怎么安装vscode并设置中文界面

百度搜索 VSCODE软件下载进入官网页面,根据电脑选择型号,安装稳定版,小编是64位系统。下载文件后打开,一步一步根据要求下一步安装就可以。

安装后运行vscode,按Ctrl + Shift + P打开命令调色板,然后开始键入“display”以过滤并显示Configure Display Language命令

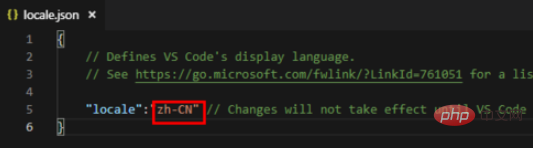
选择Configure Display Language,按Enter键,会打开locale.json文件,其默认值位当前使用的语言,为“en”。将“en”改为“zh-CN”,然后ctrl +S 保存locale.json并重新启动VS Code以使用新的显示语言

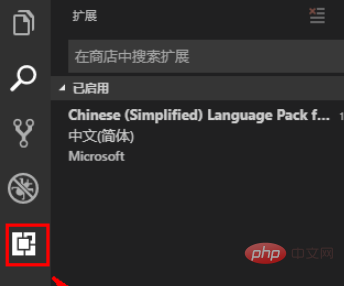
安装所需要的语言包,点击扩展视图

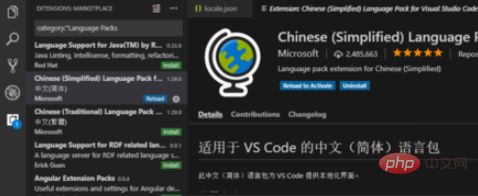
搜索语言包 category:"Language Packs"。选择中文(简体),点击Install,安装后点击ok。然后重启就可以了。

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci 怎么安装vscode并设置中文界面. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.




