

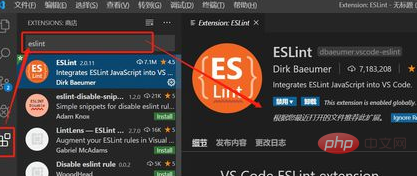
点击左侧‘扩展’- 头部搜索框输入‘eslint‘并搜索组件

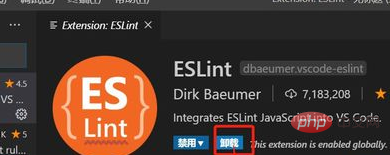
点击‘install’安装搜索结果列表中的 Eslint 组件

(推荐教程:vscode教程)
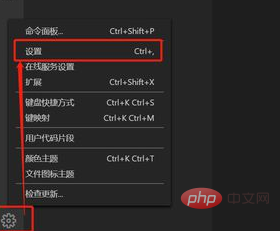
点击左下角‘设置’按钮 ,进入设置页面

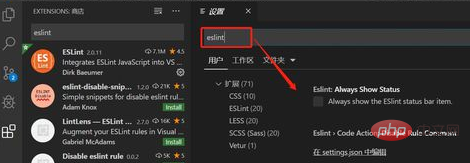
点击头部输入‘eslint’搜索相关配置项

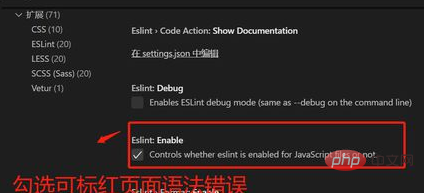
下拉到Eslint: Enable选项处,勾选即可,打开页面看到js语法错误处被标红

更多编程相关内容,请关注php中文网编程入门栏目!
Atas ialah kandungan terperinci vscode怎么开启语法自动检测. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio




