yii2搜索框怎么做

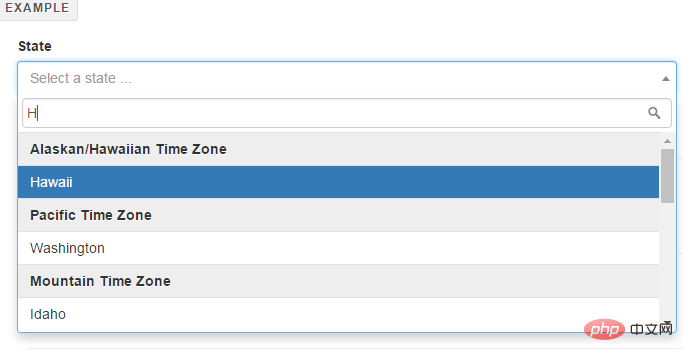
yii2搜索框可以使用select2组件和一个Yii2增强包组成的select2 jQuery插件实现。
由select2组件和一个Yii2增强包组成的select2 jQuery插件。该输入控件是一个基于jQuery的替代选择框。它支持搜索,远程数据集,和无限滚动的结果。
该组件是专门为bootstrap 3风格,并提供了一些改进。如果浏览器不支持jQuery,该组件甚至适用于一个正常的HTML选择或输入文本。最常用的场景就是在下拉内容过多时,自动输入关键字,匹配选择。
使用效果如下:

安装
Composer是最佳的安装方式(推荐),运行以下命令进行安装,切换到项目根目录
composer require kartik-v/yii2-widget-select2 "@dev"
或者添加下面代码到根目录的composer.json文件中require位置
"kartik-v/yii2-widget-select2": "@dev"
注意:composer长时间未更新请先更新 composer self-update
用法
use kartik\select2\Select2;
// Normal select with ActiveForm & model
echo $form->field($model, 'state_1')->widget(Select2::classname(), [
'data' => $data,
'language' => 'de',
'options' => ['placeholder' => 'Select a state ...'],
'pluginOptions' => [
'allowClear' => true
],
]);
// Multiple select without model
echo Select2::widget([
'name' => 'state_2',
'value' => '',
'data' => $data,
'options' => ['multiple' => true, 'placeholder' => 'Select states ...']
]);PHP中文网,有大量免费的Yii入门教程,欢迎大家学习!
Atas ialah kandungan terperinci yii2搜索框怎么做. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Yii dengan Docker: Containerizing dan Menggunakan Aplikasi Anda
Apr 02, 2025 pm 02:13 PM
Yii dengan Docker: Containerizing dan Menggunakan Aplikasi Anda
Apr 02, 2025 pm 02:13 PM
Langkah -langkah untuk membekalkan dan menggunakan aplikasi YII menggunakan Docker termasuk: 1. Buat Dockerfile dan tentukan proses bangunan imej; 2. Gunakan DockerCompose untuk melancarkan aplikasi YII dan pangkalan data MySQL; 3. Mengoptimumkan saiz dan prestasi imej. Ini melibatkan bukan sahaja operasi teknikal tertentu, tetapi juga memahami prinsip kerja dan amalan terbaik Dockerfile untuk memastikan penggunaan yang cekap dan boleh dipercayai.
 Pengerasan Keselamatan Yii: Melindungi aplikasi anda dari kelemahan
Apr 03, 2025 am 12:18 AM
Pengerasan Keselamatan Yii: Melindungi aplikasi anda dari kelemahan
Apr 03, 2025 am 12:18 AM
Dalam rangka Yii, aplikasi itu boleh dilindungi oleh langkah -langkah berikut: 1) Membolehkan perlindungan CSRF, 2) melaksanakan pengesahan input, dan 3) Gunakan pelarian output. Langkah -langkah ini melindungi daripada CSRF, suntikan SQL dan serangan XSS dengan membenamkan token CSRF, menentukan peraturan pengesahan dan HTML automatik melarikan diri, memastikan keselamatan permohonan.
 Soalan Temuduga Yii: Ace Wawancara Rangka Kerja PHP Anda
Apr 06, 2025 am 12:20 AM
Soalan Temuduga Yii: Ace Wawancara Rangka Kerja PHP Anda
Apr 06, 2025 am 12:20 AM
Apabila bersiap untuk temu bual dengan Rangka Kerja YII, anda perlu mengetahui perkara pengetahuan utama berikut: 1. Senibina MVC: Memahami karya kolaboratif model, pandangan dan pengawal. 2. Activerecord: Menguasai penggunaan alat ORM dan memudahkan operasi pangkalan data. 3. Widget dan pembantu: biasa dengan komponen terbina dalam dan fungsi penolong, dan dengan cepat membina antara muka pengguna. Menguasai konsep teras dan amalan terbaik ini akan membantu anda menonjol dalam wawancara.
