织梦自定义表单怎么制作在线订单

织梦自定义表单怎么制作在线订单?
织梦自定义表单制作在线订单详细解说
推荐学习:织梦cms
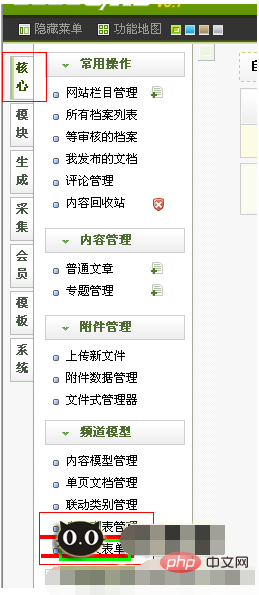
第一步首先你要知道自定义表单的后台界面在哪里截图

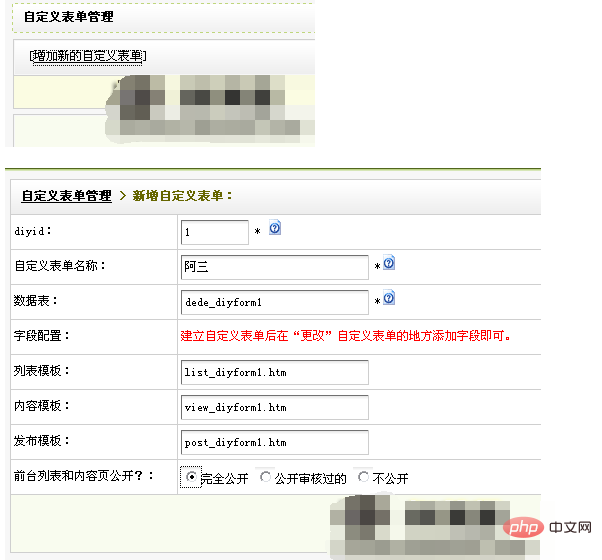
第二步添加自定义表单

我选择完全公开就是说访客提交的时候他们也是可以看到我们的自定义信息的 数据表 模板根据你的模板自定义即可
我们先look下

下面就是自定义的内容了
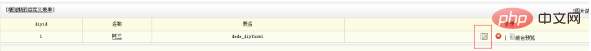
我随便举例给大家演示下 首先返回界面

点击红圈来添加我们的自定义表单

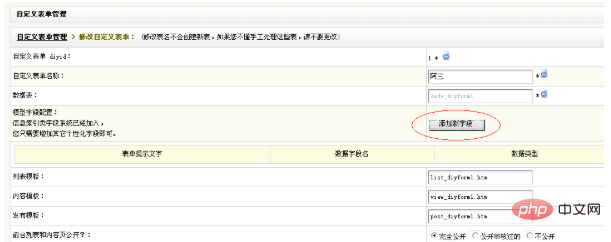
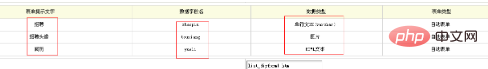
添加自定义字段
我添加了三个自定义字段分别是

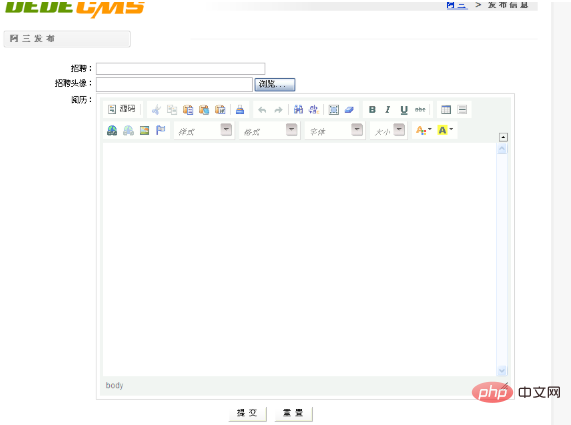
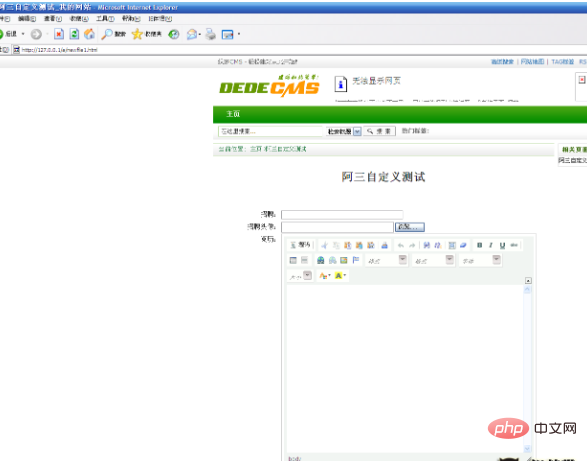
下面预览下我们的效果

