微信小程序如何加载npm包
本文介绍了如何在微信小程序开发中使用npm中包的功能,大大提高微信小程序的开发效率,希望对学习微信小程序开发的朋友有帮助!

微信小程序如何加载npm包
微信小程序在发布之初没有对 npm 的支持功能,这也是目前很多前端开发人员在熟悉了 npm 生态环境后,对微信小程序诟病的地方。
微信小程序在 2.2.1 版本后增加了对 npm 包加载的支持,使得小程序支持使用 npm 安装第三方包。
微信小程序的功能更新最近更新的也非常给力,如之前给大家介绍的 微信小程序开发平台新功能「云开发」快速上手体验 。
推荐学习:小程序开发
在小程序中加载 npm 包
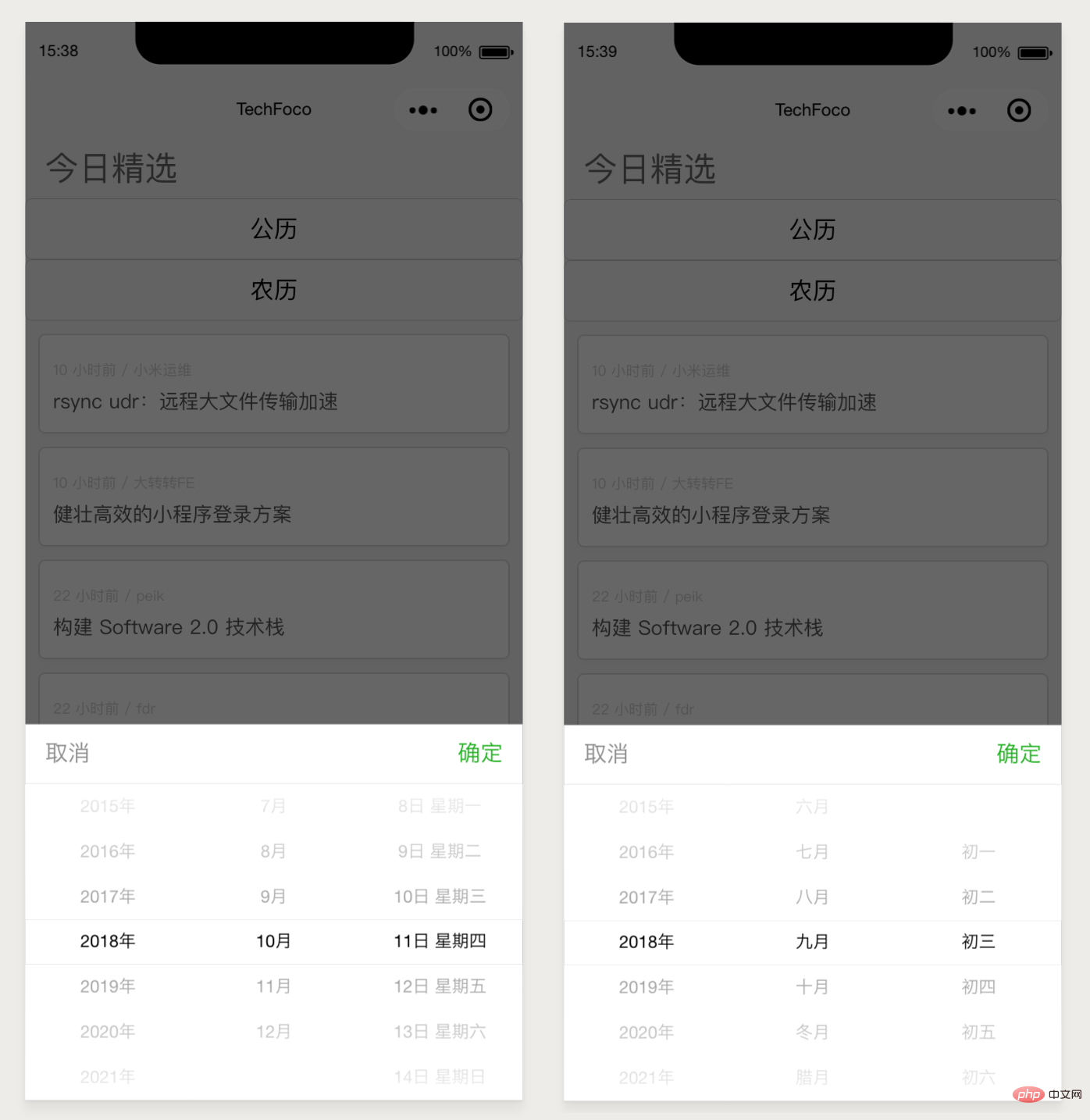
