Sublime 快速生成结构代码的方法介绍
下面由sublime text教程栏目给大家介绍 Sublime 快速生成结构代码的方法,希望对需要的朋友有所帮助!

今天第一天系统学习前端知识。看了个视频,目前比较流行用的前端开发软件是sublime。于是,我就安装了。但是问题来了,我跟着视频里的操作,快速生成代码,结果发现,根本不听招呼。于是我就查。
晚上有好多种快速生成结构代码的方式,我一一尝试,都失败告终。后来发现一点,所有的方式都需要tab键。后来我突然意识到,可能是我的tab键和人家的不一样。于是,我就开始搜。
最后我确定了问题所在。即我没有安装对应插件。
下面说下安装方式。
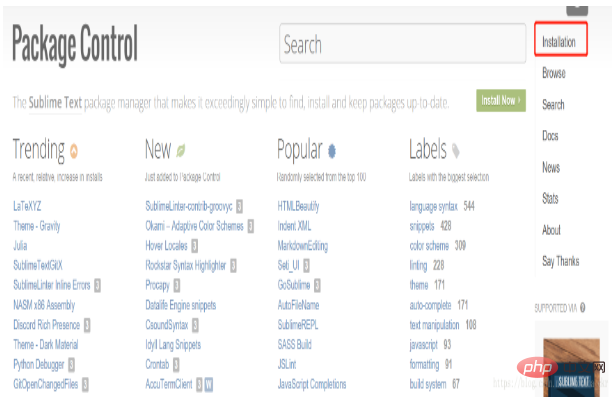
1.插件管理的官网首页 https://packagecontrol.io/ (国外服务器的网页,较慢)。点击右侧的 Installation 菜单

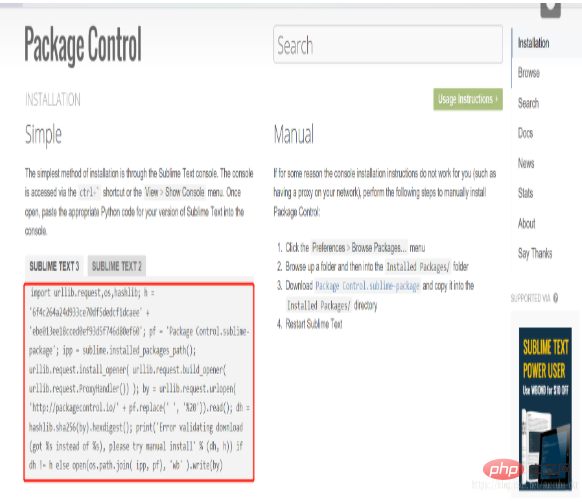
2.根据不同的版本来选择 我这里使用的最新版本sublimeText3 复制红框内的内容

3.打开sublime.然后在 View 菜单中 Show Console 选项 打开底部的控制台.快捷键 ctrl+tab.在最下面白色输入框那栏 粘贴刚所复制的代码 。然后敲回车 进行下载插件管理中心必要包 。 最后控制台输出 275309 (类似的一串数字) 包的大小表示下载完成。然后这里 建议大家 重启一下sublime 重新加载sublime插件。
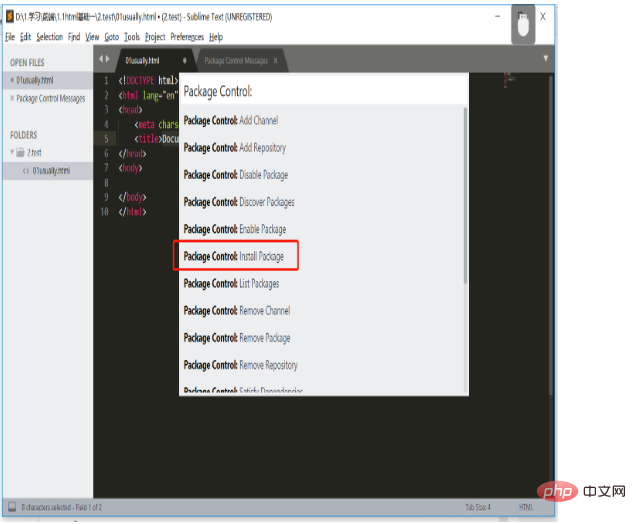
4.Preferences 菜单下面 会多出来这一项 package control 。表示下载安装成功 点击它 Package Control (ctrl+shift+p)
然后选择install

