sublime如何设定自动补全html头部信息
下面由sublime教程栏目给大家介绍sublime设定自动补全html头部信息的方法,希望对需要的朋友有所帮助!

步骤:
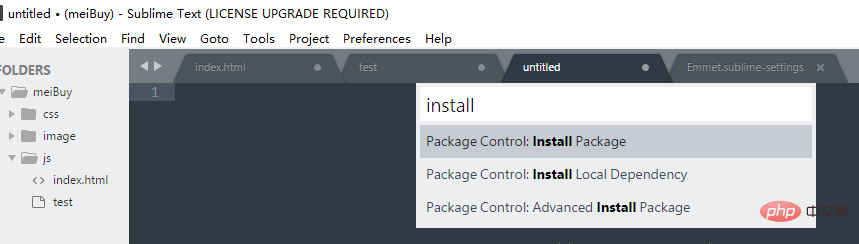
1. 按ctrl+shift+P打开命令面板,输入install,鼠标点击下面出来的Package Control:Install Package

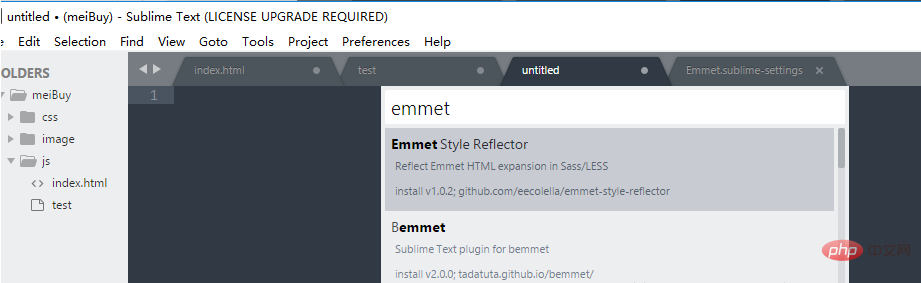
2. 再点击后稍微等一等,在弹出的内容里,输入Emmet,(这里由于作者已安装,不然正常情况是,Emmet会在下面第一个,点击就好)

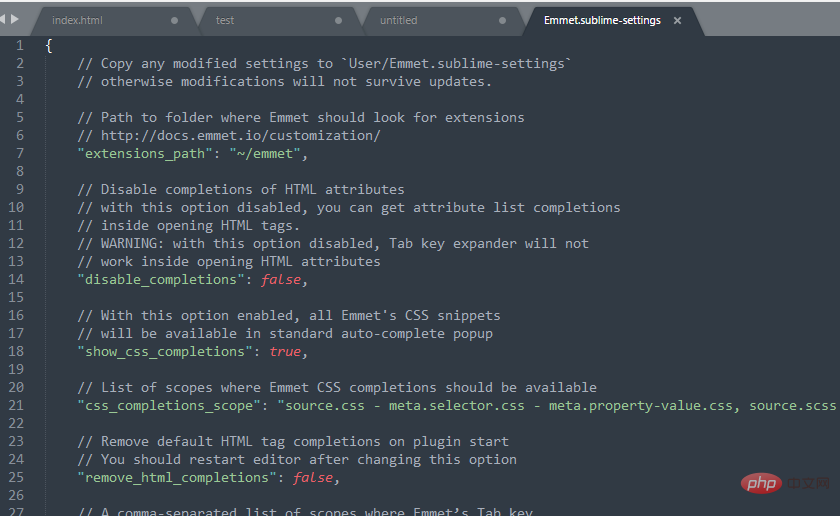
3. 在安装好后,会跳出如下图所示,这是配置文件,一般不用管。

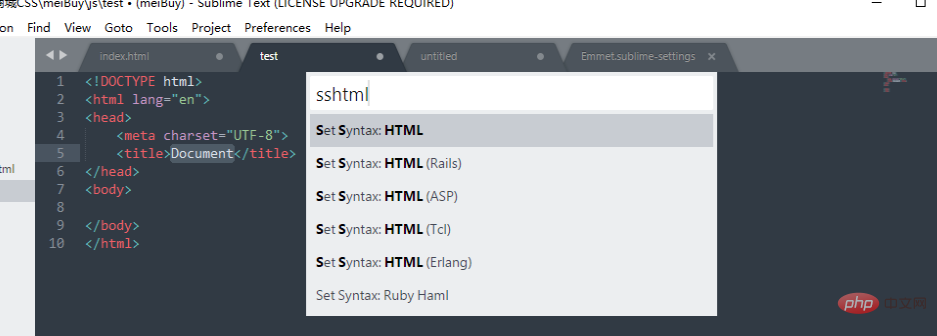
4. 笔者在这里碰到了一个问题,就是写了!,再按tab后依然没用,这个问题的排除方式如下。

也就是在ctrl + shift + p出来命令行后,输入sshtml。这样的话,此时的语法设定就是html的了,sublime就能知道自动补全了。
5. 对一个全新的html,输入!,然后按tab就能自动补全啦。
更多sublime相关技术文章,请访问sublime栏目:https://www.php.cn/tool/sublime/
Atas ialah kandungan terperinci sublime如何设定自动补全html头部信息. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Apakah yang perlu saya lakukan jika fail notepad terlalu besar untuk dibuka?
Apr 08, 2024 am 03:15 AM
Apakah yang perlu saya lakukan jika fail notepad terlalu besar untuk dibuka?
Apr 08, 2024 am 03:15 AM
Apabila fail Notepad menjadi terlalu besar, berikut ialah beberapa penyelesaian yang boleh anda cuba: Gunakan editor teks lain seperti Teks Sublime kerana ia tidak mempunyai had saiz fail. Pisahkan fail kepada bahagian yang lebih kecil. Dayakan sokongan fail besar melalui Editor Pendaftaran. Cuba gunakan kaedah alternatif seperti Notepad++, WordPad atau Microsoft Word untuk membuka fail. Zip fail dan buka dengan alat arkib.
 Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Apakah yang perlu saya gunakan untuk membuka html?
Apr 21, 2024 am 11:33 AM
Untuk membuka fail HTML anda perlu menggunakan penyemak imbas seperti Google Chrome atau Mozilla Firefox. Untuk membuka fail HTML menggunakan penyemak imbas, ikuti langkah berikut: 1. Buka penyemak imbas anda. 2. Seret dan lepaskan fail HTML ke dalam tetingkap penyemak imbas, atau klik menu Fail dan pilih Buka.
 Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
Apakah perisian yang baik untuk pengaturcaraan python?
Apr 20, 2024 pm 08:11 PM
IDLE dan Jupyter Notebook disyorkan untuk pemula, dan PyCharm, Visual Studio Code dan Sublime Text disyorkan untuk pelajar pertengahan/lanjutan. Cloud IDEs Google Colab dan Binder menyediakan persekitaran Python interaktif. Cadangan lain termasuk Anaconda Navigator, Spyder dan Wing IDE. Kriteria pemilihan termasuk tahap kemahiran, saiz projek dan keutamaan peribadi.
 Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
Bagaimana untuk membuka fail tempatan dalam html
Apr 22, 2024 am 09:39 AM
HTML boleh digunakan untuk membuka fail tempatan seperti berikut: Cipta fail .html dan import pustaka jQuery. Cipta medan input yang membolehkan pengguna memilih fail. Dengar acara pemilihan fail dan gunakan objek FileReader() untuk membaca kandungan fail. Paparkan kandungan fail yang dibaca pada halaman web.
 Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Bagaimana untuk membuat fail py dalam python
May 05, 2024 pm 07:57 PM
Langkah-langkah untuk mencipta fail .py dalam Python: Buka editor teks (seperti Notepad, TextMate atau Teks Sublime). Buat fail baharu dan masukkan kod Python, memberi perhatian kepada lekukan dan sintaks. Apabila menyimpan fail, gunakan sambungan .py (contohnya, my_script.py).
 Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Bagaimana untuk menggunakan kod yang disalin dalam python
Apr 20, 2024 pm 06:26 PM
Berikut ialah langkah-langkah untuk menggunakan kod yang disalin dalam Python: Salin dan tampal kod ke dalam penyunting teks. Buat fail Python. Jalankan kod dari baris arahan. Fahami untuk tujuan apa kod tersebut dan cara ia berfungsi. Ubah suai kod seperti yang diperlukan dan jalankannya semula.
 Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Apa yang boleh saya gunakan untuk membuka html?
Apr 21, 2024 am 11:36 AM
Fail HTML boleh dibuka menggunakan penyemak imbas (seperti Chrome, Firefox, Edge, Safari, Opera): Cari fail HTML (sambungan .html atau .htm pada fail itu); ; pilih fail yang anda ingin gunakan pelayar.
 Apr 09, 2024 pm 12:06 PM
Apr 09, 2024 pm 12:06 PM
Cipta dokumen HTML: Gunakan editor teks untuk memasukkan struktur HTML dan simpannya sebagai fail .html. Buka dokumen HTML: Klik dua kali pada fail atau gunakan pilihan Fail > Buka dalam penyemak imbas anda. Kes praktikal: Buat fail HTML baharu, tambahkan tajuk, helaian gaya dan kandungan, dan simpan sebagai fail .html.




