vscode如何修改默认配置

vscode如何修改默认配置?
vscode配置
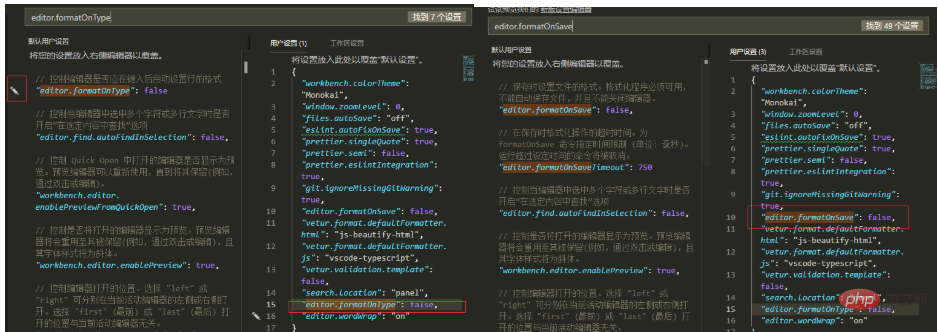
1、去除ctrl+s保存自动格式换文件:
相关推荐:vscode教程
文件->首选项->设置->直接搜索 "editor.formatOnType": false,和"editor.formatOnSave": false 重启,就可以了;

今天更新VsCode之后,发现有个坑,之前设置的禁止保存格式化没用了,最后发现JS-CS-HTML Formatter没有禁用,如果出现同样问题,查看JS-CS-HTML Formatter有没有禁用;
2、设置vscode自动换行:
文件->首选项->设置->直接搜索 -> Editor:WordWrap,将off修改为on即可
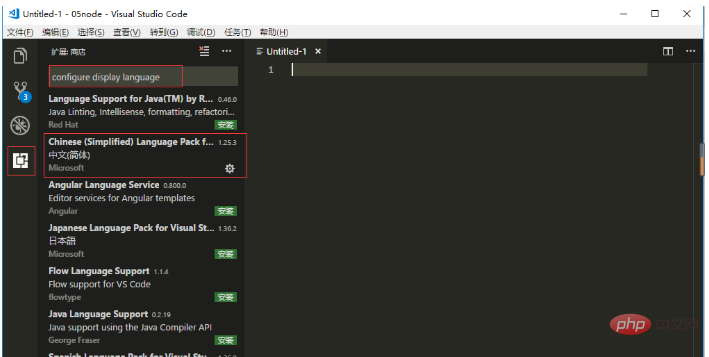
3、Vscode是一款开源的跨平台编辑器。默认情况下,vscode使用的语言为英文(us),如何将其显示语言修改成中文:
1)、打开vscode工具;
2)、使用快捷键组合【Ctrl+Shift+p】,在搜索框中输入“configure display language”,点击确定后;
3)、修改locale.json文件下的属性“locale”为“zh-CN”;
4)、重启vscode工具;

如果重启后vscode菜单等仍然是英文显示,在商店查看已安装的插件,把中文插件重新安装一遍(如下图),然后在重启工具。
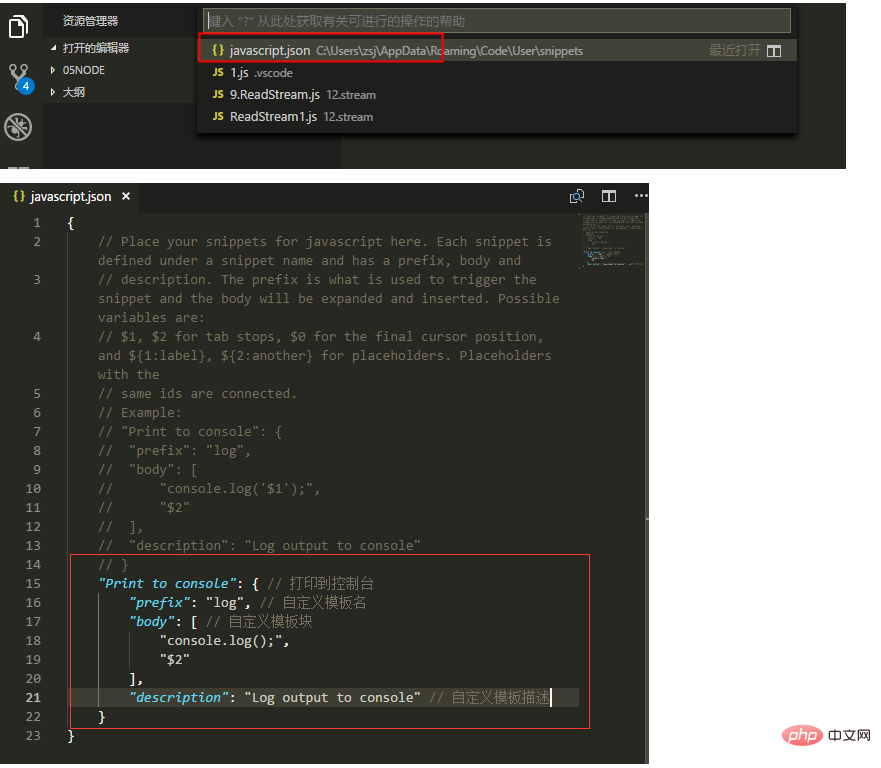
4、打开vscode>文件>首选项>用户代码片段(快捷键:ctrl+shift+p 删除 > )>找到对应的语言,这里以JavaScript为例,搜索以JavaScript,

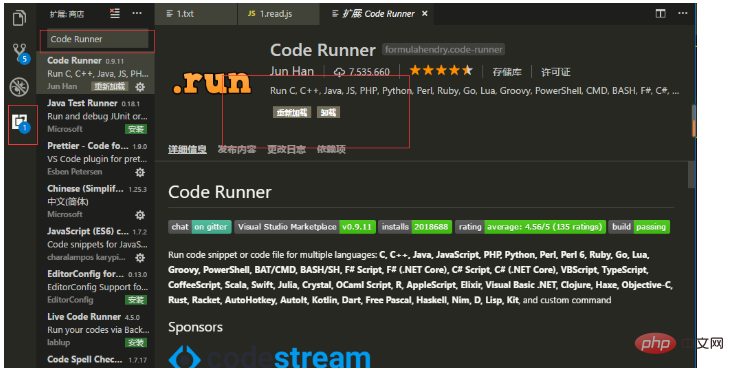
5、VsCode如何右键运行文件
点击扩展或者(Ctrl+Shift+X),搜索Code Runner,点击安装,重启即可;

更多设置后续添加;
Atas ialah kandungan terperinci vscode如何修改默认配置. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Kod penulisan dalam Kod Visual Studio (VSCode) adalah mudah dan mudah digunakan. Hanya pasang VSCode, buat projek, pilih bahasa, buat fail, tulis kod, simpan dan jalankannya. Kelebihan vscode termasuk sumber lintas platform, bebas dan terbuka, ciri-ciri yang kuat, sambungan yang kaya, dan ringan dan cepat.
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Perintah terminal vscode tidak dapat digunakan
Apr 15, 2025 pm 10:03 PM
Perintah terminal vscode tidak dapat digunakan
Apr 15, 2025 pm 10:03 PM
Punca dan penyelesaian bagi arahan terminal terminal Vs tidak tersedia: Alat yang diperlukan tidak dipasang (Windows: WSL; MacOS: Xcode Command Line Tools) Konfigurasi jalan adalah salah (tambahkan fail yang boleh dilaksanakan untuk pemboleh ubah persekitaran PATH) Adakah Konfigurasi Terminal (Pasang semula atau Kemas Kini) Ros
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →






