

vscode设置智能提示的方法:
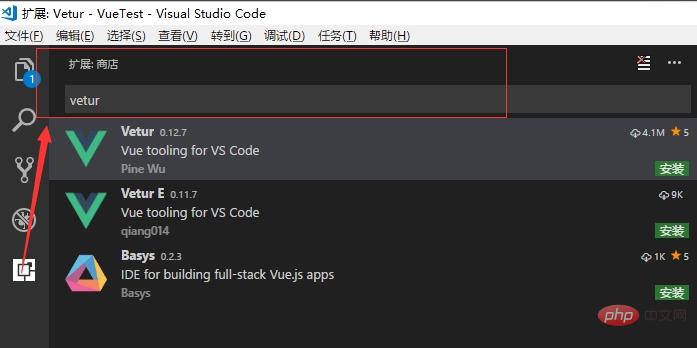
点击如图所示的【扩展】,在扩展中搜索【vetur】

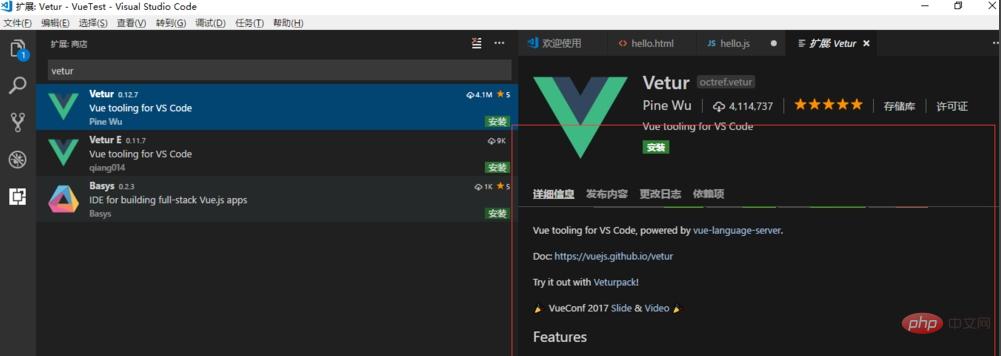
点击如图的【Vetur】后,在右侧面板中岔开详细信息、发布内容、更改日志等

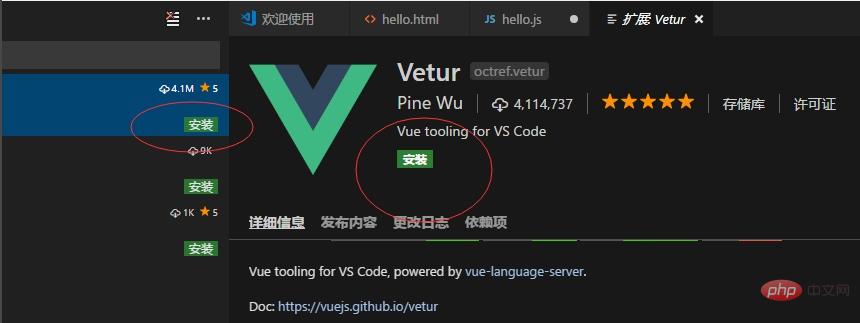
点击如图所示的【安装】按钮,软件会自动下载,需要等待2分钟左右
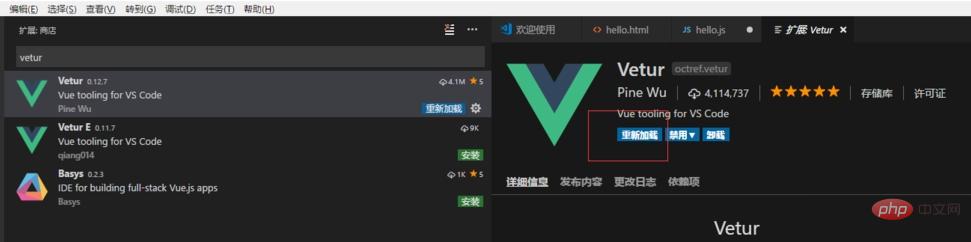
 点击如图的【重新加载】即可
点击如图的【重新加载】即可
 相关文章教程推荐:vscode教程
相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci 怎么让vscode有vue的提示. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!