vscode如何编译运行html文件

首先打开我们的VS Code软件,然后新建一个HTML文件,注意,在VS Code软件里面新建一个文件,它的后缀名也必须写上

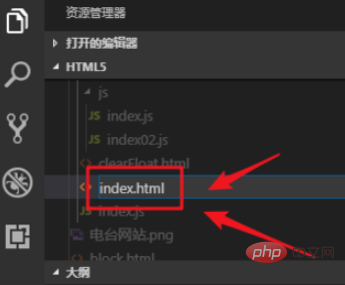
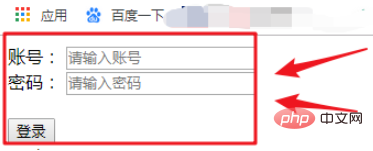
这时候我们写好HTML内容之后,鼠标右键,发现没有运行HTML文件的按钮

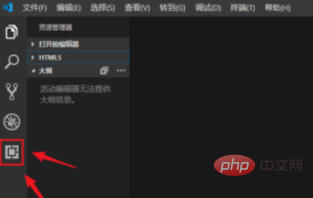
我们需要点击VS Code软件左边的“扩展”,或者同时按住键盘上的Ctrl+shift+I键进入“扩展”界面

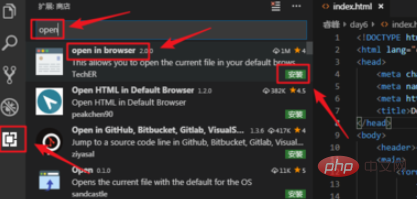
进入“扩展”界面之后,我们在搜索框内输入“open”,然后找到“open in browser ”,点击右下角的“install”进行安装

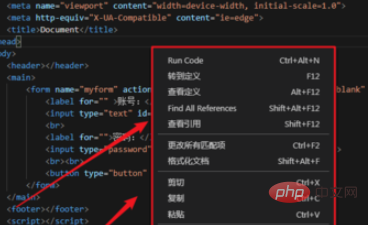
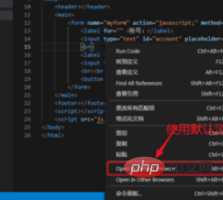
安装之后,我们就可以进行我们的HTML文件的运行了。安装完成之后,我们再返回到我们的HTML界面,然后鼠标右键,找到下图标识的选项进行运行

我们也可以直接按住键盘上的Alt+B键进行运行,这时候我们就可以在网页上看到我们的HTML文件已经被运行了

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何编译运行html文件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
HTML: Struktur, CSS: Gaya, JavaScript: Tingkah Laku
Apr 18, 2025 am 12:09 AM
Peranan HTML, CSS dan JavaScript dalam pembangunan web adalah: 1. HTML mentakrifkan struktur laman web, 2. CSS mengawal gaya laman web, dan 3. JavaScript menambah tingkah laku dinamik. Bersama -sama, mereka membina kerangka, estetika dan interaktiviti laman web moden.
 Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa Depan HTML: Evolusi dan Trend dalam Reka Bentuk Web
Apr 17, 2025 am 12:12 AM
Masa depan HTML penuh dengan kemungkinan yang tidak terhingga. 1) Ciri -ciri dan piawaian baru akan merangkumi lebih banyak tag semantik dan populariti komponen web. 2) Trend reka bentuk web akan terus berkembang ke arah reka bentuk yang responsif dan boleh diakses. 3) Pengoptimuman prestasi akan meningkatkan pengalaman pengguna melalui pemuatan imej yang responsif dan teknologi pemuatan malas.
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Di mana untuk menulis kod di vscode
Apr 15, 2025 pm 09:54 PM
Kod penulisan dalam Kod Visual Studio (VSCode) adalah mudah dan mudah digunakan. Hanya pasang VSCode, buat projek, pilih bahasa, buat fail, tulis kod, simpan dan jalankannya. Kelebihan vscode termasuk sumber lintas platform, bebas dan terbuka, ciri-ciri yang kuat, sambungan yang kaya, dan ringan dan cepat.
 Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Cara menyelesaikan masalah anotasi vscode cina menjadi tanda tanya
Apr 15, 2025 pm 11:36 PM
Bagaimana untuk menyelesaikan masalah yang komen Cina dalam kod Visual Studio menjadi tanda tanya: periksa pengekodan fail dan pastikan ia adalah "UTF-8 tanpa bom". Tukar fon ke fon yang menyokong watak -watak Cina, seperti "gaya lagu" atau "microsoft yahei". Pasang semula font. Dayakan sokongan Unicode. Naik taraf VSCode, mulakan semula komputer, dan buat semula fail sumber.
 Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah biasa untuk terminal vscode
Apr 15, 2025 pm 10:06 PM
Perintah umum untuk terminal kod VS termasuk: Kosongkan skrin terminal (jelas), Senaraikan fail direktori semasa (ls), tukar direktori kerja semasa (CD), cetak laluan direktori kerja semasa (pwd) Direktori (MV) Paparan Kandungan Fail (CAT) Lihat Kandungan Fail dan Tatal (Kurang) Lihat Kandungan Fail Hanya Tatal ke Bawah (Lebih) Paparkan beberapa baris pertama fail (kepala)
 Dekonstruktur Kod H5: Tag, Elemen, dan Atribut
Apr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan Atribut
Apr 18, 2025 am 12:06 AM
Kod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Perintah terminal vscode tidak dapat digunakan
Apr 15, 2025 pm 10:03 PM
Perintah terminal vscode tidak dapat digunakan
Apr 15, 2025 pm 10:03 PM
Punca dan penyelesaian bagi arahan terminal terminal Vs tidak tersedia: Alat yang diperlukan tidak dipasang (Windows: WSL; MacOS: Xcode Command Line Tools) Konfigurasi jalan adalah salah (tambahkan fail yang boleh dilaksanakan untuk pemboleh ubah persekitaran PATH) Adakah Konfigurasi Terminal (Pasang semula atau Kemas Kini) Ros