注意你添加的时候根据你的需要选择 对应的 数据类型即可
这样自定义就基本完成了下面就是用代码直接放置到你的对应模板
这里给大家一个技巧 一般自定义的用你的单页面模板修改即可
我的例子代码是:
<form action="/plus/diy.php" enctype="multipart/form-data" method="post">
<input type="hidden" name="action" value="post" />
<input type="hidden" name="diyid" value="1" />
<input type="hidden" name="do" value="2" />
<table style="width:97%;" cellpadding="0" cellspacing="1">
<tr>
<td align="right" valign="top">招聘:</td>
<td><input type='text' name='zhaopin' id='zhaopin' style='width:250px' class='intxt' value='' />
</td>
</tr>
<tr>
<td align="right" valign="top">招聘头像:</td>
<td><input type='file' name='touxiang' id='touxiang' style='width:300px;height:22px;line-height:22px' />
</td>
</tr>
<tr>
<td align="right" valign="top">阅历:</td>
<td><textarea name="yueli" rows="8" cols="60"></textarea>
<script type="text/javascript">//<![CDATA[
window.CKEDITOR_BASEPATH='/include/ckeditor/';
//]]></script>
<script type="text/javascript" src="/include/ckeditor/ckeditor.js?t=B8DJ5M3"></script>
<script type="text/javascript">//<![CDATA[
CKEDITOR.replace('yueli', {"extraPlugins":"dedepage,multipic,addon","toolbar":[["Source","-"],["Cut","Copy","Paste","PasteText","PasteFromWord","-","Print"],["Undo","Redo","-","Find","Replace","-","SelectAll","RemoveFormat"],["Bold","Italic","Underline","Strike","-"],["Table","HorizontalRule"],["Link","Unlink","Image","Anchor"],["Styles","Format","Font","FontSize"],["TextColor","BGColor"]],"height":350,"skin":"kama"});
//]]></script>
</td>
</tr>
<input type="hidden" name="dede_fields" value="zhaopin,text;touxiang,img;yueli,htmltext" />
<input type="hidden" name="dede_fieldshash" value="b4e15b5fd31e75fbe8712b4bf0dd7155" /></table>
<div align='center' style='height:30px;padding-top:10px;'>
<input type="submit" name="submit" value="提 交" class='coolbg' />
<input type="reset" name="reset" value="重 置" class='coolbg' />
</div>
</form>简单的办法直接复制你发布页面自定义表单的源代码里找
之间的部分即可我用织梦默认单页面测试截图

