ps如何自动填充周围背景

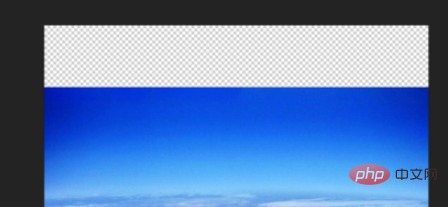
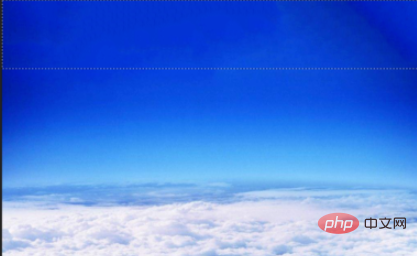
首先打开一张图片,然后可以看到我们的图片比画布要小一点,我们可以把天空留出来,用来填充,如下图:

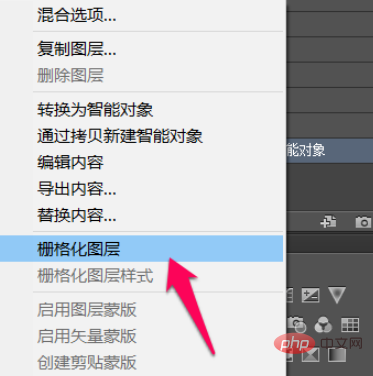
首先将图片栅格化,所谓栅格化就是将图片转化成位图的形式,这样我们才能进行下一步的操作,如果图片已经是位图形式,可以跳过该步骤,如下图:(免费学习视频教程推荐:ps视频教程)

然后使用矩形选区工具将图片上方的空白区域进行选取,全部框选起来,如下图:

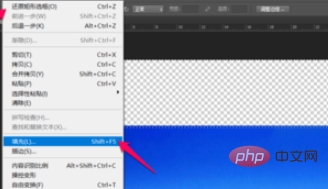
然后按照下图中红色箭头指示位置点击编辑->填充,当然也可以使用快捷键shift+F5,如下图:

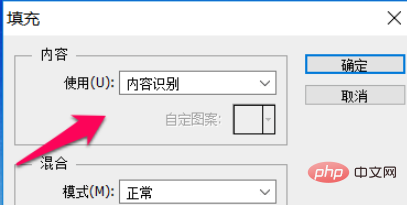
在弹出的填充对话框中我们在内容下的使用后面选择内容识别,然后其他的默认选择就可以,然后点击确定,如下图:

确定之后,回到之前的图片中可以看到,图片上部空白部分已经自动填充为天空的颜色,而且填充的天衣无缝,如下图:

