workerman怎么实现分组群聊

一、基础
1. workerman
workerman是国人开发的良心高性能的PHP socket 服务器框架,在全球最大同性交友平台gayHub的star都4K多,可以想象是多么的牛X。
可以单独部署,也可以整合进MVC的框架(TP,laravel等),可以说非常实用,并发效果也好。
官网地址:
http://www.workerman.net/workerman
gayhub地址:
https://github.com/walkor/workerman/
2. gateway-worker
gateway-worker(后面直接称gateway)是基于 workerman开发的TCP长连接框架,用于快速开发TCP长连接应用。
在线聊天一般都是实用长连接保持通信,使用 workerman虽然能够做到同样的效果,但是gateway更加的方便快捷。
(轮询构建的聊天室已经OUT了,实在是太...)
gayhub地址:
https://github.com/walkor/GatewayWorker
3. gatewayClient
gateClient是用来辅助 workerman或者是gateway进行用户分组以及向用户发送信息的组件,同时,能够快速便捷的将原有系统的uid和clientid绑定起来。
gayhub地址:
https://github.com/walkor/GatewayClient
二、理论:
1. 与MVC系统整合的原则:
·现有mvc框架项目与GatewayWorker独立部署互不干扰;
·所有的业务逻辑都由网站页面post/get到mvc框架中完成;
·GatewayWorker不接受客户端发来的数据,即GatewayWorker不处理任何业务逻辑,GatewayWorker仅仅当做一个单向的推送通道;
·仅当mvc框架需要向浏览器主动推送数据时才在mvc框架中调用Gateway的API(GatewayClient)完成推送。
2. 实现步骤:
(1)网站页面建立与GatewayWorker的websocket连接;
(2)GatewayWorker发现有页面发起连接时,将对应连接的client_id发给网站页面;
(3)网站页面收到client_id后触发一个ajax请求(假设是bind.php)将client_id发到mvc后端;
(4)mvc后端bind.php收到client_id后利用GatewayClient调用Gateway::bindUid($client_id, $uid)将client_id与当前uid(用户id或者客户端唯一标识)绑定。如果有群组、群发功能,也可以利用Gateway::joinGroup($client_id, $group_id)将client_id加入到对应分组;
(5)页面发起的所有请求都直接post/get到mvc框架统一处理,包括发送消息;
(6)mvc框架处理业务过程中需要向某个uid或者某个群组发送数据时,直接调用GatewayClient的接口Gateway::sendToUid Gateway::sendToGroup 等发送即可。
三、实现—配置和开启Gateway:
1.下载和使用gateway
可以单独使用,也可以放在框架的public目录下。
2.编辑start.php
·start.php是需要使用php命令行运行的。
·注意require_once的路径
ini_set('display_errors', 'on');
use Workerman\Worker;
if(strpos(strtolower(PHP_OS), 'win') === 0)
{
exit("start.php not support windows, please use start_for_win.bat\n");
}
// 检查扩展
if(!extension_loaded('pcntl'))
{
exit("Please install pcntl extension.See http://doc3.workerman.net/appendices/install-extension.html\n");
}
if(!extension_loaded('posix'))
{
exit("Please install posix extension.See http://doc3.workerman.net/appendices/install-extension.html\n");
}
// 标记是全局启动
define('GLOBAL_START', 1);
// 注意这里的路径
require_once '../vendor/autoload.php';
// 加载所有Applications/*/start.php,以便启动所有服务
foreach(glob(__DIR__.'/Applications/*/start*.php') as $start_file)
{
require_once $start_file;
}
// 运行所有服务
Worker::runAll();3. start_gateway.php
·在ApplicationsYourAppstart_gateway.php中可以编辑
// 部分文件内容
//将$gateway改成websocket协议,demo中是text协议
$gateway = new Gateway("websocket://0.0.0.0:8282");4.start_register.php
·需要注意start_register.php 中$register必须是text协议,同时需要注意端口
// register 服务必须是text协议 $register = new Register('text://192.168.124.125:1238');
5. 配置好后,开启start.php
$ php start.php start
四、实现-服务端开发
上面提到了,用户只有在触发连接的时候才经过gateway的onConnect($client_id),而所有的业务操作都应该在web系统中实现。
因此我创建了一个GatewatServer.php的controller,负责处理这些业务
<?php
/**
* Author: root
* Date : 17-3-27
* time : 上午12:32
*/
namespace app\index\controller;
use GatewayClient\Gateway;
use think\Cache;
use think\Controller;
use think\Request;
use think\Session;
class GatewayServer extends Controller
{
public function _initialize(){
}
public function bind(Request $request)
{
// 用户连接websocket之后,绑定uid和clientid,同时进行分组,根据接收到的roomid进行分组操作
$userGuid=Session::get('loginuser');
$roomId=intval(trimAll($request->post('room')));
$clientId=trimAll($request->post('client_id'));
// 接受到上面的三个参数,进行分组操作
Gateway::$registerAddress = '192.168.124.125:1238';
// client_id与uid绑定
// Gateway::bindUid($clientId, $userGuid);
// 加入某个群组(可调用多次加入多个群组) 将clientid加入roomid分组中
Gateway::joinGroup($clientId, $roomId);
// 返回ajax json信息
$dataArr=[
'code'=>$userGuid,
'status'=>true,
'message'=>'Group Success'
];
return json()->data($dataArr);
}
// 接受用户的信息 并且发送
public function send(Request $request){
Gateway::$registerAddress = '192.168.124.125:1238';
// 获得数据
$userGuid=Session::get('loginuser');
$roomId=intval(trimAll($request->post('room')));
$message=trim($request->post('message'));
// 获得用户的称呼
$userInfo=Cache::get($userGuid);
// 将用户的昵称以及用户的message进行拼接
$nickname=$userInfo['nickname'];
$message=$nickname." : ".$message;
// 发送信息应当发送json数据,同时应该返回发送的用户的guid,用于客户端进行判断使用
$dataArr=json_encode(array(
'message' => $message,
'user'=>$userGuid
));
// 向roomId的分组发送数据
Gateway::sendToGroup($roomId,$dataArr);
}
}五、实现-客户端连接与发送/接收:
开启了gateway之后,就可以监听并且等待浏览器接入了。
客户端这里使用js监听websocket:
1. 用于处理客户端连接websocket以及接收消息
// 这个示例和gateway官网的示例是一样的
// 监听端口
ws = new WebSocket("ws://192.168.124.125:8282");
// 绑定分组的ajaxURL
var ajaxUrl="{:url('/gateway/bind')}";
// 发送消息的ajaxURL
var ajaxMsgUrl="{:url('/gateway/send')}";
// 通过房间号进行分组
var roomId="{$roomInfo.guid}";
// 获取当前登录用户的guid,用于标识是自己发送的信息
var loginUser="{$userLoginInfo.guid}";
// 获取当前房间号的主播的uid,用于标识是主播发送的信息
var roomUser="{$roomInfo.uid}";
// 服务端主动推送消息时会触发这里的onmessage
ws.onmessage = function(e){
// console.log(e.data);
// json数据转换成js对象
var data = eval("("+e.data+")");
var type = data.type || '';
switch(type){
// Events.php中返回的init类型的消息,将client_id发给后台进行uid绑定