微信小程序关于 npm 包的加载使用官方文档在 这里 ,此实战部分我们通过加载一个 npm 的第三方库 miniprogram-datepicker ,此类库用于实现公历与农历的日期选择功能,而微信小程序官方的组件只能简单地选择一个公历时间。

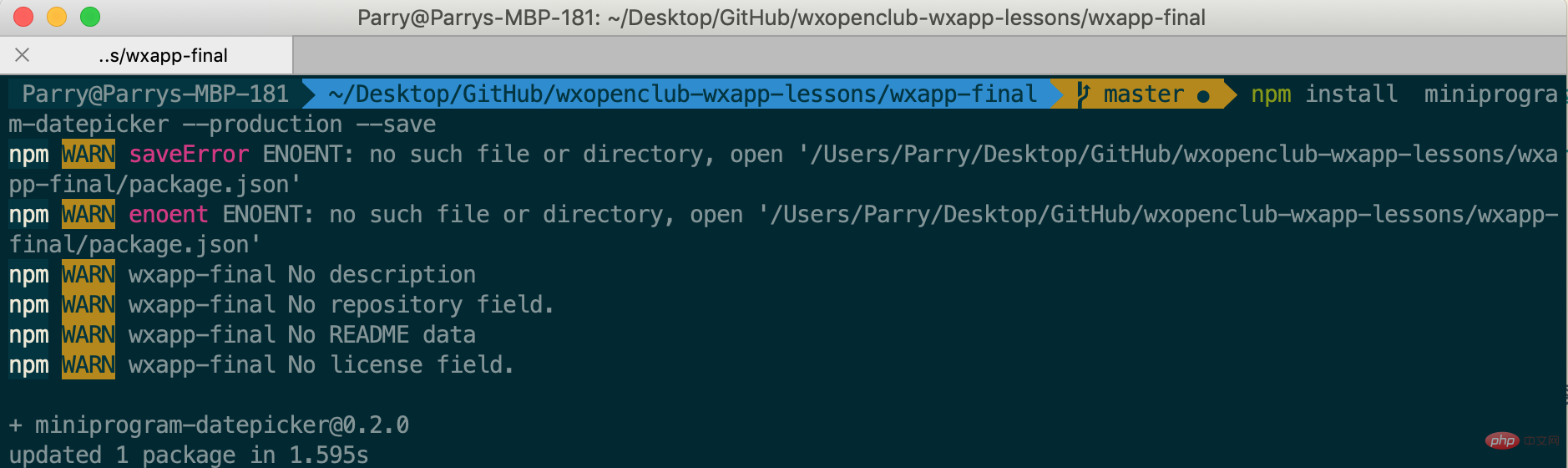
在终端中定位到微信小程序的项目文件夹,通过 npm 的安装命令安装。

此处请务必使用 –production 选项,可以减少安装一些业务无关的 npm 包,从而减少整个小程序包的大小。
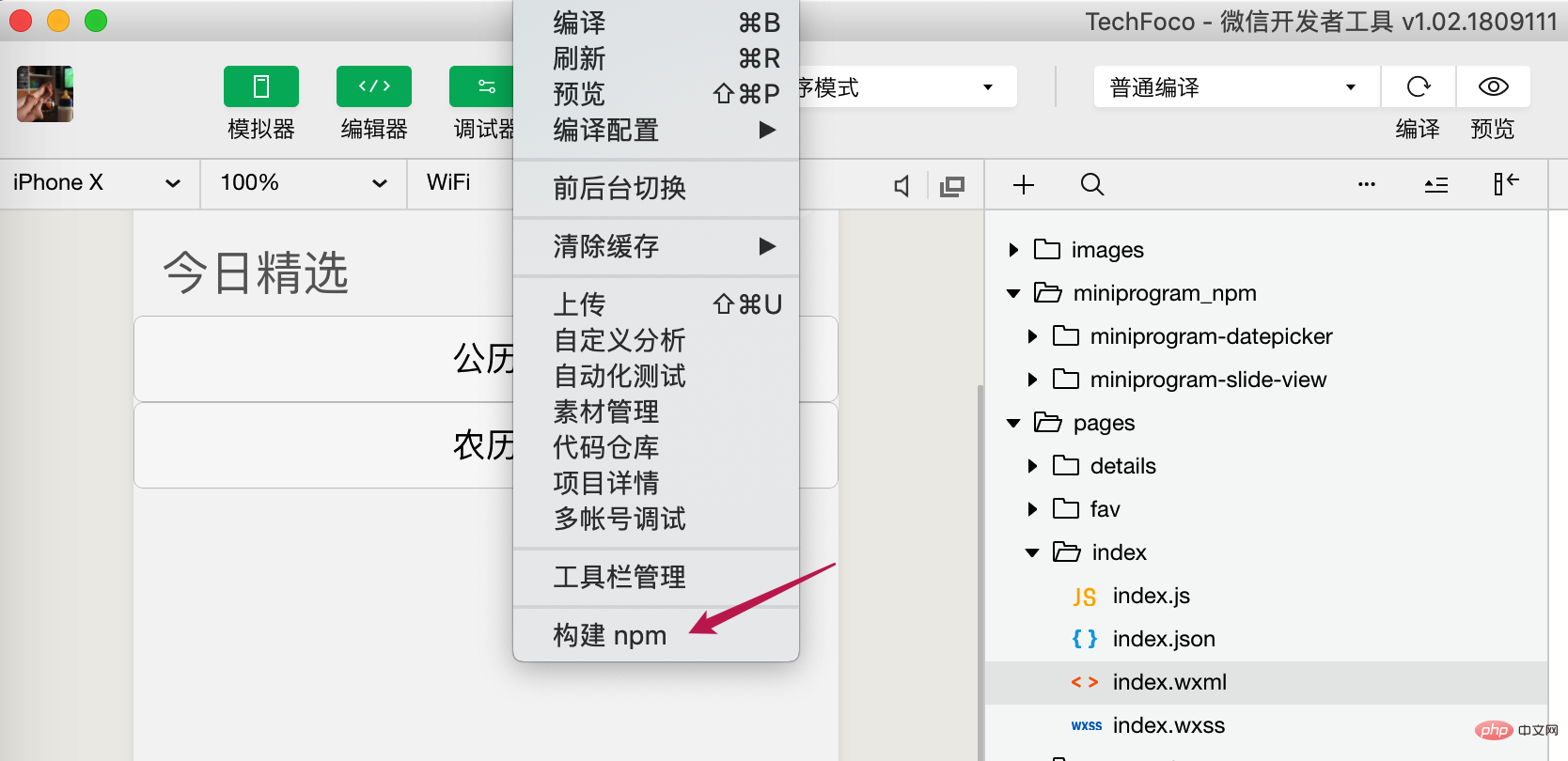
构建 npm 包
在微信小程序开发工具的「工具」菜单下点击「构建 npm」命令,进行 npm 包的构建,此构建可以将 npm 包构建成在小程序中可加载使用的包。
为了帮助大家更好的理解发布 npm 包中提到的各种要求,这里简单介绍一下原理:
首先 node_modules 目录不会参与编译、上传和打包中,所以小程序想要使用 npm 包必须走一遍“构建 npm”的过程,在最外层的 node_modules 的同级目录下会生成一个 miniprogram_npm 目录,里面会存放构建打包后的 npm 包,也就是小程序真正使用的 npm 包。
构建打包分为两种:小程序 npm 包会直接拷贝构建文件生成目录下的所有文件到 miniprogram_npm 中;其他 npm 包则会从入口 js 文件开始走一遍依赖分析和打包过程(类似 webpack)。
寻找 npm 包的过程和 npm 的实现类似,从依赖 npm 包的文件所在目录开始逐层往外找,直到找到可用的 npm 包或是小程序根目录为止。

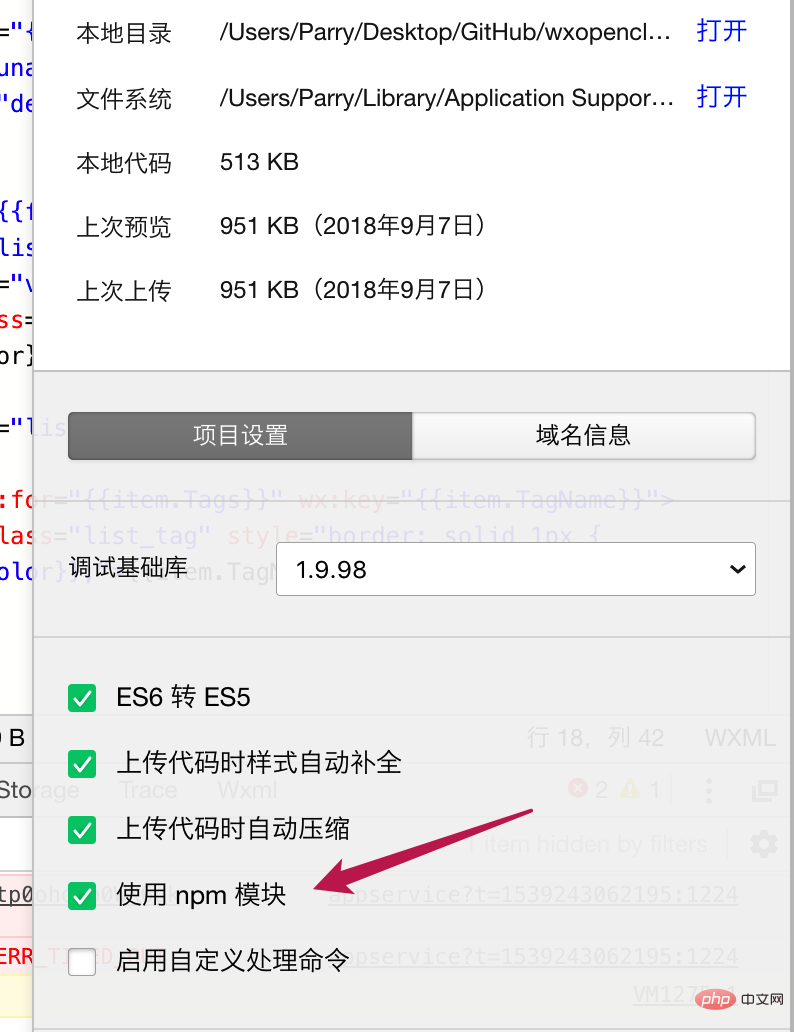
构建完成后还需要确认项目已勾选了「使用 npm 模块」。

在项目中使用第三方模块
在我们之前实战项目中,在首页中测试下此 npm 模块的加载。
在页面中布局完 datepicker 后,保存并完成项目的编译后,点击按钮即可看到组件的加载情况。

更多微信小程序开发教程,请关注PHP中文网!
Atas ialah kandungan terperinci 微信小程序如何加载npm包. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Terdapat khabar angin bahawa 'iPhone 16 mungkin tidak menyokong WeChat', dan perunding teknikal Apple di China berkata bahawa ia sedang berkomunikasi dengan Tencent tentang komisen kedai aplikasi
Sep 02, 2024 pm 10:45 PM
Terdapat khabar angin bahawa 'iPhone 16 mungkin tidak menyokong WeChat', dan perunding teknikal Apple di China berkata bahawa ia sedang berkomunikasi dengan Tencent tentang komisen kedai aplikasi
Sep 02, 2024 pm 10:45 PM
Terima kasih kepada netizen Qing Qiechensi, HH_KK, Satomi Ishihara dan Wu Yanzu dari China Selatan kerana menyerahkan petunjuk! Menurut berita pada 2 September, terdapat khabar angin baru-baru ini bahawa "iPhone 16 mungkin tidak menyokong WeChat." Sebagai tindak balas kepada ini, seorang wartawan dari Shell Finance memanggil talian panas rasmi Apple di China menjawab bahawa sama ada sistem iOS atau peranti Apple boleh teruskan menggunakan WeChat, dan WeChat Isu sama ada ia boleh terus disenaraikan dan dimuat turun di Apple App Store memerlukan komunikasi dan perbincangan antara Apple dan Tencent untuk menentukan situasi masa depan. Perisian App Store dan WeChat Perihalan Masalah Perisian Perunding teknikal App Store menegaskan bahawa pembangun mungkin perlu membayar yuran untuk meletakkan perisian pada Apple Store. Selepas mencapai bilangan muat turun tertentu, Apple perlu membayar yuran yang sepadan untuk muat turun berikutnya. Apple sedang aktif berkomunikasi dengan Tencent,
 Tutorial Generasi Imej DeepSeek
Feb 19, 2025 pm 04:15 PM
Tutorial Generasi Imej DeepSeek
Feb 19, 2025 pm 04:15 PM
DeepSeek: Alat Generasi Imej AI yang kuat! DeepSeek sendiri bukan alat penjanaan imej, tetapi teknologi terasnya yang kuat memberikan sokongan yang mendasari untuk banyak alat lukisan AI. Ingin tahu cara menggunakan DeepSeek untuk menjana imej secara tidak langsung? Sila teruskan membaca! Menjana imej dengan alat AI berasaskan DeepSeek: Langkah-langkah berikut akan membimbing anda untuk menggunakan alat ini: Lancarkan alat lukisan AI: Cari dan buka alat lukisan AI berasaskan Deepseek (contohnya, cari "AI Simple"). Pilih Mod Lukisan: Pilih "Lukisan AI" atau fungsi yang serupa, dan pilih Jenis Imej mengikut keperluan anda, seperti "Anime Avatar", "Landskap"
 Orang yang biasa dengan perkara itu menjawab bahawa 'WeChat mungkin tidak menyokong Apple iPhone 16': Khabar angin adalah khabar angin
Sep 02, 2024 pm 10:43 PM
Orang yang biasa dengan perkara itu menjawab bahawa 'WeChat mungkin tidak menyokong Apple iPhone 16': Khabar angin adalah khabar angin
Sep 02, 2024 pm 10:43 PM
Khabar angin WeChat menyokong iPhone 16 telah ditolak Terima kasih kepada netizen Xi Chuang Jiu Shi dan HH_KK kerana menyerahkan petunjuk! Menurut berita pada 2 September, terdapat khabar angin hari ini bahawa WeChat mungkin tidak menyokong iPhone 16. Setelah iPhone dinaik taraf kepada sistem iOS 18.2, ia tidak akan dapat menggunakan WeChat. Menurut "Berita Ekonomi Harian", diketahui daripada orang yang biasa dengan perkara itu bahawa khabar angin ini adalah khabar angin. Maklum balas Apple: Menurut Shell Finance, perunding teknikal Apple di China menjawab bahawa isu sama ada WeChat boleh terus digunakan pada sistem iOS atau peranti Apple, dan sama ada WeChat boleh terus disenaraikan dan dimuat turun di Apple App Store, perlu diselesaikan antara Apple dan Tencent Hanya melalui komunikasi dan perbincangan kita boleh menentukan situasi masa depan. Pada masa ini, Apple sedang aktif berkomunikasi dengan Tencent untuk mengesahkan sama ada Tencent akan meneruskan
 Laman Web Platform Perdagangan Laman Web Gateio Cina.
