelbagai komponen, alatan dan fungsi UI untuk membantu pembangun membina aplikasi web moden, responsif dan interaktif dengan cepat penyesuaian. Ia digunakan secara meluas dalam pembangunan pelbagai aplikasi web, termasuk sistem pengurusan, platform e-dagang, sistem pengurusan kandungan, rangkaian sosial dan aplikasi mudah alih.
 Apakah bahasa kerangka layui?
Apr 04, 2024 am 04:39 AM
Apakah bahasa kerangka layui?
Apr 04, 2024 am 04:39 AM
Rangka kerja layui ialah rangka kerja bahagian hadapan berasaskan JavaScript yang menyediakan satu set komponen dan alatan UI yang mudah digunakan untuk membantu pembangun membina aplikasi web responsif dengan cepat. Ciri-cirinya termasuk: modular, ringan, responsif dan mempunyai dokumentasi lengkap dan sokongan komuniti. layui digunakan secara meluas dalam pembangunan sistem backend pengurusan, laman web e-dagang, dan aplikasi mudah alih. Kelebihannya ialah permulaan yang cepat, kecekapan yang dipertingkatkan, dan penyelenggaraan yang mudah Kelemahannya ialah penyesuaian yang lemah dan kemas kini teknologi yang perlahan.




