layui标签输入框inputTags介绍
layui框架是一款采用自身模块规范编写的前端UI框架,门槛极低,拿来即用。本文为大家介绍了一种layui框架中使用的标签输入框inputTags,希望对大家有一定的帮助。

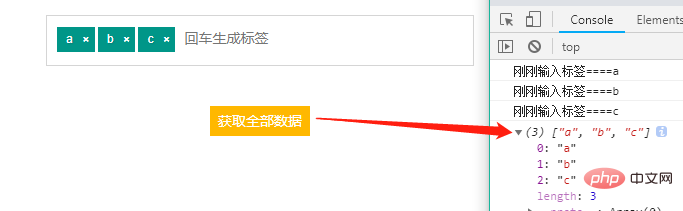
layui标签输入框inputTags样式:

目录结构:

页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>inputTags</title>
<link rel="stylesheet" href="plugins/layui/css/layui.css" />
</head>
<body>
<div class="tags" id="tags">
<input type="text" name="" id="inputTags" placeholder="回车生成标签" autocomplete="off">
</div>
</body>
</html>
<script type="text/javascript" src="plugins/layui/layui.js"></script>
<script>
layui.config({
base: 'js/',
}).use(['inputTags'], function() {
var inputTags = layui.inputTags;
inputTags.render({
elem: '#inputTags', //定义输入框input对象
content: [], //默认标签
aldaBtn: true, //是否开启获取所有数据的按钮
done: function(value) { //回车后的回调
console.log("刚刚输入标签===="+value)
}
})
})
</script>**inputTags.js**
/*
* @Author: layui-2
* @Date: 2018-08-31 11:40:42
* @Last Modified by: layui-2
* @Last Modified time: 2018-09-04 14:44:38
*/
layui.define(['jquery','layer'],function(exports){
"use strict";
var $ = layui.jquery,layer = layui.layer
//外部接口
,inputTags = {
config: {}
//设置全局项
,set: function(options){
var that = this;
that.config = $.extend({}, that.config, options);
return that;
}
// 事件监听
,on: function(events, callback){
return layui.onevent.call(this, MOD_NAME, events, callback)
}
}
//操作当前实例
,thisinputTags = function(){
var that = this
,options = that.config;
return {
config: options
}
}
//字符常量
,MOD_NAME = 'inputTags'
// 构造器
,Class = function(options){
var that = this;
that.config = $.extend({}, that.config, inputTags.config, options);
that.render();
};
//默认配置
Class.prototype.config = {
close: false //默认:不开启关闭按钮
,theme: '' //背景:颜色
,content: [] //默认标签
,aldaBtn: false //默认配置
};
// 初始化
Class.prototype.init = function(){
var that = this
,spans = ''
,options = that.config
,span = document.createElement("span"),
spantext = $(span).text("获取全部数据").addClass('albtn');
if(options.aldaBtn){
$('body').append(spantext)
}
$.each(options.content,function(index,item){
spans +='<span><em>'+item+'</em><button type="button" class="close">×</button></span>';
// $('<div class="layui-flow-more"><a href="javascript:;">'+ ELEM_TEXT +'</a></div>');
})
options.elem.before(spans)
that.events()
}
Class.prototype.render = function(){
var that = this
,options = that.config
options.elem = $(options.elem);
that.enter()
};
// 回车生成标签
Class.prototype.enter = function(){
var that = this
,spans = ''
,options = that.config;
options.elem.focus();
options.elem.keypress(function(event){
var keynum = (event.keyCode ? event.keyCode : event.which);
if(keynum == '13'){
var $val = options.elem.val().trim();
if(!$val) return false;
if(options.content.indexOf($val) == -1){
options.content.push($val)
that.render()
spans ='<span><em>'+$val+'</em><button type="button" class="close">×</button></span>';
options.elem.before(spans)
}
options.done && typeof options.done === 'function' && options.done($val);
options.elem.val('');
}
})
};
//事件处理
Class.prototype.events = function(){
var that = this
,options = that.config;
$('.albtn').on('click',function(){
console.log(options.content)
})
$('#tags').on('click','.close',function(){
var Thisremov = $(this).parent('span').remove(),
ThisText = $(Thisremov).find('em').text();
options.content.splice($.inArray(ThisText,options.content),1)
})
};
//核心入口
inputTags.render = function(options){
var inst = new Class(options);
inst.init();
return thisinputTags.call(inst);
};
exports('inputTags',inputTags);
}).link('css/inputTags.css')更多layui知识请关注layui使用教程栏目。
Atas ialah kandungan terperinci layui标签输入框inputTags介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1379
1379
 52
52
 Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Bagaimana untuk menyediakan lompat pada halaman log masuk layui
Apr 04, 2024 am 03:12 AM
Langkah penetapan lompat halaman log masuk Layui: Tambah kod lompat: Tambah pertimbangan dalam borang log masuk serah acara klik butang, dan lompat ke halaman yang ditentukan melalui window.location.href selepas berjaya log masuk. Ubah suai konfigurasi borang: tambah medan input tersembunyi pada elemen borang lay-filter="login", dengan nama "redirect" dan nilainya ialah alamat halaman sasaran.
 Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
Bagaimana untuk mendapatkan data borang dalam layui
Apr 04, 2024 am 03:39 AM
layui menyediakan pelbagai kaedah untuk mendapatkan data borang, termasuk mendapatkan terus semua data medan borang, mendapatkan nilai elemen bentuk tunggal, menggunakan kaedah formAPI.getVal() untuk mendapatkan nilai medan yang ditentukan, menyerikan data borang dan menggunakannya sebagai parameter permintaan AJAX, dan mendengar acara penyerahan Borang mendapat data.
 Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Bagaimana layui melaksanakan penyesuaian diri
Apr 26, 2024 am 03:00 AM
Susun atur suai boleh dicapai dengan menggunakan fungsi susun atur responsif rangka kerja layui. Langkah-langkahnya termasuk: merujuk rangka kerja layui. Tentukan bekas susun atur penyesuaian dan tetapkan kelas bekas layui. Gunakan titik putus responsif (xs/sm/md/lg) untuk menyembunyikan elemen di bawah titik putus tertentu. Tentukan lebar elemen menggunakan sistem grid (layui-col-). Cipta jarak melalui offset (layui-offset-). Gunakan utiliti responsif (layui-invisible/show/block/inline) untuk mengawal keterlihatan elemen dan cara ia muncul.
 Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Bagaimana untuk memindahkan data dalam layui
Apr 26, 2024 am 03:39 AM
Kaedah menggunakan layui untuk menghantar data adalah seperti berikut: Gunakan Ajax: Cipta objek permintaan, tetapkan parameter permintaan (URL, kaedah, data), dan proses respons. Gunakan kaedah terbina dalam: Permudahkan pemindahan data menggunakan kaedah terbina dalam seperti $.post, $.get, $.postJSON atau $.getJSON.
 Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Apakah perbezaan antara layui dan vue?
Apr 04, 2024 am 03:54 AM
Perbezaan antara layui dan Vue terutamanya ditunjukkan dalam fungsi dan kebimbangan. Layui memfokuskan pada pembangunan pesat elemen UI dan menyediakan komponen pasang siap untuk memudahkan pembinaan halaman manakala Vue ialah rangka kerja tindanan penuh yang memfokuskan pada pengikatan data, pembangunan komponen dan pengurusan keadaan, dan lebih sesuai untuk membina aplikasi yang kompleks. Layui mudah dipelajari dan sesuai untuk membina halaman dengan cepat; Vue mempunyai keluk pembelajaran yang curam tetapi membantu membina aplikasi berskala dan mudah diselenggara. Bergantung pada keperluan projek dan tahap kemahiran pembangun, rangka kerja yang sesuai boleh dipilih.
 Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Bagaimana untuk menjalankan layui
Apr 04, 2024 am 03:42 AM
Untuk menjalankan layui, lakukan langkah-langkah berikut: 1. Import skrip layui 3. Gunakan komponen layui 4. Import gaya layui (pilihan); Dengan langkah ini, anda boleh membina aplikasi web menggunakan kuasa layui.
 Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
Apakah maksud layui?
Apr 04, 2024 am 04:33 AM
layui ialah rangka kerja UI bahagian hadapan yang menyediakan pelbagai komponen, alatan dan fungsi UI untuk membantu pembangun membina aplikasi web moden, responsif dan interaktif dengan cepat penyesuaian. Ia digunakan secara meluas dalam pembangunan pelbagai aplikasi web, termasuk sistem pengurusan, platform e-dagang, sistem pengurusan kandungan, rangkaian sosial dan aplikasi mudah alih.
 Perbezaan antara rangka kerja layui dan rangka kerja vue
Apr 26, 2024 am 01:27 AM
Perbezaan antara rangka kerja layui dan rangka kerja vue
Apr 26, 2024 am 01:27 AM
layui dan vue ialah rangka kerja bahagian hadapan adalah perpustakaan ringan yang menyediakan komponen dan alatan UI ialah rangka kerja komprehensif yang menyediakan komponen UI, pengurusan keadaan, pengikatan data, penghalaan dan fungsi lain. layui adalah berdasarkan seni bina modular, dan vue adalah berdasarkan seni bina komponen. layui mempunyai ekosistem yang lebih kecil, vue mempunyai ekosistem yang besar dan aktif. Keluk pembelajaran layui adalah rendah, dan keluk pembelajaran vue adalah curam. layui sesuai untuk projek kecil dan pembangunan pesat komponen UI, manakala vue sesuai untuk projek besar dan senario yang memerlukan fungsi yang kaya.




