js对用户输入的内容做邮箱验证的方法

js对用户输入的内容做邮箱验证的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>title</title>
</head>
<body>
<!-- 请您输入邮箱地址:<input type="text" value="" id="email"/> *<br/> -->
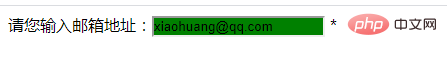
请您输入邮箱地址:<input type="text" value="" id="email" /> *<br />
<script>
//如果输入的是邮箱,那么背景颜色为绿色,否则为红色
//获取文本框,注册失去焦点的事件
document.getElementById("email").onblur = function () {
//判断这个文本框中输入的是不是邮箱
var reg = /^[0-9a-zA-Z_.-]+[@][0-9a-zA-Z_.-]+([.][a-zA-Z]+){1,2}$/;
if (reg.test(this.value)) {
this.style.backgroundColor = "green";
} else {
this.style.backgroundColor = "red";
}
};
</script>
</body>
</html>
本文来自 js教程 栏目,欢迎学习!
Atas ialah kandungan terperinci js对用户输入的内容做邮箱验证的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Tutorial Pendaftaran Gate.io
Mar 31, 2025 pm 11:09 PM
Tutorial Pendaftaran Gate.io
Mar 31, 2025 pm 11:09 PM
Artikel ini menyediakan tutorial pendaftaran Gate.io terperinci, yang meliputi setiap langkah daripada mengakses laman web rasmi untuk menyelesaikan pendaftaran, termasuk mengisi maklumat pendaftaran, mengesahkan, membaca perjanjian pengguna, dan lain-lain.
 Tutorial Pendaftaran Gate.io untuk pemula
Mar 31, 2025 pm 11:12 PM
Tutorial Pendaftaran Gate.io untuk pemula
Mar 31, 2025 pm 11:12 PM
Artikel ini menyediakan newbies dengan tutorial pendaftaran GATE.IO terperinci, membimbing mereka untuk melengkapkan proses pendaftaran secara beransur -ansur, termasuk mengakses laman web rasmi, mengisi maklumat, pengesahan identiti, dan lain -lain, dan menekankan tetapan keselamatan selepas pendaftaran. Di samping itu, artikel itu juga menyebut pertukaran lain seperti Binance, Ouyi dan Open Door. Adalah disyorkan bahawa orang baru memilih platform yang betul mengikut keperluan mereka sendiri, dan mengingatkan pembaca bahawa pelaburan aset digital berisiko dan harus melabur secara rasional.
 Bagaimana untuk mendapatkan kod pengembalian semasa menghantar e -mel gagal di Laravel?
Apr 01, 2025 pm 02:45 PM
Bagaimana untuk mendapatkan kod pengembalian semasa menghantar e -mel gagal di Laravel?
Apr 01, 2025 pm 02:45 PM
Kaedah untuk mendapatkan kod kembali apabila menghantar e -mel Laravel gagal. Apabila menggunakan Laravel untuk membangunkan aplikasi, anda sering menghadapi situasi di mana anda perlu menghantar kod pengesahan. Dan pada hakikatnya ...
 WEB OPEN DOOR EXCHANGE WEB PAGE LOGIN VERSI VERSI UNTUK GATEIO Laman Web Rasmi Pintu Masuk
Mar 04, 2025 pm 11:48 PM
WEB OPEN DOOR EXCHANGE WEB PAGE LOGIN VERSI VERSI UNTUK GATEIO Laman Web Rasmi Pintu Masuk
Mar 04, 2025 pm 11:48 PM
Pengenalan terperinci kepada operasi log masuk versi Web Open Exchange, termasuk langkah masuk dan proses pemulihan kata laluan.
 Di Laravel, bagaimana menangani situasi di mana kod pengesahan gagal dihantar melalui e -mel?
Mar 31, 2025 pm 11:48 PM
Di Laravel, bagaimana menangani situasi di mana kod pengesahan gagal dihantar melalui e -mel?
Mar 31, 2025 pm 11:48 PM
Kaedah mengendalikan kegagalan e -mel Laravel untuk menghantar kod pengesahan adalah menggunakan Laravel ...
 Tutorial Pendaftaran Terkini untuk Versi Web Gate.io
Mar 31, 2025 pm 11:15 PM
Tutorial Pendaftaran Terkini untuk Versi Web Gate.io
Mar 31, 2025 pm 11:15 PM
Artikel ini menyediakan tutorial pendaftaran terbaru Gate.io Web yang terperinci untuk membantu pengguna dengan mudah memulakan dengan perdagangan aset digital. Tutorial ini merangkumi setiap langkah daripada mengakses laman web rasmi untuk menyelesaikan pendaftaran, dan menekankan tetapan keselamatan selepas pendaftaran. Artikel ini juga memperkenalkan platform perdagangan lain seperti Binance, Ouyi dan Open Door. Adalah disyorkan bahawa pengguna memilih platform yang betul mengikut keperluan mereka sendiri dan memberi perhatian kepada risiko pelaburan.
 Cara mendaftar dan memuat turun aplikasi terkini di laman web rasmi Bitget
Mar 05, 2025 am 07:54 AM
Cara mendaftar dan memuat turun aplikasi terkini di laman web rasmi Bitget
Mar 05, 2025 am 07:54 AM
Panduan ini menyediakan langkah muat turun dan pemasangan terperinci untuk aplikasi Bitget Exchange rasmi, sesuai untuk sistem Android dan iOS. Panduan ini mengintegrasikan maklumat dari pelbagai sumber yang berwibawa, termasuk laman web rasmi, App Store, dan Google Play, dan menekankan pertimbangan semasa muat turun dan pengurusan akaun. Pengguna boleh memuat turun aplikasinya dari saluran rasmi, termasuk App Store, muat turun APK laman web rasmi dan melompat laman web rasmi, dan lengkap pendaftaran, pengesahan identiti dan tetapan keselamatan. Di samping itu, panduan itu merangkumi soalan dan pertimbangan yang sering ditanya, seperti
 Portal pendaftaran terkini untuk laman web rasmi OUYI
Mar 21, 2025 pm 05:54 PM
Portal pendaftaran terkini untuk laman web rasmi OUYI
Mar 21, 2025 pm 05:54 PM
Sebagai platform perdagangan aset digital terkemuka di dunia, Ouyi Okx menarik banyak pelabur dengan produk dagangannya yang kaya, jaminan keselamatan yang kuat dan pengalaman pengguna yang mudah. Walau bagaimanapun, risiko keselamatan rangkaian menjadi semakin teruk, dan bagaimana untuk mendaftarkan akaun OUYI OKX rasmi adalah penting. Artikel ini akan menyediakan portal pendaftaran terkini untuk laman web rasmi OUYI OKX, dan menerangkan secara terperinci langkah-langkah dan langkah berjaga-jaga untuk pendaftaran yang selamat, termasuk cara mengenal pasti laman web rasmi, menetapkan kata laluan yang kuat, membolehkan pengesahan dua faktor, dan lain-lain, untuk membantu anda memulakan perjalanan pelaburan aset digital anda dengan selamat dan mudah. Sila ambil perhatian bahawa terdapat risiko dalam pelaburan aset digital, sila buat keputusan berhati -hati.