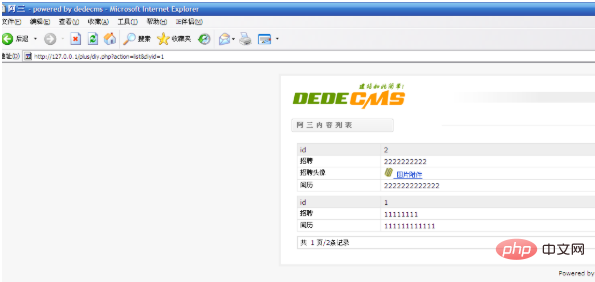
测试内容发布截图

Atas ialah kandungan terperinci 织梦自定义表单怎么制作在线订单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 织梦如何导入css
Dec 03, 2020 pm 04:03 PM
织梦如何导入css
Dec 03, 2020 pm 04:03 PM
织梦导入css的方法:1、将HTML模板文件放到“templets”文件夹中;2、将HTML文件的后缀改成“.htm”;3、在原先的样式路径前加上“{dede:global.cfg_templets_skin/}”即可。
 Bagaimana untuk menyelesaikan masalah jika Dreamweaver gagal memasang php7.0
Mar 23, 2023 am 11:11 AM
Bagaimana untuk menyelesaikan masalah jika Dreamweaver gagal memasang php7.0
Mar 23, 2023 am 11:11 AM
Ia adalah situasi biasa untuk menghadapi masalah semasa memasang Dreamweaver Salah satu masalah yang mungkin ialah php7.0 tidak dapat dipasang dengan jayanya. Dalam artikel ini, kami akan menerangkan cara menyelesaikan masalah ini.
 Satu artikel membincangkan ciri dan kelebihan baharu DreamWeaver versi PHP5.7
Mar 21, 2023 am 09:36 AM
Satu artikel membincangkan ciri dan kelebihan baharu DreamWeaver versi PHP5.7
Mar 21, 2023 am 09:36 AM
Dreamweaver ialah CMS yang sangat terkenal Ia digunakan oleh banyak laman web kerana kesederhanaan dan kemudahan penggunaannya dibangunkan menggunakan PHP, dan versi rasmi terkini ialah Dreamweaver PHP 5.7. Dalam artikel ini, kami akan meneroka ciri dan kelebihan baharu DreamWeaver versi PHP 5.7.
 Penjelasan terperinci kaedah pemulihan fail pangkalan data CMS
Mar 13, 2024 pm 03:15 PM
Penjelasan terperinci kaedah pemulihan fail pangkalan data CMS
Mar 13, 2024 pm 03:15 PM
Pangkalan data adalah teras operasi laman web dan menyimpan maklumat penting seperti data pengguna dan kandungan artikel Oleh itu, sandaran dan pemulihan fail pangkalan data amat penting semasa operasi laman web. Untuk tapak web yang dibina menggunakan Dreamweaver CMS, pemulihan fail pangkalan data juga merupakan tugas kritikal. Artikel ini akan memperkenalkan secara terperinci kaedah pemulihan fail pangkalan data Dreamweaver CMS, dan menyediakan contoh kod khusus untuk membantu pengguna memulihkan data tapak web dengan cepat dan memastikan operasi normal tapak web. 1. Sandarkan fail pangkalan data Sebelum memulihkan fail pangkalan data, anda perlu memastikan bahawa ia telah
 Analisis ringkas versi PHP dan bilangan komponen yang diperlukan untuk DreamWeaver
Mar 21, 2023 am 10:50 AM
Analisis ringkas versi PHP dan bilangan komponen yang diperlukan untuk DreamWeaver
Mar 21, 2023 am 10:50 AM
DreamWeaver ialah sistem pembinaan laman web yang sangat popular, dan seni binanya adalah berdasarkan bahasa PHP. Oleh itu, Dreamweaver memerlukan PHP untuk dijalankan. Jadi, secara khusus, berapa banyak PHP yang diperlukan untuk menganyam impian? Ini bukan soalan mudah. Artikel ini akan memperkenalkan versi PHP dan bilangan komponen yang diperlukan untuk Dreamweaver dari aspek berikut.
 Adakah cms penenun impian?
Mar 01, 2023 am 09:58 AM
Adakah cms penenun impian?
Mar 01, 2023 am 09:58 AM
cms bukan Dreamweaver, cms merujuk kepada sistem pengurusan kandungan, dan Dreamweaver hanyalah sejenis cms Dreamweaver merujuk kepada sistem pengurusan kandungan Dreamweaver, dan sistem pengurusan kandungan ialah sejenis sistem atau proses pejabat bahagian hadapan dan belakang WEB; . Sistem perisian antara tapak web mempunyai banyak reka bentuk yang sangat baik berdasarkan templat, yang boleh mempercepatkan pembangunan laman web dan mengurangkan kos pembangunan.
 Kuasai perkara utama Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Kuasai perkara utama Dreamweaver PHP5
Mar 26, 2024 am 11:12 AM
Dreamweaver CMS ialah sistem pengurusan kandungan sumber terbuka yang dibangunkan berdasarkan PHP5 dan digunakan secara meluas dalam bidang pembinaan laman web. Adalah sangat penting bagi pembangun untuk menguasai perkara utama Dreamweaver PHP5. Artikel ini akan memperkenalkan beberapa perkara penting dan menyediakan contoh kod khusus untuk membantu pembaca memahami dan menggunakan DreamWeaver PHP5 dengan lebih baik. 1. Fail yang disertakan dalam pembangunan DreamWeaver CMS selalunya memerlukan perkongsian data dan penggunaan semula kod antara fail yang berbeza. Ciri pemasukan fail PHP adalah cara yang berkesan untuk menyelesaikan masalah ini. Dalam Dreamweaver CMS, selalunya
 Apakah versi php yang diperlukan untuk DreamWeaver?
Jun 06, 2023 pm 01:20 PM
Apakah versi php yang diperlukan untuk DreamWeaver?
Jun 06, 2023 pm 01:20 PM
Dreamweaver memerlukan PHP versi 5.2 dan ke atas Kaedah pemasangan: 1. Mula-mula pasang PHP dan konfigurasikan persekitaran 2. Muat turun pakej pemasangan DedeCMS dan ekstrak ke direktori akar tapak web dan ikuti arahan; untuk melengkapkan pemasangan; 4. Selepas pemasangan selesai, anda boleh mengakses bahagian belakang Dreamweaver melalui http://localhost/yourwebsite.




