vscode调试c程序失败

问题:
执行调试时,出现问题:
无法在".vscode"文件夹(Cannot read property 'name' of undefined) 内创建"launch.json"文件
解决方法:
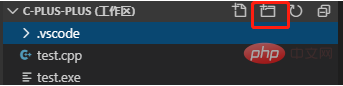
一、创建文件夹
点击下图中红框处,创建文件夹,命名为“.vscode"

二、创建launch.json
在.vscode文件夹中,创建launch.json文件,并将下面的代码复制进去,其中,miDubuggerPath后的路径为C++编辑器的安装路径
{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch", // 配置名称,将会在启动配置的下拉菜单中显示
"type": "cppdbg", // 配置类型,cppdbg对应cpptools提供的调试功能;可以认为此处只能是cppdbg
"request": "launch", // 请求配置类型,可以为launch(启动)或attach(附加)
"program": "${fileDirname}/${fileBasenameNoExtension}.exe", // 将要进行调试的程序的路径
"args": [], // 程序调试时传递给程序的命令行参数,一般设为空即可
"stopAtEntry": false, // 设为true时程序将暂停在程序入口处,相当于在main上打断点
"cwd": "${workspaceFolder}", // 调试程序时的工作目录,此为工作区文件夹;改成${fileDirname}可变为文件所在目录
"environment": [], // 环境变量
"externalConsole": false, // 为true时使用单独的cmd窗口,与其它IDE一致;18年10月后设为false可调用VSC内置终端
"internalConsoleOptions": "neverOpen", // 如果不设为neverOpen,调试时会跳到“调试控制台”选项卡,你应该不需要对gdb手动输命令吧?
"MIMode": "gdb", // 指定连接的调试器,可以为gdb或lldb。但我没试过lldb
"miDebuggerPath": "D:\\mingw64\\bin\\gdb.exe", // 调试器路径,Windows下后缀不能省略,Linux下则不要
"setupCommands": [
{ // 模板自带,好像可以更好地显示STL容器的内容,具体作用自行Google
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": false
}
],
"preLaunchTask": "Compile" // 调试会话开始前执行的任务,一般为编译程序。与tasks.json的label相对应
}
]
}三、创建tasks.json
在.vscode文件中,新建tasks.json文件,编辑代码
{
"version": "2.0.0",
"tasks": [
{
"label": "Compile", // 任务名称,与launch.json的preLaunchTask相对应
"command": "g++", // 要使用的编译器,C++用clang++;如果编译失败,改成gcc或g++试试,还有问题那就是你自己的代码有错误
"args": [
"${file}",
"-o", // 指定输出文件名,不加该参数则默认输出a.exe,Linux下默认a.out
"${fileDirname}/${fileBasenameNoExtension}.exe",
"-g", // 生成和调试有关的信息
"-Wall", // 开启额外警告
"-static-libgcc", // 静态链接libgcc,一般都会加上
"-std=c++11", // C++最新标准为c++17,或根据自己的需要进行修改
], // 编译命令参数
"type": "process", // process是vsc把预定义变量和转义解析后直接全部传给command;shell相当于先打开shell再输入命令,所以args还会经过shell再解析一遍
"group": {
"kind": "build",
"isDefault": true // 不为true时ctrl shift B就要手动选择了
},
"presentation": {
"echo": true,
"reveal": "always", // 执行任务时是否跳转到终端面板,可以为always,silent,never。具体参见VSC的文档
"focus": false, // 设为true后可以使执行task时焦点聚集在终端,但对编译C/C++来说,设为true没有意义
"panel": "shared" // 不同的文件的编译信息共享一个终端面板
},
// "problemMatcher":"$gcc" // 此选项可以捕捉编译时终端里的报错信息;本文用的是clang,开了可能会出现双重报错信息;只用cpptools可以考虑启用
}
]
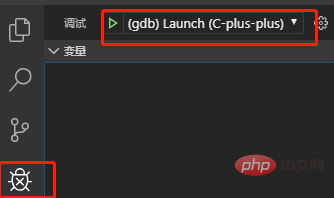
}四、此时点击调试按钮,可以看到出现可以进行调试的选项

