JS中BOM操作知识点

JS中BOM操作知识点
window对象
全局变量和全局方法都归在window上
alert-comfirm-prompt
让alert 、confirm等弹出框上的提示文字实现换行:\n
// confirm()
// 点击确定返回true,取消返回false
var btn=document.getElementById("btn");
btn.onclick=function(){ // 弹出确认对话框
var result=window.confirm("您确定要删除吗?删除之后该信息\n将不可恢复!"); if(result){
document.getElementById("box").style.display="none";
}
} // prompt("text","defaultText")
// text:对话框中显示的纯文本
// defaultText:默认的输入文本
// 点击确认返回文本,点击取消返回null
var message=prompt("请输入您的星座","天蝎座");
console.log(message);open-close
如果open方法中的url参数为空的话,那么新窗口也会被打开只是不会显示任何文档
window.onload = function(){
// 打开子窗口,显示
newwindow.html
window.open("newwindow.html","newwindow","width=400,height=200,
left=0,top=0,toolbar=no,menubar=no,scrollbars=no,location=
no,status=no");
var quit = document.getElementById("quit");
// 点击关闭当前窗口
quit.onclick = function(){
window.close("newwindow.html");
}
}延迟调用setTimeout()
//调用函数
var fnCall=function(){
alert("world");
}
setTimeout(fnCall,5000); //调用匿名函数
var timeout1=setTimeout(function(){
alert("hello");
},2000)
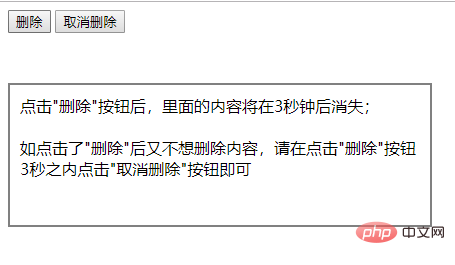
clearTimeout(timeout1);实现以下要求:
(1) 点击“删除”按钮3秒后,页面上p里面的文字消失
(2) 点击“删除”按钮之后的3秒内,如果点击“取消删除”按钮,那么页面上p里面的文字就不会被删除
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>定时器</title>
<style type="text/css">
p{width:400px;height:120px;margin-top:50px;border:2px solid gray;padding:10px;}
</style>
</head>
<body>
<input type="button" value="删除">
<input type="button" value="取消删除">
<p>点击"删除"按钮后,里面的内容将在3秒钟后消失;
<br/><br/>如点击了"删除"后又不想删除内容,请在点击"删除"按钮3秒之内点击"取消删除"按钮即可</p>
<script type="text/javascript">
var btn1=document.getElementsByTagName('input')[0];
var btn2=document.getElementsByTagName('input')[1];
var p=document.getElementsByTagName('p')[0];
var timer;
btn1.onclick=function(){
timer=setTimeout(function(){
p.innerHTML='';
},3000);
}
btn2.onclick=function(){
clearTimeout(timer);
} </script>
</body>
</html>
验证码倒计时案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script>
window.onload=function(){
var btn=document.getElementById("btn");
var times=10;
var timer=null;
btn.onclick=function(){
if(this.getAttribute("clicked")){return false;}
var _this=this;
timer=setInterval(function(){
times--;
if(times<=0){
clearInterval(timer);
_this.value="发送验证码"; //_this.disabled=false;
_this.removeAttribute("clicked",false);
times=10;
}else{
_this.value=times+'秒后重试'; //_this.disabled=true;
_this.setAttribute("clicked",true);
}
},1000)
}
} </script>
</head>
<body>
<p class="box">
<input type="button" value="发送验证码" id="btn">
</p>
</body>
</html>
会闪烁的文字:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>闪烁的文字</title>
<style type="text/css">
p{
width:200px;
height:200px;
line-height:200px;
border:2px solid gray;
text-align:center;
color:red;
} </style>
</head>
<body>
<h3>会闪烁的文字</h3>
<p id="text"> </p>
<script type="text/javascript">
var text=document.getElementById('text');
var flag=0;
setInterval(function(){
if(flag==0){
flag=1;
text.innerHTML='☆☆☆今日特卖☆☆☆';
}else if(flag==1){
flag=0;
text.innerHTML='★★★今日特卖★★★';
}
},500); </script>
</body>
</html>
location.href返回当前页面的完整URL
location.hash 返回#后面的
console.log(location.href);
console.log(location.hash);
var btn=document.getElementById("btn");
btn.onclick=function(){
// 可以实现跳转
location.hash="#top";
} // 返回服务器名称和端口号
// 本地不行,要到服务器上
console.log(location.host); // 返回服务器名称
console.log(location.hostname); // 返回URL中的目录和文件名
console.log(location.pathname); // 返回URL中的查询字符串,以?开头
console.log(location.search);改变浏览器的位置
setTimeout(function(){ // 会在历史记录中生成新纪录
location.href='index6.html';
window.location='index6.html'; // 不会在历史记录中生成新纪录
location.replace("index6.html");
},1000)
document.getElementById("reload").onclick=function(){ // 有可能从缓存中加载 location.reload(); // 从服务器重新加载
location.reload(true);
}history保存用户访问页面的历史记录
forward 回到历史记录的下一步
var btn = document.getElementById("btn");
var btn2 = document.getElementById("btn2");
var btn3 = document.getElementById("btn3");
// 点击btn按钮时回到历史记录的上一步,后退
btn.onclick = function() { // 方法一
