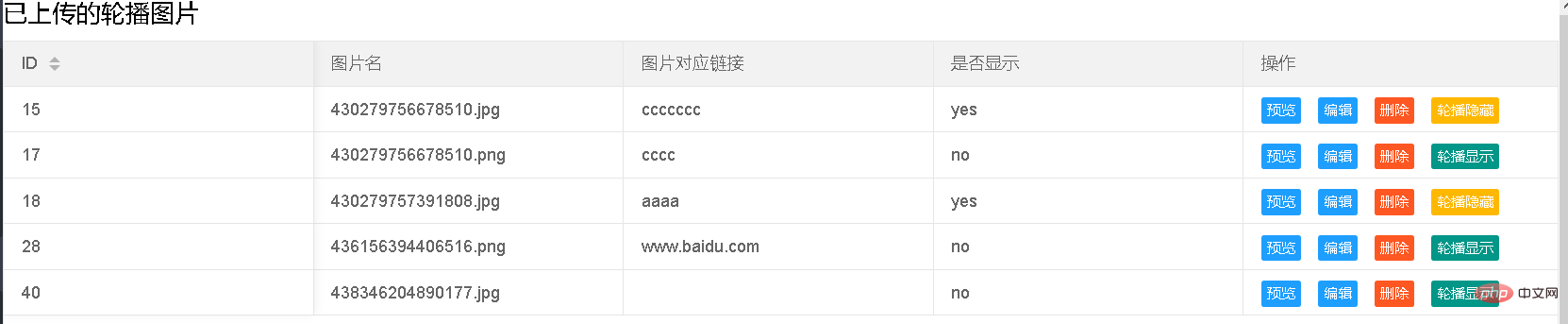
layui表格动态显示变换

在使用Layui的表格组件时有时会用到可变换的操作比如显示或隐藏功能,那么就需要按钮的动态变换
 实现方法在layui的barDome中加入如下代码
实现方法在layui的barDome中加入如下代码
<script type="text/html" id="barDemo">
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="preview">预览</a>
<a class="layui-btn layui-btn-normal layui-btn-xs" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-danger layui-btn-xs" lay-event="del">删除</a>
{{# if(d.img_status == "yes"){ }}
<a class="layui-btn layui-btn-warm layui-btn-xs no" lay-event="no">轮播隐藏</a>
{{# }if(d.img_status == "no") { }}
<a class="layui-btn layui-btn-xs yes" lay-event="yes">轮播显示</a>
{{# } }}
</script>if中为判断显示隐藏的条件,lay-event是触发的事件
事件触发之后可以用
reload()方法刷新表格
更多layui知识请关注PHP中文网layui使用教程栏目。
Atas ialah kandungan terperinci layui表格动态显示变换. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Untuk menjalankan layui, lakukan langkah-langkah berikut: 1. Import skrip layui 3. Gunakan komponen layui 4. Import gaya layui (pilihan); Dengan langkah ini, anda boleh membina aplikasi web menggunakan kuasa layui.
 Mana satu lebih baik, layui atau elementui?
Apr 04, 2024 am 04:15 AM
Mana satu lebih baik, layui atau elementui?
Apr 04, 2024 am 04:15 AM
Soalan: Mana satu lebih baik, layui atau ElementUI? Jawapan: Ia bergantung kepada keperluan projek. Layui lebih komprehensif, boleh disesuaikan dan sesuai untuk projek besar, manakala ElementUI lebih ringan, cantik dan mudah digunakan. Sebab khusus untuk pemilihan adalah seperti berikut: Pilih layui: Menyediakan rangkaian fungsi dan modul yang lebih luas yang membolehkan tahap penyesuaian penampilan dan gelagat komponen yang tinggi Sesuai untuk projek besar yang memerlukan pelbagai fungsi dan skalabiliti. Saiz yang lebih kecil dan kelajuan pemuatan lebih cepat Komponen mengikut prinsip Reka Bentuk Bahan , estetika tinggi, menyediakan sejumlah besar komponen siap, mengurangkan kerumitan pembangunan dan masa
 Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.
 Apakah bahasa kerangka layui?
Apr 04, 2024 am 04:39 AM
Apakah bahasa kerangka layui?
Apr 04, 2024 am 04:39 AM
Rangka kerja layui ialah rangka kerja bahagian hadapan berasaskan JavaScript yang menyediakan satu set komponen dan alatan UI yang mudah digunakan untuk membantu pembangun membina aplikasi web responsif dengan cepat. Ciri-cirinya termasuk: modular, ringan, responsif dan mempunyai dokumentasi lengkap dan sokongan komuniti. layui digunakan secara meluas dalam pembangunan sistem backend pengurusan, laman web e-dagang, dan aplikasi mudah alih. Kelebihannya ialah permulaan yang cepat, kecekapan yang dipertingkatkan, dan penyelenggaraan yang mudah Kelemahannya ialah penyesuaian yang lemah dan kemas kini teknologi yang perlahan.
 Perbezaan antara rangka kerja layui dan rangka kerja vue
Apr 26, 2024 am 01:27 AM
Perbezaan antara rangka kerja layui dan rangka kerja vue
Apr 26, 2024 am 01:27 AM
layui dan vue ialah rangka kerja bahagian hadapan adalah perpustakaan ringan yang menyediakan komponen dan alatan UI ialah rangka kerja komprehensif yang menyediakan komponen UI, pengurusan keadaan, pengikatan data, penghalaan dan fungsi lain. layui adalah berdasarkan seni bina modular, dan vue adalah berdasarkan seni bina komponen. layui mempunyai ekosistem yang lebih kecil, vue mempunyai ekosistem yang besar dan aktif. Keluk pembelajaran layui adalah rendah, dan keluk pembelajaran vue adalah curam. layui sesuai untuk projek kecil dan pembangunan pesat komponen UI, manakala vue sesuai untuk projek besar dan senario yang memerlukan fungsi yang kaya.






