
1. Penerangan ringkas tentang fungsi
Ia adalah musim apabila Weibo sedang rancak, dan fungsi perkongsian setiap Weibo adalah perkara yang baik untuk tapak web untuk mempromosikan produk Pada masa ini, cara menggunakan fungsi perkongsian Weibo dengan mudah dan cepat menjadi lebih penting. Terdapat beberapa pautan perkongsian di bahagian bawah setiap artikel di tapak saya:

Tetapi saya rasa perkongsian ini pada asasnya hanya untuk telinga orang pekak - hiasan. Kecuali artikel ini mengguncang bumi, menangis, menyayat hati, dan mengembara melalui kehidupan masa lalu dan sekarang. Walau bagaimanapun, jika terdapat cara yang lebih mudah dan lebih pantas untuk dikongsi, suasana sejuk dan sejuk seperti ini mungkin tidak berlaku begitu kerap.
Secara umumnya, perisian terjemahan mempunyai fungsi terjemahan penanda perkataan, seperti fungsi terjemahan penanda perkataan desktop Youdao Desktop Dictionary:

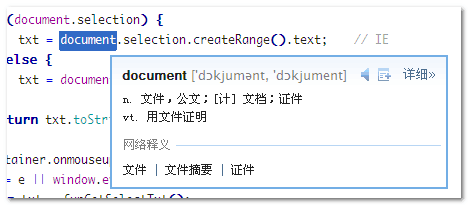
Selepas mendayakannya, jika anda memilih sekeping teks dalam perisian itu, kotak gesaan terapung yang serupa dengan ini akan muncul:

Pada halaman web, kami juga boleh mencapai kesan yang serupa: garis bawah perkataan → gesaan paparan → kongsi. Itulah yang akan ditunjukkan oleh artikel ini.
2. Kesan dan demo
Teks pada halaman demo adalah kandungan blog yang saya temui secara rawak, semata-mata sebagai contoh. Pilih sekeping teks secara rawak, dan logo mata pelik Sina akan muncul, seperti yang ditunjukkan di bawah:

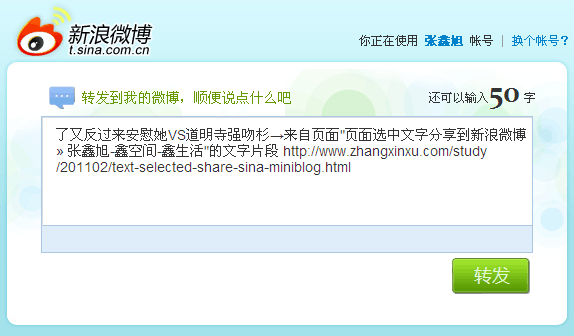
Kemudian, klik pada mata yang bergoyang untuk merealisasikan fungsi berkongsi teks yang dipilih ke Sina Weibo - halaman baharu akan dibuka - dengan kesan berikut:

Bukankah mudah dan senang untuk dikongsi?
3. Kaedah dan kod
Fungsi memilih dan berkongsi kelihatan agak maju, tetapi sebenarnya pelaksanaannya agak mudah. Prinsip yang mengelirukan kebanyakan orang dan tidak menarik minat kebanyakan orang akan dilangkau di sini. Selepas memilih teks js ini, kongsikannya kepada Sina Saya telah merangkumkan fungsi Weibo Nama kaedahnya ialah: $sinaMiniBlogShare Sudah tentu, anda boleh menggantikannya jika anda tidak menyukainya . Kod lengkap kaedah ini adalah seperti berikut:
var $sinaMiniBlogShare = function(eleShare, eleContainer) {
var eleTitle = document.getElementsByTagName("title")[0];
eleContainer = eleContainer || document;
var funGetSelectTxt = function() {
var txt = "";
if(document.selection) {
txt = document.selection.createRange().text; // IE
} else {
txt = document.getSelection();
}
return txt.toString();
};
eleContainer.onmouseup = function(e) {
e = e || window.event;
var txt = funGetSelectTxt(), sh = window.pageYOffset || document.documentElement.scrollTop || document.body.scrollTop || 0;
var left = (e.clientX - 40 < 0) ? e.clientX + 20 : e.clientX - 40, top = (e.clientY - 40 < 0) ? e.clientY + sh + 20 : e.clientY + sh - 40;
if (txt) {
eleShare.style.display = "inline";
eleShare.style.left = left + "px";
eleShare.style.top = top + "px";
} else {
eleShare.style.display = "none";
}
};
eleShare.onclick = function() {
var txt = funGetSelectTxt(), title = (eleTitle && eleTitle.innerHTML)? eleTitle.innerHTML : "未命名页面";
if (txt) {
window.open('http://v.t.sina.com.cn/share/share.php?title=' + txt + '→来自页面"' + title + '"的文字片段&url=' + window.location.href);
}
};
};
Anda boleh melihat bahawa kaedah $sinaMiniBlogShare mempunyai dua parameter, eleShare dan eleContainer Antaranya, parameter terdahulu diperlukan dan merujuk kepada elemen lapisan terapung yang muncul selepas teks dipilih (dalam demo artikel ini, ia. ialah ikon mata Sina); yang terakhir Satu parameter merujuk kepada elemen bekas untuk pemilihan teks. Jika ia tidak ditetapkan, ia merujuk kepada elemen dokumen akan mencetuskan fungsi perkongsian.
Andaikan bahawa HTML ikon perkongsian Sina Weibo adalah seperti berikut:
<img id="imgSinaShare" class="img_sina_share" title="将选中内容分享到新浪微博" src="http://simg.sinajs.cn/blog7style/images/common/share.gif" />
adalah langsung:
$sinaMiniBlogShare(document.getElementById("imgSinaShare"));
Fungsi perkongsian teks terpilih ke Sina Weibo telah direalisasikan.
Kaedah di sini tidak mempunyai isu keserasian dan boleh dikongsi dengan mudah dengan penyemak imbas seperti IE, Firefox atau Chrome sebagai tambahan, kod javascript asli kaedah tersebut tidak bergantung pada mana-mana perpustakaan, jadi selagi penyemak imbas tidak melumpuhkan javascript, ia boleh digunakan di mana-mana sahaja. Ia sangat mudah, cepat dan meluas Ia adalah ubat penting untuk pembangunan web.
Sebenarnya, kaedah ini bukan sahaja menyokong Sina Weibo, tetapi juga Penguin Weibo (Tencent Weibo) dan Fox Weibo (Sohu Weibo) Selagi tetingkap itu akan menjadi ok (). ) diubah.
Di atas ialah kaedah js untuk memilih teks halaman dan berkongsinya ke Sina Weibo Masa adalah singkat dan teknologi adalah terhad. Selamat datang untuk membetulkan saya dan mari kita maju bersama.
 Cara menggunakan transactionscope
Cara menggunakan transactionscope
 apa maksud pm
apa maksud pm
 Bagaimana untuk menggunakan fungsi norma dalam python
Bagaimana untuk menggunakan fungsi norma dalam python
 rgb kepada penukaran heksadesimal
rgb kepada penukaran heksadesimal
 Apakah maksud konteks?
Apakah maksud konteks?
 Apakah maksud wifi dinyahaktifkan?
Apakah maksud wifi dinyahaktifkan?
 Bagaimana penderia suhu berfungsi
Bagaimana penderia suhu berfungsi
 Apakah sebab mengapa skrin komputer berwarna hitam tetapi komputer dihidupkan?
Apakah sebab mengapa skrin komputer berwarna hitam tetapi komputer dihidupkan?