history.back(); // 方法二
history.go(-1);
}
// 点击btn2按钮时回到历史记录的下一步,前进
btn2.onclick = function() { // 方法一
history.forward(); // 方法二
history.go(1);
}
btn3.onclick = function() { // 前进n步
history.go(n); // 后退n步
history.go(-n);
}screen对象
// 获取屏幕可用宽高
console.log("页面宽:"+screen.availWidth);
console.log("页面高:"+screen.availHeight); // 获取窗口文档显示区的宽高
console.log("pageWidth:"+window.innerWidth);
console.log("pageHeight:"+window.innerHeight);navigator对象
//console.log(navigator.userAgent);
// 判断浏览器
function getBrowser(){ var explorer = navigator.userAgent,browser; if(explorer.indexOf("MSIE")>-1){
browser = "IE";
}else if(explorer.indexOf("Chrome")>-1){
browser = "Chrome";
}else if(explorer.indexOf("Opera")>-1){
browser = "Opera";
}else if(explorer.indexOf("Safari")>-1){
browser = "Safari";
} return browser;
} var browser = getBrowser();
console.log("您当前使用的浏览器是:"+browser); // 判断终端
function isPc(){ var userAgentInfo = navigator.userAgent,
Agents = ["Andriod","iPhone","symbianOS","windows phone","iPad","iPod"],
flag = true,i;
console.log(userAgentInfo); for(i=0;i<Agents.length;i++){ if(userAgentInfo.indexOf(Agents[i])>-1){
flag = false; break;
}
} return flag;
} var isPcs = isPc();
console.log(isPcs);本文来自 js教程 栏目,欢迎学习!
Atas ialah kandungan terperinci JS中BOM操作知识点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Tutorial penggunaan PyCharm: membimbing anda secara terperinci untuk menjalankan operasi
Feb 26, 2024 pm 05:51 PM
Tutorial penggunaan PyCharm: membimbing anda secara terperinci untuk menjalankan operasi
Feb 26, 2024 pm 05:51 PM
PyCharm ialah persekitaran pembangunan bersepadu (IDE) Python yang sangat popular. Ia menyediakan pelbagai fungsi dan alatan untuk menjadikan pembangunan Python lebih cekap dan mudah. Artikel ini akan memperkenalkan anda kepada kaedah operasi asas PyCharm dan menyediakan contoh kod khusus untuk membantu pembaca memulakan dengan cepat dan menjadi mahir dalam mengendalikan alat tersebut. 1. Muat turun dan pasang PyCharm Pertama, kita perlu pergi ke laman web rasmi PyCharm (https://www.jetbrains.com/pyc
 Apakah sudo dan mengapa ia penting?
Feb 21, 2024 pm 07:01 PM
Apakah sudo dan mengapa ia penting?
Feb 21, 2024 pm 07:01 PM
sudo (eksekusi superuser) ialah arahan utama dalam sistem Linux dan Unix yang membenarkan pengguna biasa menjalankan perintah tertentu dengan keistimewaan root. Fungsi sudo dicerminkan terutamanya dalam aspek berikut: Menyediakan kawalan kebenaran: sudo mencapai kawalan ketat ke atas sumber sistem dan operasi sensitif dengan membenarkan pengguna mendapatkan kebenaran superuser buat sementara waktu. Pengguna biasa hanya boleh mendapatkan keistimewaan sementara melalui sudo apabila diperlukan, dan tidak perlu log masuk sebagai pengguna super sepanjang masa. Keselamatan yang dipertingkatkan: Dengan menggunakan sudo, anda boleh mengelak daripada menggunakan akaun akar semasa operasi rutin. Menggunakan akaun akar untuk semua operasi boleh menyebabkan kerosakan sistem yang tidak dijangka, kerana sebarang operasi yang salah atau cuai akan mempunyai kebenaran penuh. dan
 Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Disyorkan: Projek pengesanan dan pengecaman muka sumber terbuka JS yang sangat baik
Apr 03, 2024 am 11:55 AM
Teknologi pengesanan dan pengecaman muka adalah teknologi yang agak matang dan digunakan secara meluas. Pada masa ini, bahasa aplikasi Internet yang paling banyak digunakan ialah JS Melaksanakan pengesanan muka dan pengecaman pada bahagian hadapan Web mempunyai kelebihan dan kekurangan berbanding dengan pengecaman muka bahagian belakang. Kelebihan termasuk mengurangkan interaksi rangkaian dan pengecaman masa nyata, yang sangat memendekkan masa menunggu pengguna dan meningkatkan pengalaman pengguna termasuk: terhad oleh saiz model, ketepatannya juga terhad. Bagaimana untuk menggunakan js untuk melaksanakan pengesanan muka di web? Untuk melaksanakan pengecaman muka di Web, anda perlu biasa dengan bahasa dan teknologi pengaturcaraan yang berkaitan, seperti JavaScript, HTML, CSS, WebRTC, dll. Pada masa yang sama, anda juga perlu menguasai visi komputer yang berkaitan dan teknologi kecerdasan buatan. Perlu diingat bahawa kerana reka bentuk bahagian Web
