如何使用vscode打开浏览器查看html文件

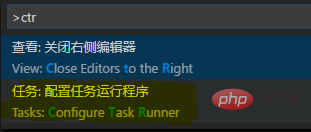
首先界面按下Ctrl+Shift+P显示命令面板,输入ctr,选择【任务:配置任务运行程序】

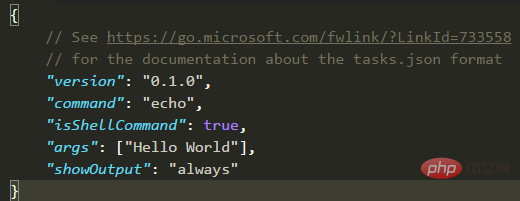
然后选择【Others】,可以看到默认配置

最后修改如下(删除其中一行):
{
"version": "0.1.0",
"command": "Chrome",
"windows": {
"command": "C:/Program Files (x86)/Google/Chrome/Application/chrome.exe"
},
"isShellCommand": true,
"args": ["${file}"],
"showOutput": "never"
}保存后打开html文件,按下Ctrl+Shift+B就能打开浏览器了。
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci 如何使用vscode打开浏览器查看html文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1209
1209
 24
24
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Selesaikan masalah caching dalam kraf CMS: Menggunakan plug-in wiejeben/craft-laravel-mix
Apr 18, 2025 am 09:24 AM
Apabila membangunkan laman web yang menggunakan CraftCMS, anda sering menghadapi masalah caching fail sumber, terutamanya apabila anda sering mengemas kini fail CSS dan JavaScript, versi lama fail mungkin masih di -cache oleh penyemak imbas, menyebabkan pengguna tidak melihat perubahan terkini dalam masa. Masalah ini bukan sahaja memberi kesan kepada pengalaman pengguna, tetapi juga meningkatkan kesukaran pembangunan dan debugging. Baru-baru ini, saya menghadapi masalah yang sama dalam projek saya, dan selepas beberapa penjelajahan, saya dapati plugin Wiejeben/Craft-Laravel-Mix, yang sempurna menyelesaikan masalah caching saya.
 Demystifying React in HTML: Bagaimana semuanya berfungsi
Apr 17, 2025 am 12:21 AM
Demystifying React in HTML: Bagaimana semuanya berfungsi
Apr 17, 2025 am 12:21 AM
React beroperasi di HTML melalui DOM maya. 1) React menggunakan sintaks JSX untuk menulis struktur seperti HTML. 2) Kemas kini UI Pengurusan Maya DOM, rendering yang cekap melalui algoritma yang berbeza. 3) Gunakan reactDom.render () untuk menjadikan komponen ke DOM sebenar. 4) Pengoptimuman dan amalan terbaik termasuk menggunakan react.memo dan komponen pemisahan untuk meningkatkan prestasi dan penyelenggaraan.
 Cara Mengoptimumkan Prestasi Laman Web: Pengalaman dan Pelajaran yang Dipelajari Dari Menggunakan Perpustakaan Minify
Apr 17, 2025 pm 11:18 PM
Cara Mengoptimumkan Prestasi Laman Web: Pengalaman dan Pelajaran yang Dipelajari Dari Menggunakan Perpustakaan Minify
Apr 17, 2025 pm 11:18 PM
Dalam proses membangunkan laman web, peningkatan pemuatan halaman selalu menjadi salah satu keutamaan saya. Sekali, saya cuba menggunakan Perpustakaan Minify untuk memampatkan dan menggabungkan fail CSS dan JavaScript untuk meningkatkan prestasi Laman Web. Walau bagaimanapun, saya menghadapi banyak masalah dan cabaran semasa penggunaan, yang akhirnya membuat saya menyedari bahawa minify mungkin tidak lagi menjadi pilihan terbaik. Di bawah ini saya akan berkongsi pengalaman saya dan cara memasang dan menggunakan Minify melalui komposer.
 Cara menjalankan kod JS dengan vscode
Apr 16, 2025 am 07:33 AM
Cara menjalankan kod JS dengan vscode
Apr 16, 2025 am 07:33 AM
Bagaimana cara menjalankan kod JS di vscode? Buat fail .js dan tulis kod; Pasang Node.js dan NPM; Pasang Debugger untuk Chrome; Buka konsol debug; Pilih Chrome; Tambah konfigurasi debug; Tetapkan skrip debug; Jalankan kod; kod debug (pilihan).
 Dekonstruktur Kod H5: Tag, Elemen, dan Atribut
Apr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan Atribut
Apr 18, 2025 am 12:06 AM
Kod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Cara Debug Vue Project dengan VSCODE
Apr 16, 2025 am 07:00 AM
Cara Debug Vue Project dengan VSCODE
Apr 16, 2025 am 07:00 AM
Langkah -langkah untuk Debug Projek Vue dalam Vs Kod: Jalankan Projek: NPM Run Server atau Benang Berkhidmat Buka Debugger: F5 atau "Mula Debug" Butang Pilih "Vue: Lampirkan ke Chrome" Konfigurasi yang dilampirkan pada penyemak imbas: vs kod yang dilampirkan secara automatik pada projek yang berjalan dalam tetapan krom Pembolehubah: tetingkap "pengawasan"