5.然后会出现下面的画面。在搜索框输入你要安装的插件名字。比如tab的,就输入:emmet.然后点击,就开始安装了。安装过程中,下面的灰色条处,会有一个等号=,在一对中括号间左右跑。等不跑了,就是安装成功了。
6.再说下快速生成结构代码的几个方式1)输入html:xt,然后按下tab键。2)输入!然后按下tab键。3)输入!,然后按下ctrl+E
Atas ialah kandungan terperinci Sublime 快速生成结构代码的方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1389
1389
 52
52
 Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Untuk membuka fail HTML anda perlu menggunakan penyemak imbas seperti Google Chrome atau Mozilla Firefox. Untuk membuka fail HTML menggunakan penyemak imbas, ikuti langkah berikut: 1. Buka penyemak imbas anda. 2. Seret dan lepaskan fail HTML ke dalam tetingkap penyemak imbas, atau klik menu Fail dan pilih Buka.
 Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
IDLE dan Jupyter Notebook disyorkan untuk pemula, dan PyCharm, Visual Studio Code dan Sublime Text disyorkan untuk pelajar pertengahan/lanjutan. Cloud IDEs Google Colab dan Binder menyediakan persekitaran Python interaktif. Cadangan lain termasuk Anaconda Navigator, Spyder dan Wing IDE. Kriteria pemilihan termasuk tahap kemahiran, saiz projek dan keutamaan peribadi.
 Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
HTML boleh digunakan untuk membuka fail tempatan seperti berikut: Cipta fail .html dan import pustaka jQuery. Cipta medan input yang membolehkan pengguna memilih fail. Dengar acara pemilihan fail dan gunakan objek FileReader() untuk membaca kandungan fail. Paparkan kandungan fail yang dibaca pada halaman web.
 Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Berikut ialah langkah-langkah untuk menggunakan kod yang disalin dalam Python: Salin dan tampal kod ke dalam penyunting teks. Buat fail Python. Jalankan kod dari baris arahan. Fahami untuk tujuan apa kod tersebut dan cara ia berfungsi. Ubah suai kod seperti yang diperlukan dan jalankannya semula.
 Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Langkah-langkah untuk mencipta fail .py dalam Python: Buka editor teks (seperti Notepad, TextMate atau Teks Sublime). Buat fail baharu dan masukkan kod Python, memberi perhatian kepada lekukan dan sintaks. Apabila menyimpan fail, gunakan sambungan .py (contohnya, my_script.py).
 Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Fail HTML boleh dibuka menggunakan penyemak imbas (seperti Chrome, Firefox, Edge, Safari, Opera): Cari fail HTML (sambungan .html atau .htm pada fail itu); ; pilih fail yang anda ingin gunakan pelayar.
 Apr 09, 2024 pm 12:06 PM
Apr 09, 2024 pm 12:06 PM
Cipta dokumen HTML: Gunakan editor teks untuk memasukkan struktur HTML dan simpannya sebagai fail .html. Buka dokumen HTML: Klik dua kali pada fail atau gunakan pilihan Fail > Buka dalam penyemak imbas anda. Kes praktikal: Buat fail HTML baharu, tambahkan tajuk, helaian gaya dan kandungan, dan simpan sebagai fail .html.
 Perisian editor html manakah yang mudah digunakan?
Apr 17, 2024 am 04:54 AM
Perisian editor html manakah yang mudah digunakan?
Apr 17, 2024 am 04:54 AM
Ringkasnya, editor HTML berikut sangat dipuji: Kod Visual Studio: Merentas platform, kaya ciri, percuma dan sumber terbuka. Teks Sublime: Perisian berbayar berprestasi tinggi, sangat boleh disesuaikan. Atom: platform merentas, boleh skala, sumber terbuka dan percuma. Kurungan: khusus untuk pembangunan bahagian hadapan, antara muka intuitif, sumber terbuka dan percuma. Notepad++: ringan, pantas, berkuasa, sumber terbuka dan percuma. Apabila memilih editor HTML, pertimbangkan faktor seperti keserasian platform, ciri, kebolehlanjutan, harga dan kemesraan pengguna.