Feb 21, 2025 pm 03:06 PM
Laman Web Platform Perdagangan Laman Web Gateio Cina.
Feb 21, 2025 pm 03:06 PM
Gate.io, sebuah platform perdagangan cryptocurrency terkemuka yang ditubuhkan pada tahun 2013, menyediakan pengguna Cina dengan laman web rasmi Cina yang lengkap. Laman web ini menyediakan pelbagai perkhidmatan, termasuk perdagangan tempat, perdagangan niaga hadapan dan pinjaman, dan menyediakan ciri khas seperti antara muka Cina, sumber yang kaya dan sokongan masyarakat.
 Senarai yuran pengendalian untuk platform perdagangan okx
Feb 15, 2025 pm 03:09 PM
Senarai yuran pengendalian untuk platform perdagangan okx
Feb 15, 2025 pm 03:09 PM
Platform perdagangan OKX menawarkan pelbagai kadar, termasuk yuran transaksi, yuran pengeluaran dan yuran pembiayaan. Untuk urus niaga tempat, yuran urus niaga berbeza -beza mengikut jumlah urus niaga dan tahap VIP, dan mengamalkan "model pembuat pasaran", iaitu, pasaran mengenakan bayaran pengendalian yang lebih rendah untuk setiap transaksi. Di samping itu, OKX juga menawarkan pelbagai kontrak niaga hadapan, termasuk kontrak standard mata wang, kontrak USDT dan kontrak penghantaran, dan struktur yuran setiap kontrak juga berbeza.
 GATEIO EXCHANGE Versi lama Gateio Exchange App Versi Lama Saluran Muat turun
Mar 04, 2025 pm 11:36 PM
GATEIO EXCHANGE Versi lama Gateio Exchange App Versi Lama Saluran Muat turun
Mar 04, 2025 pm 11:36 PM
Saluran muat turun aplikasi gerbang untuk versi lama, meliputi pasaran aplikasi rasmi, pihak ketiga, komuniti forum dan saluran lain.
 Pintu Masuk Masuk Log Masuk Masuk.
Mar 04, 2025 pm 04:51 PM
Pintu Masuk Masuk Log Masuk Masuk.
Mar 04, 2025 pm 04:51 PM
Gate.io (Pintu Terbuka Sesame) adalah platform perdagangan cryptocurrency terkemuka di dunia. Tutorial ini meliputi langkah -langkah seperti pendaftaran akaun dan log masuk, pensijilan KYC, mata wang fiat dan mata wang digital, pemilihan pasangan dagangan, pesanan urus niaga/pasaran, dan pesanan dan rekod transaksi melihat, membantu anda memulakan platform GATE.IO untuk perdagangan cryptocurrency. Sama ada pemula atau veteran, anda boleh mendapat manfaat daripada tutorial ini dan mudah menguasai kemahiran perdagangan Gate.io.
 Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Tutorial muat turun domestik
Mar 21, 2025 pm 05:42 PM
Artikel ini menyediakan panduan terperinci untuk muat turun selamat aplikasi OUYI OKX di China. Oleh kerana sekatan ke kedai aplikasi domestik, pengguna dinasihatkan untuk memuat turun aplikasi melalui laman web rasmi OUYI OKX, atau menggunakan kod QR yang disediakan oleh laman web rasmi untuk mengimbas dan memuat turun. Semasa proses muat turun, pastikan anda mengesahkan alamat laman web rasmi, periksa kebenaran aplikasi, lakukan imbasan keselamatan selepas pemasangan, dan membolehkan pengesahan dua faktor. Semasa penggunaan, sila mematuhi undang -undang dan peraturan tempatan, gunakan persekitaran rangkaian yang selamat, melindungi keselamatan akaun, berhati -hati terhadap penipuan, dan melabur secara rasional. Artikel ini hanya untuk rujukan dan tidak menjadi nasihat pelaburan.




