vscode如何实现实时预览效果

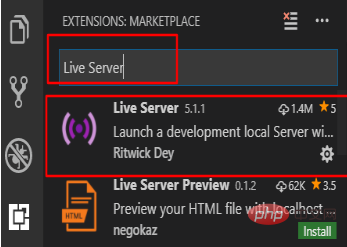
1、打开VScode,点击【扩展】,在搜索框中输入Live Server,在搜索结果中找到如下插件,选择安装

2、安装完成后重启软件,使插件生效
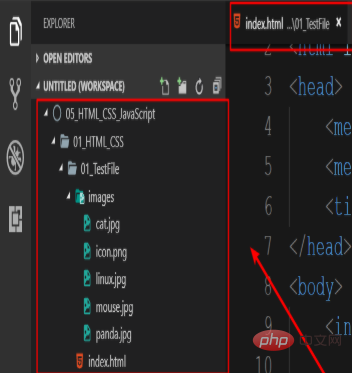
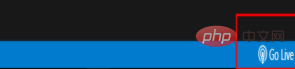
3、重启过之后,新建一个工作区(也可以直接拖一个文件夹到vscode中),在这里创建一个HTML文件做测试,注意单独新建一个HTML文件拖动到IDE中是使用不了Live Server的,需要把这个HTML文件放到创建的工作区(文件夹)中,新建完成后我们可以在状态栏上看到一个Go Live,单击会自动打开浏览器并显示
提示:如果之前也有HTML项目,直接把项目根文件夹拖动到VScode中就会自动添加到工作区


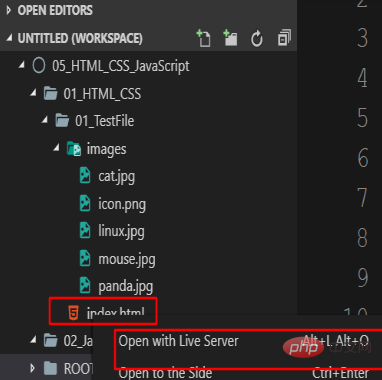
4、如果没有状态栏上,也可以在文件上单击右键,选择Open With Live Server这一项

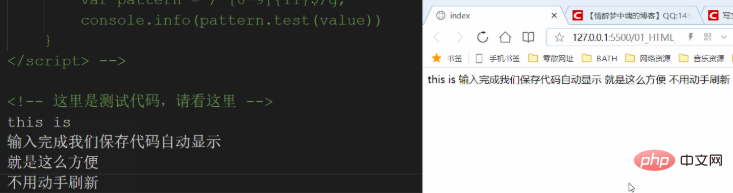
5、接下来修改代码,只需要ctrl+S保存修改后的代码,浏览器即可自动刷新

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode如何实现实时预览效果. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VSCODE Kunci Pintasan Seterusnya Sebelumnya
Apr 15, 2025 pm 10:51 PM
VS kod satu langkah/langkah seterusnya langkah pintas: satu langkah (mundur): Windows/Linux: Ctrl ←; MacOS: CMD ← Langkah seterusnya (ke hadapan): Windows/Linux: Ctrl →; MACOS: CMD →
 Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Cara menetapkan vscode dalam bahasa Cina
Apr 15, 2025 pm 09:27 PM
Terdapat dua cara untuk menubuhkan bahasa Cina dalam Kod Visual Studio: 1. Pasang pakej bahasa Cina; 2. Ubah suai tetapan "locale" dalam fail konfigurasi. Pastikan versi kod Visual Studio adalah 1.17 atau lebih tinggi.
 Cara melaksanakan kod dengan vscode
Apr 15, 2025 pm 09:51 PM
Cara melaksanakan kod dengan vscode
Apr 15, 2025 pm 09:51 PM
Melaksanakan kod dalam kod VS hanya mengambil enam langkah: 1. Buka projek; 2. Buat dan tulis fail kod; 3. Buka terminal; 4. Navigasi ke direktori projek; 5. Melaksanakan kod dengan arahan yang sesuai; 6. Lihat output.
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).




