
Selain mencipta objek, pembina juga melakukan satu lagi perkara yang berguna - secara automatik menetapkan objek prototaip untuk objek baharu yang dicipta. Objek prototaip disimpan dalam sifat ConstructorFunction.prototype.
Sebagai contoh, jika kita menulis semula contoh sebelumnya dan menggunakan pembina untuk mencipta objek "b" dan "c", maka objek "a" memainkan peranan "Foo.prototype":
// 构造函数
function Foo(y) {
// 构造函数将会以特定模式创建对象:被创建的对象都会有"y"属性
this.y = y;
}
// "Foo.prototype"存放了新建对象的原型引用
// 所以我们可以将之用于定义继承和共享属性或方法
// 所以,和上例一样,我们有了如下代码:
// 继承属性"x"
Foo.prototype.x = ;
// 继承方法"calculate"
Foo.prototype.calculate = function (z) {
return this.x + this.y + z;
};
// 使用foo模式创建 "b" and "c"
var b = new Foo();
var c = new Foo();
// 调用继承的方法
b.calculate(); //
c.calculate(); //
// 让我们看看是否使用了预期的属性
console.log(
b.__proto__ === Foo.prototype, // true
c.__proto__ === Foo.prototype, // true
// "Foo.prototype"自动创建了一个特殊的属性"constructor"
// 指向a的构造函数本身
// 实例"b"和"c"可以通过授权找到它并用以检测自己的构造函数
b.constructor === Foo, // true
c.constructor === Foo, // true
Foo.prototype.constructor === Foo // true
b.calculate === b.__proto__.calculate, // true
b.__proto__.calculate === Foo.prototype.calculate // true
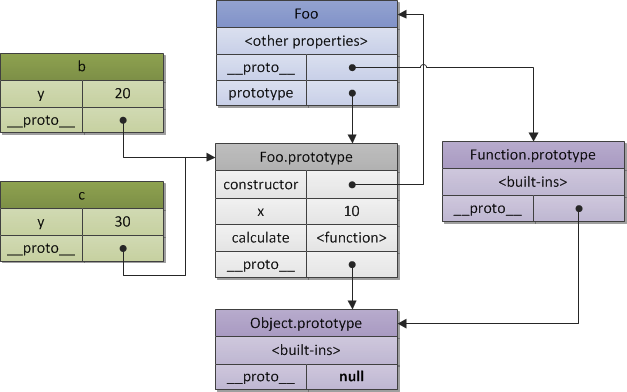
);Kod di atas boleh dinyatakan sebagai hubungan berikut:

Hubungan antara pembina dan objek
Seperti yang dapat dilihat daripada rajah di atas, setiap objek mempunyai prototaip Foo pembina juga mempunyai __proto__ sendiri, iaitu Function.prototype, dan __proto__ Function.prototype. Biar saya ulangi. , Foo.prototype hanyalah atribut eksplisit, iaitu atribut __proto__ bagi b dan c.
Penjelasan lengkap dan terperinci tentang soalan ini mempunyai dua bahagian:
Pengaturcaraan berorientasikan objek Teori umum (OOP. Teori umum) menerangkan paradigma dan stilistik berorientasikan objek yang berbeza (paradigma dan stilistik OOP), serta perbandingan dengan ECMAScript.
Pelaksanaan ECMAScript berorientasikan objek (Pelaksanaan OOP. ECMAScript), khususnya bercakap tentang pengaturcaraan berorientasikan objek dalam ECMAScript.
Sekarang setelah kita memahami prinsip objek asas, mari kita lihat persekitaran pelaksanaan program [pelaksanaan program masa jalan] dalam ECMAScript Ini biasanya dipanggil "timbunan konteks pelaksanaan" [timbunan konteks pelaksanaan]. Setiap elemen boleh difahami secara abstrak sebagai objek. Anda mungkin telah mendapati bahawa, ya, dalam ECMAScript, anda boleh melihat objek hampir di mana-mana.
Berikut ialah penjelasan terperinci tentang sifat pembina JavaScript
Atribut pembina objek digunakan untuk mengembalikan fungsi yang mencipta objek, yang sering kita panggil pembina.
Dalam JavaScript, setiap objek dengan prototaip secara automatik mendapat atribut pembina. Kecuali beberapa objek khas seperti argumen, Enumerator, Ralat, Global, Matematik, RegExp, Ungkapan Biasa, dll., semua objek terbina dalam JavaScript yang lain mempunyai atribut pembina. Contohnya: Tatasusunan, Boolean, Tarikh, Fungsi, Nombor, Objek, Rentetan, dsb. Semua pelayar utama menyokong atribut ini.
Tatabahasa
objek.pembina
Nilai pulangan
Harta pembina objek mengembalikan rujukan kepada fungsi yang mencipta objek.
Contoh & Arahan
[kod asli] dalam kod berikut menunjukkan bahawa ini adalah asas pelaksanaan kod dalaman JavaScript dan butiran kod tidak boleh dipaparkan.
// 字符串:String()
var str = "张三";
document.writeln(str.constructor); // function String() { [native code] }
document.writeln(str.constructor === String); // true
// 数组:Array()
var arr = [1, 2, 3];
document.writeln(arr.constructor); // function Array() { [native code] }
document.writeln(arr.constructor === Array); // true
// 数字:Number()
var num = 5;
document.writeln(num.constructor); // function Number() { [native code] }
document.writeln(num.constructor === Number); // true
// 自定义对象:Person()
function Person(){
this.name = "CodePlayer";
}
var p = new Person();
document.writeln(p.constructor); // function Person(){ this.name = "CodePlayer"; }
document.writeln(p.constructor === Person); // true
// JSON对象:Object()
var o = { "name" : "张三"};
document.writeln(o.constructor); // function Object() { [native code] }
document.writeln(o.constructor === Object); // true
// 自定义函数:Function()
function foo(){
alert("CodePlayer");
}
document.writeln(foo.constructor); // function Function() { [native code] }
document.writeln(foo.constructor === Function); // true
// 函数的原型:bar()
function bar(){
alert("CodePlayer");
}
document.writeln(bar.prototype.constructor); // function bar(){ alert("CodePlayer"); }
document.writeln(bar.prototype.constructor === bar); // true Apakah fail windows.old?
Apakah fail windows.old?
 Apakah sebab kegagalan untuk menyambung ke pelayan?
Apakah sebab kegagalan untuk menyambung ke pelayan?
 penggunaan fungsi sampel semula
penggunaan fungsi sampel semula
 Bagaimana untuk mendapatkan nombor input dalam java
Bagaimana untuk mendapatkan nombor input dalam java
 Apakah mata wang USDT?
Apakah mata wang USDT?
 pautan pelayan emule
pautan pelayan emule
 Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
Bagaimana untuk menyelesaikan masalah tidak dapat membuat folder baru dalam Win7
 Perbezaan antara fprintf dan printf
Perbezaan antara fprintf dan printf