case 'init':
// 利用jquery发起ajax请求,将client_id发给后端进行uid绑定
$.post(ajaxUrl, {client_id: data.client_id,room:roomId}, function(data){
// console.log(data);
}, 'json');
break;
// 当mvc框架调用GatewayClient发消息时直接alert出来
default :
// 如果登陆用户的guid和数据发送者的guid一样,则使用不同的颜色(只能自己看到)
if(loginUser == data.user){
addMsgToHtml(data.message,'#F37B1D');
break;
// 如果发送者的guid和主播uid一样,则对所有的显示都增加一个[主播标识]
}else if(data.user==roomUser){
addMsgToHtml("[主播] "+data.message,'#0e90d2');
break;
}else{
// 其他的就正常发送消息
addMsgToHtml(data.message,'#333');
}
break;
}
};2. 用于将接收到的消息添加到div中进行显示
// 向面板中增加新接收到的消息
// 其中message是消息,color是显示的颜色,主要为了区分主播以及自己发送的消息和系统提示
function addMsgToHtml(message,color) {
if(message.length==0){
return false;
}
// 获取html,并且增加html
var obj=$("#room-viedo-chat");
var html=obj.html();
//
html+='<p><font color="'+color+'">'+message+'</p>';
obj.html(html);
// 将滚动条滚动到底部
obj.scrollTop(obj[0].scrollHeight);
}3.用于发送消息
// 发送聊天消息
function sendMsg(){
// 去掉onclick属性,使得3秒之内无法发送信息
$("#sendMsgBox").attr('onclick','');
var btnObj=$("#sendMsgBtn");
var tmpNum=3;
var tmpMsg=tmpNum+' S';
btnObj.text(tmpMsg);
var int =setInterval(function () {
// 3秒之内不能发送信息,3秒之后,回复onclick属性以及文字
if(tmpNum==0){
tmpMsg="发送";
clearInterval(int);
btnObj.text("发送");
$("#sendMsgBox").attr('onclick','sendMsg()');
}
btnObj.text(tmpMsg);
tmpNum-=1;
tmpMsg=tmpNum+' S';
},1000);
var message=$("#chattext").val().trim();
var obj=$("#room-viedo-chat");
var html=obj.html();
if(message.length>=140){
// 获取html,并且增加html
addMsgToHtml("系统提示: 不能超过140个字符","#8b0000");
return false;
}
if(message.length==0){
// 获取html,并且增加html
addMsgToHtml("系统提示: 不能发送空消息","#8b0000");
return false;
}
// 向server端发送ajax请求
$.post(ajaxMsgUrl,{room:roomId,message:message},function (data) {
},'json');
return false;
}4.一点儿html代码
<!--chat box start -->
<div class=" am-u-md-12 am-u-lg-12 room-viedo-chat" id="room-viedo-chat" style="font-size:14px;">
</div>
<div class="am-u-md-12 am-u-lg-12 room-viedo-chat-button-box">
<div class="left-div">
<textarea name="chattext" id="chattext" placeholder="输入聊天内容..."></textarea>
</div>
<div class="am-btn am-btn-default right-div am-text-center"onclick="sendMsg();"id="sendMsgBox">
<span class="" id="sendMsgBtn">
发送
</span>
</div>
</div>
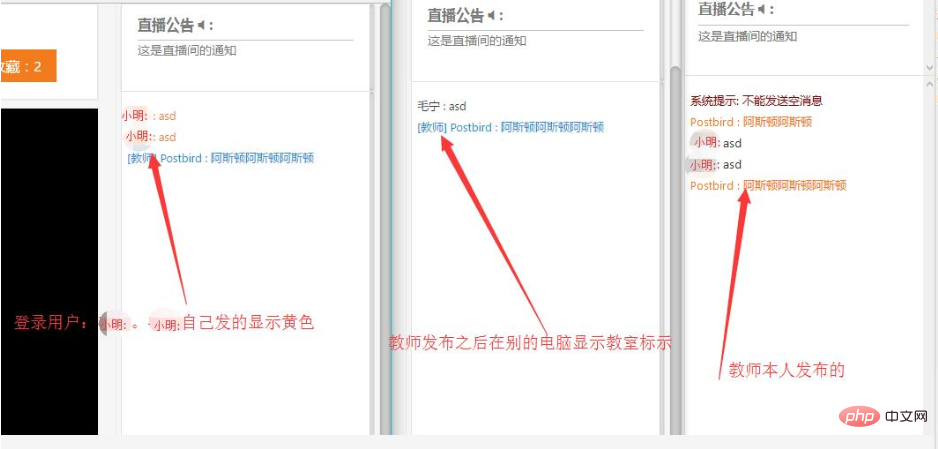
<!--chat box end -->六、效果:
效果很明显:
·系统提示是单独的颜色
·本人发布的,是自己能够分辨的橙色
·主播发布的是蓝色,同时前面有[主播]标识
·看其他人发布的就是普通的颜色

PHP中文网,有大量免费的workerman入门教程,欢迎大家学习!
Atas ialah kandungan terperinci workerman怎么实现分组群聊. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Kaedah terperinci untuk mengalih keluar orang daripada sembang kumpulan WeChat
Mar 25, 2024 pm 05:00 PM
Kaedah terperinci untuk mengalih keluar orang daripada sembang kumpulan WeChat
Mar 25, 2024 pm 05:00 PM
1. Cari dan buka perisian WeChat pada telefon anda. 2. Klik pada sembang kumpulan di mana orang itu perlu dialih keluar daripada kumpulan untuk memasuki halaman sembang. 3. Klik [...] di penjuru kanan sebelah atas halaman sembang. 4. Leret ke bawah untuk mencari dan klik [-] di belakang ahli kumpulan.
 Laksanakan muat naik dan muat turun fail dalam dokumen Workerman
Nov 08, 2023 pm 06:02 PM
Laksanakan muat naik dan muat turun fail dalam dokumen Workerman
Nov 08, 2023 pm 06:02 PM
Untuk melaksanakan muat naik dan muat turun fail dalam dokumen Workerman, contoh kod khusus diperlukan. Pengenalan: Workerman ialah rangka kerja komunikasi rangkaian tak segerak PHP berprestasi tinggi yang ringkas, cekap dan mudah digunakan. Dalam pembangunan sebenar, muat naik dan muat turun fail adalah keperluan fungsi biasa Artikel ini akan memperkenalkan cara menggunakan rangka kerja Workerman untuk melaksanakan muat naik dan muat turun fail, dan memberikan contoh kod khusus. 1. Muat naik fail: Muat naik fail merujuk kepada operasi memindahkan fail pada komputer tempatan ke pelayan. Yang berikut digunakan
 Bagaimana untuk membenarkan QQ menambahkan saya sebagai rakan dalam sembang kumpulan
Mar 01, 2024 am 11:31 AM
Bagaimana untuk membenarkan QQ menambahkan saya sebagai rakan dalam sembang kumpulan
Mar 01, 2024 am 11:31 AM
Apabila menggunakan QQ, perisian sosial, pengguna lain boleh menambah diri mereka sebagai rakan melalui sembang kumpulan. Biar saya memperkenalkan kepada anda cara untuk menyediakan dan mendayakan penambahan saya sebagai rakan melalui sembang kumpulan. Selepas memasuki antara muka QQ mudah alih, klik pada avatar peribadi di sudut kiri atas untuk membuka halaman menu, dan kemudian klik pada fungsi "Tetapan" di sudut kiri bawah halaman untuk memasuki antara muka tetapan. 2. Selepas datang ke halaman tetapan, klik pada item "Privasi" untuk memilih. 3. Seterusnya, terdapat "How to add me as a friend" pada halaman privasi, klik padanya untuk masuk. 4. Pada halaman baharu, anda akan melihat senarai pilihan di bawah "Anda boleh menambah saya sebagai rakan dengan cara berikut Klik butang suis yang sepadan di belakang "Sembang Kumpulan". Apabila butang ditetapkan kepada biru, ini bermakna ia dihidupkan dan pengguna lain boleh menemui diri mereka dalam sembang kumpulan.
 Mana satu lebih baik, swool atau pekerja?
Apr 09, 2024 pm 07:00 PM
Mana satu lebih baik, swool atau pekerja?
Apr 09, 2024 pm 07:00 PM
Swoole dan Workerman kedua-duanya adalah rangka kerja pelayan PHP berprestasi tinggi. Terkenal dengan pemprosesan tak segerak, prestasi cemerlang dan kebolehskalaannya, Swoole sesuai untuk projek yang perlu mengendalikan sejumlah besar permintaan serentak dan daya pemprosesan yang tinggi. Workerman menawarkan fleksibiliti mod tak segerak dan segerak, dengan API intuitif yang lebih sesuai untuk kemudahan penggunaan dan projek yang mengendalikan volum serentak yang lebih rendah.
 Bagaimana untuk melaksanakan penggunaan asas dokumen Workerman
Nov 08, 2023 am 11:46 AM
Bagaimana untuk melaksanakan penggunaan asas dokumen Workerman
Nov 08, 2023 am 11:46 AM
Pengenalan kepada cara melaksanakan penggunaan asas dokumen Workerman: Workerman ialah rangka kerja pembangunan PHP berprestasi tinggi yang boleh membantu pembangun membina aplikasi rangkaian konkurensi tinggi dengan mudah. Artikel ini akan memperkenalkan penggunaan asas Workerman, termasuk pemasangan dan konfigurasi, mencipta perkhidmatan dan port mendengar, mengendalikan permintaan pelanggan, dsb. Dan berikan contoh kod yang sepadan. 1. Pasang dan konfigurasikan Workerman Masukkan arahan berikut pada baris arahan untuk memasang Workerman: c
 Pembangunan pekerja: Cara melaksanakan panggilan video masa nyata berdasarkan protokol UDP
Nov 08, 2023 am 08:03 AM
Pembangunan pekerja: Cara melaksanakan panggilan video masa nyata berdasarkan protokol UDP
Nov 08, 2023 am 08:03 AM
Pembangunan pekerja: panggilan video masa nyata berdasarkan protokol UDP Ringkasan: Artikel ini akan memperkenalkan cara menggunakan rangka kerja Workerman untuk melaksanakan fungsi panggilan video masa nyata berdasarkan protokol UDP. Kami akan mempunyai pemahaman yang mendalam tentang ciri-ciri protokol UDP dan menunjukkan cara membina aplikasi panggilan video masa nyata yang ringkas tetapi lengkap melalui contoh kod. Pengenalan: Dalam komunikasi rangkaian, panggilan video masa nyata adalah fungsi yang sangat penting. Protokol TCP tradisional mungkin mempunyai masalah seperti kelewatan penghantaran apabila melaksanakan panggilan video masa nyata tinggi. Dan UDP
 Cara menggunakan Workerman untuk membina sistem pengimbangan beban dengan ketersediaan tinggi
Nov 07, 2023 pm 01:16 PM
Cara menggunakan Workerman untuk membina sistem pengimbangan beban dengan ketersediaan tinggi
Nov 07, 2023 pm 01:16 PM
Cara menggunakan Workerman untuk membina sistem pengimbangan beban dengan ketersediaan tinggi memerlukan contoh kod khusus Dalam bidang teknologi moden, dengan perkembangan pesat Internet, semakin banyak laman web dan aplikasi perlu mengendalikan sejumlah besar permintaan serentak. Untuk mencapai ketersediaan tinggi dan prestasi tinggi, sistem pengimbangan beban telah menjadi salah satu komponen penting. Artikel ini akan memperkenalkan cara menggunakan rangka kerja sumber terbuka PHP Workerman untuk membina sistem pengimbangan beban dengan ketersediaan tinggi dan menyediakan contoh kod khusus. 1. Pengenalan kepada Workerman Worke
 Cara melaksanakan fungsi proksi terbalik dalam dokumen Workerman
Nov 08, 2023 pm 03:46 PM
Cara melaksanakan fungsi proksi terbalik dalam dokumen Workerman
Nov 08, 2023 pm 03:46 PM
Cara melaksanakan fungsi proksi terbalik dalam dokumen Workerman memerlukan contoh kod khusus Pengenalan: Workerman ialah rangka kerja komunikasi rangkaian berbilang proses PHP berprestasi tinggi yang menyediakan fungsi yang kaya dan prestasi berkuasa dan digunakan secara meluas dalam komunikasi masa nyata Web dan panjang. sambungan. Antaranya, Workerman juga menyokong fungsi proksi terbalik, yang boleh merealisasikan pengimbangan beban dan caching sumber statik apabila pelayan menyediakan perkhidmatan luaran. Artikel ini akan memperkenalkan cara menggunakan Workerman untuk melaksanakan fungsi proksi terbalik.




