如何使用vscode进行断点调试

目的:
在VSCode里,直接F5打开html页面,并且可以在编辑器里,进行断点调试js代码。
准备工作:
1、VSCode 软件
2、js项目
3、VSCode 上装一个插件:Debugger for Chrome

配置文件更改:
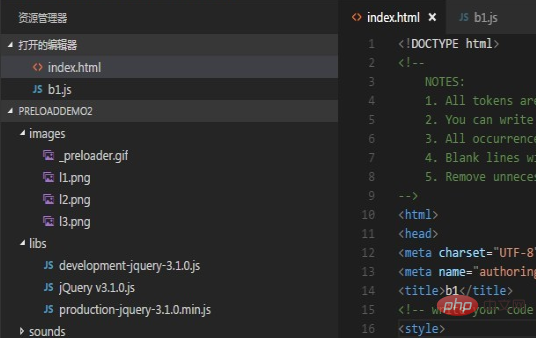
1、用VSCode装载项目

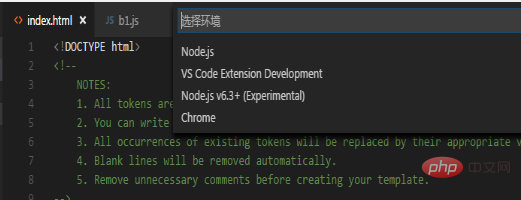
2、然后按F5,出现这个框,选择 Chrome

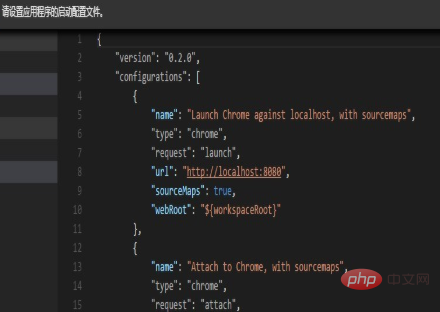
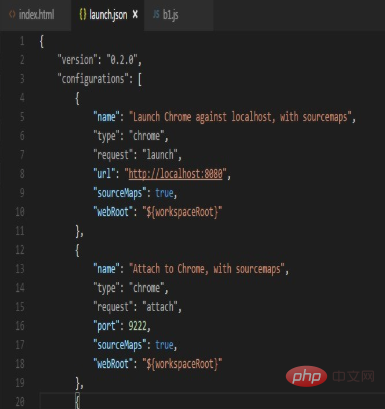
3、然后出现个配置的提示,并打开了launch.json这个文件

添加如下信息:
{
"name": "使用本机 Chrome 调试",
"type": "chrome",
"request": "launch",
"file": "${workspaceRoot}/index.html",
// "url": "http://mysite.com/index.html",
//使用外部服务器时,请注释掉 file, 改用 url, 并将 useBuildInServer 设置为 false "http://mysite.com/index.html
"runtimeExecutable": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe",
// 改成您的 Chrome 安装路径
"sourceMaps": true,
"webRoot": "${workspaceRoot}",
// "preLaunchTask":"build",
"userDataDir":"${tmpdir}",
"port":5433
}结果如图:

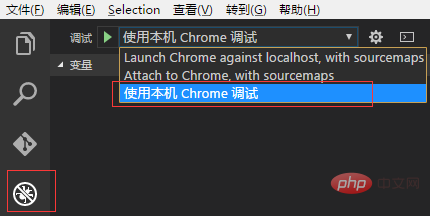
4、更改调试方式
如图:选择左边的圆形按钮,然后出来这个调试配置管理界面,选择“使用本机 Chrome 调试”

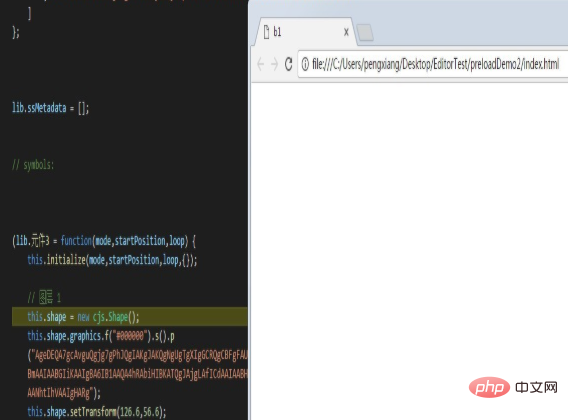
5、最后在项目的 js 处设置好断点,按 F5,就可以进行断点调试了。

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci 如何使用vscode进行断点调试. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Kod penulisan dalam Kod Visual Studio (VSCode) adalah mudah dan mudah digunakan. Hanya pasang VSCode, buat projek, pilih bahasa, buat fail, tulis kod, simpan dan jalankannya. Kelebihan vscode termasuk sumber lintas platform, bebas dan terbuka, ciri-ciri yang kuat, sambungan yang kaya, dan ringan dan cepat.
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Perintah terminal vscode tidak dapat digunakan
Apr 15, 2025 pm 10:03 PM
Perintah terminal vscode tidak dapat digunakan
Apr 15, 2025 pm 10:03 PM
Punca dan penyelesaian bagi arahan terminal terminal Vs tidak tersedia: Alat yang diperlukan tidak dipasang (Windows: WSL; MacOS: Xcode Command Line Tools) Konfigurasi jalan adalah salah (tambahkan fail yang boleh dilaksanakan untuk pemboleh ubah persekitaran PATH) Adakah Konfigurasi Terminal (Pasang semula atau Kemas Kini) Ros
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →




