

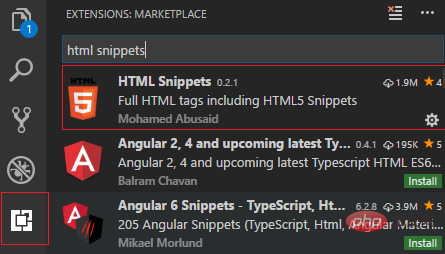
1、首先安装插件

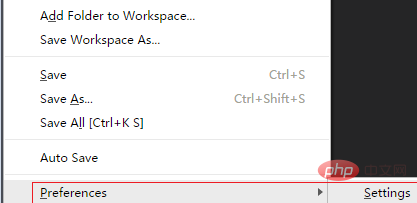
2、配置files.associations对象

打开后如下所示:

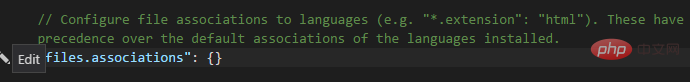
在Comm Used列表中找到"files.associations": {}

点击左边的edit按钮,在右边的编辑框编辑,结果如图:

同样,在Workspace settings里也做更改,如下图所示:

保存后,回到js文件,打
提示:如果你想补全的文件不是js文件,而是其他后缀,比如.vue文件,直接把文件后缀加到list后面即可。
比如:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何快速补全div标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio




