vscode如何实现代码在浏览器打开并实时刷新

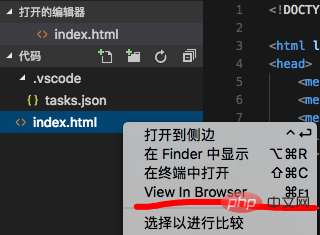
在vscode扩展中搜索“view in browser”插件并点击安装,点击资源管理器选中当前文件右键选择“View In Browser”即可在默认浏览器中打开页面

实时刷新方法:livereload
在项目目录下运行命令:
browser-sync start --server --files "**/*.css,**/*.html,**/*.js"
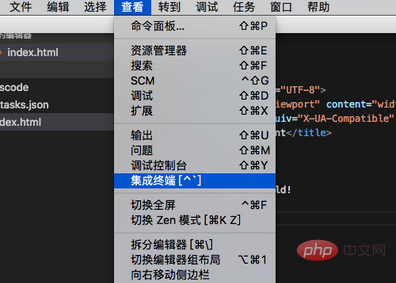
查看”中选择“集成终端”,命令行输入以上指令

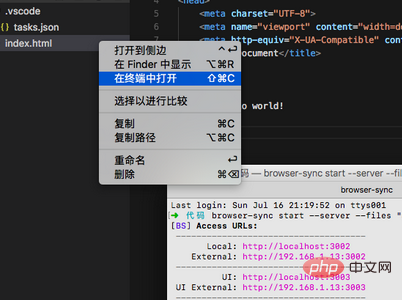
本地文件右键选择“在终端中打开”,在终端命令行中输入指令

以上两种方法实现的效果和原理相同,都可后台运行,按下快捷键“control+c”退出当前运行进程。
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何实现代码在浏览器打开并实时刷新. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk menyesuaikan simbol saiz semula melalui CSS dan menjadikannya seragam dengan warna latar belakang?
Apr 05, 2025 pm 02:30 PM
Bagaimana untuk menyesuaikan simbol saiz semula melalui CSS dan menjadikannya seragam dengan warna latar belakang?
Apr 05, 2025 pm 02:30 PM
Kaedah penyesuaian simbol saiz semula dalam CSS bersatu dengan warna latar belakang. Dalam perkembangan harian, kita sering menghadapi situasi di mana kita perlu menyesuaikan butiran antara muka pengguna, seperti menyesuaikan ...
 Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Bagaimana cara memaparkan 'badan bulat jingnan mai' yang dipasang dengan betul di laman web?
Apr 05, 2025 pm 10:33 PM
Menggunakan fail font yang dipasang di laman web baru -baru ini, saya memuat turun fon percuma dari internet dan berjaya memasangnya ke dalam sistem saya. Sekarang ...
 Kenapa lembaran gaya tersuai berkuatkuasa pada laman web tempatan di Safari tetapi tidak di halaman Baidu?
Apr 05, 2025 pm 05:15 PM
Kenapa lembaran gaya tersuai berkuatkuasa pada laman web tempatan di Safari tetapi tidak di halaman Baidu?
Apr 05, 2025 pm 05:15 PM
Perbincangan Menggunakan Stylesheets Custom Di Safari Hari Ini Kami akan membincangkan soalan mengenai penggunaan gaya gaya tersuai untuk penyemak imbas Safari. Pemula depan ...
 Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 10:18 PM
Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Bagaimana menyelesaikan masalah ini?
Apr 05, 2025 pm 10:18 PM
Mengapa margin negatif tidak berkuatkuasa dalam beberapa kes? Semasa pengaturcaraan, margin negatif dalam CSS (negatif ...
 Bagaimana cara menggunakan fail fon yang dipasang di laman web di laman web?
Apr 05, 2025 pm 10:57 PM
Bagaimana cara menggunakan fail fon yang dipasang di laman web di laman web?
Apr 05, 2025 pm 10:57 PM
Cara Menggunakan Fail Font yang Dipasang Secara Tempatan Di Laman Web Adakah anda menghadapi situasi ini dalam pembangunan laman web: anda telah memasang fon pada komputer anda ...
 Teks di bawah susun atur flex ditinggalkan tetapi bekas dibuka? Bagaimana menyelesaikannya?
Apr 05, 2025 pm 11:00 PM
Teks di bawah susun atur flex ditinggalkan tetapi bekas dibuka? Bagaimana menyelesaikannya?
Apr 05, 2025 pm 11:00 PM
Masalah pembukaan kontena kerana peninggalan teks yang berlebihan di bawah susun atur flex dan penyelesaian digunakan ...
 Bagaimana untuk mengawal bahagian atas dan akhir halaman dalam tetapan percetakan penyemak imbas melalui JavaScript atau CSS?
Apr 05, 2025 pm 10:39 PM
Bagaimana untuk mengawal bahagian atas dan akhir halaman dalam tetapan percetakan penyemak imbas melalui JavaScript atau CSS?
Apr 05, 2025 pm 10:39 PM
Cara menggunakan JavaScript atau CSS untuk mengawal bahagian atas dan akhir halaman dalam tetapan percetakan penyemak imbas. Dalam tetapan percetakan penyemak imbas, ada pilihan untuk mengawal sama ada paparan ...
 Bagaimana menggunakan CSS dan Flexbox untuk melaksanakan susun atur imej dan teks yang responsif pada saiz skrin yang berbeza?
Apr 05, 2025 pm 06:06 PM
Bagaimana menggunakan CSS dan Flexbox untuk melaksanakan susun atur imej dan teks yang responsif pada saiz skrin yang berbeza?
Apr 05, 2025 pm 06:06 PM
Melaksanakan susun atur responsif menggunakan CSS apabila kami ingin melaksanakan perubahan susun atur di bawah saiz skrin yang berbeza dalam reka bentuk web, CSS ...