 Langkah-langkah operasi dan langkah berjaga-jaga Deploy Linux
Mar 14, 2024 pm 03:03 PM
Langkah-langkah operasi dan langkah berjaga-jaga Deploy Linux
Mar 14, 2024 pm 03:03 PM
Langkah pengendalian dan langkah berjaga-jaga LinuxDeploy LinuxDeploy ialah alat berkuasa yang boleh membantu pengguna menggunakan pelbagai pengedaran Linux dengan pantas pada peranti Android, membolehkan pengguna mengalami sistem Linux yang lengkap pada peranti mudah alih mereka. Artikel ini akan memperkenalkan langkah pengendalian dan langkah berjaga-jaga LinuxDeploy secara terperinci dan memberikan contoh kod khusus untuk membantu pembaca menggunakan alat ini dengan lebih baik. Langkah-langkah operasi: Pasang LinuxDeploy: Pertama, pasang
 Apa yang perlu dilakukan jika anda terlupa menekan F2 untuk kata laluan but win10
Feb 28, 2024 am 08:31 AM
Apa yang perlu dilakukan jika anda terlupa menekan F2 untuk kata laluan but win10
Feb 28, 2024 am 08:31 AM
Mungkin ramai pengguna mempunyai beberapa komputer yang tidak digunakan di rumah, dan mereka telah lupa sepenuhnya kata laluan kuasa hidup kerana mereka tidak digunakan untuk masa yang lama, jadi mereka ingin tahu apa yang perlu dilakukan jika mereka terlupa kata laluan? Kemudian mari kita lihat bersama-sama. Apa yang perlu dilakukan jika anda terlupa menekan F2 untuk kata laluan boot win10 1. Tekan butang kuasa komputer, dan kemudian tekan F2 semasa but (jenama komputer yang berbeza mempunyai butang yang berbeza untuk memasuki BIOS). 2. Dalam antara muka bios, cari pilihan keselamatan (lokasi mungkin berbeza untuk jenama komputer yang berbeza). Biasanya dalam menu tetapan di bahagian atas. 3. Kemudian cari pilihan SupervisorPassword dan klik padanya. 4. Pada masa ini, pengguna boleh melihat kata laluannya, dan pada masa yang sama mencari Didayakan di sebelahnya dan menukarnya kepada Dis.
 Perkongsian langkah operasi tangkapan skrin Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Perkongsian langkah operasi tangkapan skrin Huawei Mate60 Pro
Mar 23, 2024 am 11:15 AM
Dengan populariti telefon pintar, fungsi tangkapan skrin telah menjadi salah satu kemahiran penting untuk kegunaan harian telefon bimbit. Sebagai salah satu telefon mudah alih utama Huawei, fungsi tangkapan skrin Huawei Mate60Pro secara semula jadi telah menarik banyak perhatian daripada pengguna. Hari ini, kami akan berkongsi langkah operasi tangkapan skrin telefon mudah alih Huawei Mate60Pro, supaya semua orang boleh mengambil tangkapan skrin dengan lebih mudah. Pertama sekali, telefon bimbit Huawei Mate60Pro menyediakan pelbagai kaedah tangkapan skrin, dan anda boleh memilih kaedah yang sesuai dengan anda mengikut tabiat peribadi anda. Berikut ialah pengenalan terperinci kepada beberapa pemintasan yang biasa digunakan:
 Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue
Mar 11, 2024 pm 05:21 PM
Hubungan antara js dan vue: 1. JS sebagai asas pembangunan Web; 2. Kebangkitan Vue.js sebagai rangka kerja hadapan 3. Hubungan pelengkap antara JS dan Vue; Vue.
 Bagaimana untuk mengikat WeChat pada Ele.me
Apr 01, 2024 pm 03:46 PM
Bagaimana untuk mengikat WeChat pada Ele.me
Apr 01, 2024 pm 03:46 PM
Ele.me ialah perisian yang menghimpunkan pelbagai makanan istimewa yang berbeza Anda boleh memilih dan membuat pesanan secara dalam talian kaedah operasi , ingat untuk menyemak laman web PHP Cina. Arahan tentang cara mengikat WeChat ke Ele.me: 1. Mula-mula buka perisian Ele.me, dan selepas memasuki halaman utama, kita klik [My] di sudut kanan bawah 2. Kemudian di halaman Saya, kita perlu klik [Akaun] di penjuru kiri sebelah atas; yang perlu diikat dalam halaman kebenaran WeChat dan klik Hanya [Benarkan];