相关文章教程推荐:ps教程
Atas ialah kandungan terperinci ps如何自动填充周围背景. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Pengenalan kepada proses mengekstrak lukisan garisan dalam PS
Apr 01, 2024 pm 12:51 PM
Pengenalan kepada proses mengekstrak lukisan garisan dalam PS
Apr 01, 2024 pm 12:51 PM
1. Buka perisian dan import sekeping bahan, seperti yang ditunjukkan dalam gambar di bawah. 2. Kemudian ctrl+shift+u untuk membuang warna. 3. Kemudian tekan ctrl+J untuk menyalin lapisan. 4. Kemudian terbalikkan ctrl+I, dan kemudian tetapkan mod adunan lapisan kepada Color Dodge. 5. Klik Penapis--Lain-lain--Minimum. 6. Dalam kotak dialog pop timbul, tetapkan jejari kepada 2 dan klik OK. 7. Akhir sekali, anda boleh melihat draf baris diekstrak.
 Win11 versi baharu lukisan: alih keluar latar belakang dengan satu klik untuk merealisasikan fungsi potongan
Sep 15, 2023 pm 10:53 PM
Win11 versi baharu lukisan: alih keluar latar belakang dengan satu klik untuk merealisasikan fungsi potongan
Sep 15, 2023 pm 10:53 PM
Microsoft menjemput ahli projek WindowsInsider dalam saluran Canary dan Dev untuk menguji dan mengalami aplikasi Paint baharu Nombor versi terkini ialah 11.2306.30.0. Ciri baharu yang paling penting dalam kemas kini versi ini ialah fungsi potong satu klik. Pengguna hanya perlu mengklik sekali untuk menghapuskan latar belakang secara automatik dan menyerlahkan badan utama gambar, menjadikannya lebih mudah untuk pengguna melakukan operasi seterusnya. Seluruh langkah adalah sangat mudah. Pengguna mengimport gambar dalam aplikasi susun atur baharu, dan kemudian mengklik butang "movebackground" pada bar alat untuk memadamkan latar belakang dalam gambar latar belakang.
 Bagaimana untuk mengautomasikan tugas menggunakan PowerShell
Feb 20, 2024 pm 01:51 PM
Bagaimana untuk mengautomasikan tugas menggunakan PowerShell
Feb 20, 2024 pm 01:51 PM
Jika anda seorang pentadbir IT atau pakar teknologi, anda mesti sedar tentang kepentingan automasi. Khusus untuk pengguna Windows, Microsoft PowerShell ialah salah satu alat automasi terbaik. Microsoft menawarkan pelbagai alat untuk keperluan automasi anda, tanpa perlu memasang aplikasi pihak ketiga. Panduan ini akan memperincikan cara memanfaatkan PowerShell untuk mengautomasikan tugas. Apakah skrip PowerShell? Jika anda mempunyai pengalaman menggunakan PowerShell, anda mungkin telah menggunakan arahan untuk mengkonfigurasi sistem pengendalian anda. Skrip ialah koleksi arahan ini dalam fail .ps1. Fail .ps1 mengandungi skrip yang dilaksanakan oleh PowerShell, seperti Get-Help asas
 Senarai lengkap kekunci pintasan ps
Mar 11, 2024 pm 04:31 PM
Senarai lengkap kekunci pintasan ps
Mar 11, 2024 pm 04:31 PM
1. Ctrl + N: Buat dokumen baharu. 2. Ctrl + O: Buka fail. 3. Ctrl + S: Simpan fail semasa. 4. Ctrl + Shift + S: Simpan sebagai. 5. Ctrl + W: Tutup dokumen semasa. 6. Ctrl + Q: Keluar dari Photoshop. 7. Ctrl + Z: Buat asal. 8. Ctrl + Y: Buat semula. 9. Ctrl + X: Potong kandungan yang dipilih. 10. Ctrl + C: Salin kandungan yang dipilih.
 Tidak boleh menggunakan kekunci pintasan PS untuk mengisi
Feb 19, 2024 am 09:18 AM
Tidak boleh menggunakan kekunci pintasan PS untuk mengisi
Feb 19, 2024 am 09:18 AM
Dengan perkembangan era digital, perisian pemprosesan imej telah menjadi bahagian yang amat diperlukan dalam kehidupan dan kerja kita. Antaranya, Photoshop (pendek kata PS) yang dibangunkan oleh Adobe merupakan salah satu perisian pemprosesan imej yang paling terkenal Ia amat digemari oleh pengguna kerana fungsinya yang berkuasa dan operasi yang fleksibel. Walau bagaimanapun, apabila menggunakan PS, sesetengah pengguna melaporkan bahawa kekunci pintasan "Isi" tidak dapat digunakan seperti biasa, yang menyebabkan masalah kepada pengalaman pengguna. Kekunci pintasan ialah kaedah operasi pantas yang disediakan dalam perisian untuk mengelakkan operasi klik tetikus yang membosankan.
 Automount pemacu pada Linux
Mar 20, 2024 am 11:30 AM
Automount pemacu pada Linux
Mar 20, 2024 am 11:30 AM
Jika anda menggunakan sistem pengendalian Linux dan mahu sistem memasang pemacu secara automatik semasa but, anda boleh melakukannya dengan menambahkan pengecam unik peranti (UID) dan laluan titik lekap pada fail konfigurasi fstab. fstab ialah fail jadual sistem fail yang terletak dalam direktori /etc Ia mengandungi maklumat tentang sistem fail yang perlu dipasang apabila sistem bermula. Dengan mengedit fail fstab, anda boleh memastikan pemacu yang diperlukan dimuatkan dengan betul setiap kali sistem dimulakan, sekali gus memastikan operasi sistem yang stabil. Memasang pemacu secara automatik boleh digunakan dengan mudah dalam pelbagai situasi. Sebagai contoh, saya merancang untuk menyandarkan sistem saya kepada peranti storan luaran. Untuk mencapai automasi, pastikan peranti kekal disambungkan ke sistem, walaupun pada permulaan. Begitu juga, banyak aplikasi akan secara langsung
 Apakah kekunci pintasan lengkung ps?
Aug 22, 2023 am 10:44 AM
Apakah kekunci pintasan lengkung ps?
Aug 22, 2023 am 10:44 AM
Kekunci pintasan lengkung ps ialah Ctrl+M Kekunci pintasan lengkung lain: 1. Tukar ke lengkung kawalan titik, Alt+Shift+Ctrl+T 2. Selaraskan lengkung secara automatik, Alt+Shift+Ctrl+O; lengkung lalai, Ctrl+Alt+Shift+R; 4. Salin lengkung, Ctrl+Alt+Shift+C; anak panah ke bawah; 7. Laraskan kecerahan lengkung, Shift+anak panah kiri dan kanan
 Bagaimana untuk menggantikan semua latar belakang ppt
Mar 25, 2024 pm 04:25 PM
Bagaimana untuk menggantikan semua latar belakang ppt
Mar 25, 2024 pm 04:25 PM
Penggantian latar belakang PPT ialah operasi penting yang boleh menyatukan gaya visual persembahan dengan cepat. Anda boleh menggantikan latar belakang keseluruhan pembentangan anda dengan cepat dengan mengubah suai induk slaid atau menggunakan ciri Latar Belakang Format. Di samping itu, beberapa versi PPT juga menyediakan fungsi penggantian kelompok, yang boleh menggantikan latar belakang semua slaid dengan mudah. Apabila menggantikan latar belakang, anda harus memberi perhatian kepada memilih latar belakang yang sepadan dengan tema pembentangan, dan memastikan kejelasan dan resolusi latar belakang memenuhi keperluan.