相关文章教程推荐:vscode教程
Atas ialah kandungan terperinci vscode调试c程序失败. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Cara menentukan fail header untuk vscode
Apr 15, 2025 pm 09:09 PM
Bagaimana untuk menentukan fail header menggunakan kod Visual Studio? Buat fail header dan mengisytiharkan simbol dalam fail header menggunakan nama sufiks .h atau .hpp (seperti kelas, fungsi, pembolehubah) menyusun program menggunakan arahan #include untuk memasukkan fail header dalam fail sumber. Fail header akan dimasukkan dan simbol yang diisytiharkan tersedia.
 Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Konfigurasi komputer apa yang diperlukan untuk vscode
Apr 15, 2025 pm 09:48 PM
Keperluan Sistem Kod Vs: Sistem Operasi: Windows 10 dan ke atas, MACOS 10.12 dan ke atas, pemproses pengedaran Linux: minimum 1.6 GHz, disyorkan 2.0 GHz dan ke atas memori: minimum 512 MB, disyorkan 4 GB dan ke atas ruang penyimpanan: minimum 250 mb, disyorkan 1 GB dan di atas keperluan lain:
 Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Cara menetapkan vscode
Apr 15, 2025 pm 10:45 PM
Untuk mengaktifkan dan menetapkan vscode, ikuti langkah -langkah ini: Pasang dan mulakan vscode. Keutamaan tersuai termasuk tema, fon, ruang, dan pemformatan kod. Pasang sambungan untuk meningkatkan ciri seperti plugin, tema, dan alat. Buat projek atau buka projek yang sedia ada. Gunakan Intellisense untuk mendapatkan arahan dan penyelesaian kod. Debug kod untuk melangkah melalui kod, tetapkan titik putus, dan periksa pembolehubah. Sambungkan sistem kawalan versi untuk menguruskan perubahan dan kod komit.
 VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
VSCODE Permulaan Projek Projek Front-End
Apr 15, 2025 pm 10:00 PM
Perintah untuk memulakan projek front-end di vscode adalah kod. Langkah -langkah khusus termasuk: Buka folder projek. Mula vscode. Buka projek. Masukkan kod arahan permulaan. Dalam panel terminal. Tekan Enter untuk memulakan projek.
 Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Kunci Pintasan Tugas VSCode Running
Apr 15, 2025 pm 09:39 PM
Jalankan tugas dalam vscode: Buat fail Tasks.json, tentukan versi dan senarai tugas; Konfigurasikan label, perintah, args, dan jenis tugas; simpan dan tambah nilai tugas; Jalankan tugas menggunakan kekunci pintasan CTRL Shift B (macOS untuk CMD Shift B).
 Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
Tutorial Penggunaan Terminal VSCode
Apr 15, 2025 pm 10:09 PM
VSCODE Terminal terbina dalam adalah alat pembangunan yang membolehkan arahan dan skrip berjalan dalam editor untuk memudahkan proses pembangunan. Cara Menggunakan VSCode Terminal: Buka terminal dengan kekunci pintasan (Ctrl/Cmd). Masukkan arahan atau jalankan skrip. Gunakan hotkeys (seperti Ctrl L untuk membersihkan terminal). Tukar direktori kerja (seperti perintah CD). Ciri -ciri lanjutan termasuk mod debug, penyelesaian coretan kod automatik, dan sejarah arahan interaktif.
 Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Bahasa apa yang digunakan vscode
Apr 15, 2025 pm 11:03 PM
Kod Visual Studio (VSCode) dibangunkan oleh Microsoft, dibina menggunakan rangka kerja elektron, dan terutamanya ditulis dalam JavaScript. Ia menyokong pelbagai bahasa pengaturcaraan, termasuk JavaScript, Python, C, Java, HTML, CSS, dan lain -lain, dan boleh menambah sokongan untuk bahasa lain melalui sambungan.
 Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
Bahasa apa yang ditulis dalam vscode
Apr 15, 2025 pm 11:51 PM
VSCode ditulis dalam TypeScript dan JavaScript. Pertama, asas kod terasnya ditulis dalam TypeScript, bahasa pengaturcaraan sumber terbuka yang memanjangkan JavaScript dan menambah keupayaan pemeriksaan jenis. Kedua, beberapa sambungan dan pemalam vscode ditulis dalam JavaScript. Gabungan ini menjadikan VSCode sebagai editor kod yang fleksibel dan boleh diperluas.