 Pembangunan API Yii Restful: Amalan & Pengesahan Terbaik
Apr 09, 2025 am 12:13 AM
Pembangunan API Yii Restful: Amalan & Pengesahan Terbaik
Apr 09, 2025 am 12:13 AM
Membangunkan API RESTful dalam rangka Yii boleh dicapai melalui langkah -langkah berikut: Menentukan pengawal: Gunakan Yii \ REST \ ActiveController untuk menentukan pengawal sumber, seperti usercontroller. Konfigurasikan Pengesahan: Pastikan keselamatan API dengan menambahkan mekanisme pengesahan HTTPBearer. Melaksanakan paging dan sorting: Gunakan Yii \ Data \ ActiveDataprovider untuk mengendalikan logik perniagaan yang kompleks. Pengendalian Ralat: Konfigurasi Yii \ Web \ errorHandler untuk menyesuaikan respons ralat, seperti pengendalian apabila pengesahan gagal. Pengoptimuman Prestasi: Gunakan mekanisme caching YII untuk mengoptimumkan sumber yang sering diakses dan meningkatkan prestasi API.
 Keadaan semasa yii: melihat popularitinya
Apr 13, 2025 am 12:19 AM
Keadaan semasa yii: melihat popularitinya
Apr 13, 2025 am 12:19 AM
Yiiremainspopularbutislessfavoredthanlaravel, withabout14kgithubstars.itexcelsinperformanceAndactiverecord, buthasasteperlearningcurveandasmallerecosystem.it'sidealfordevelopersprioritizingefficyoverovasystem.
 Pengurusan Pangkalan Data Yii: Rekod & Migrasi Aktif Lanjutan
Apr 05, 2025 am 12:17 AM
Pengurusan Pangkalan Data Yii: Rekod & Migrasi Aktif Lanjutan
Apr 05, 2025 am 12:17 AM
Activerecord dan alat penghijrahan lanjutan dalam rangka YII adalah kunci untuk menguruskan pangkalan data dengan cekap. 1) Advanced Activerecord menyokong pertanyaan kompleks dan operasi data, seperti pertanyaan yang berkaitan dan kemas kini batch. 2) Alat penghijrahan digunakan untuk menguruskan perubahan struktur pangkalan data dan memastikan kemas kini yang selamat ke skema.
 Yii: Rangka Kerja yang Kuat untuk Pembangunan Web
Apr 15, 2025 am 12:09 AM
Yii: Rangka Kerja yang Kuat untuk Pembangunan Web
Apr 15, 2025 am 12:09 AM
YII adalah rangka kerja PHP berprestasi tinggi yang direka untuk pembangunan cepat dan penjanaan kod yang cekap. Ciri -ciri terasnya termasuk: MVC Architecture: YII Mengadopsi Senibina MVC untuk membantu pemaju memisahkan logik aplikasi dan membuat kod lebih mudah untuk mengekalkan dan mengembangkan. Komponen dan penjanaan kod: Melalui komponen dan penjanaan kod, YII mengurangkan kerja pemaju berulang dan meningkatkan kecekapan pembangunan. Pengoptimuman Prestasi: YII menggunakan teknologi pemuatan dan caching latency untuk memastikan operasi yang cekap di bawah beban tinggi dan menyediakan keupayaan ORM yang kuat untuk memudahkan operasi pangkalan data.
 Yii 2.0 Deep Dive: Penalaan & Pengoptimuman Prestasi
Apr 10, 2025 am 09:43 AM
Yii 2.0 Deep Dive: Penalaan & Pengoptimuman Prestasi
Apr 10, 2025 am 09:43 AM
Strategi untuk meningkatkan prestasi aplikasi YII2.0 termasuk: 1. Pengoptimuman pertanyaan pangkalan data, menggunakan QueryBuilder dan Activerecord untuk memilih bidang tertentu dan membatasi set hasil; 2. Strategi caching, penggunaan data rasional, pertanyaan dan cache halaman; 3. Pengoptimuman peringkat kod, mengurangkan penciptaan objek dan menggunakan algoritma yang cekap. Melalui kaedah ini, prestasi aplikasi Yii2.0 dapat ditingkatkan dengan ketara.




