

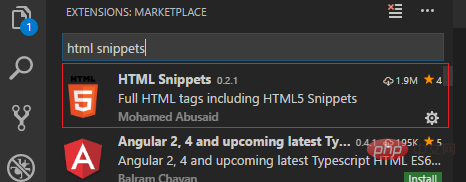
1、安装插件

(推荐学习视频:java学习视频)
2、配置files.associations对象

在Comm Used列表中找到"files.associations": {}

点击左边的edit按钮,在右边的编辑框编辑,原来是
{ "emmet.triggerExpansionOnTab": true}添加一行
{ "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}同样,在Workspace settings里也做更改
原来是
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true}添加一行
{ "workbench.editor.closeEmptyGroups": false, "emmet.triggerExpansionOnTab": true, "files.associations": {"*.js": "html"}
}保存后,回到js文件,打
推荐教程:vscode教程
Atas ialah kandungan terperinci vscode怎么自动补齐标签. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 vscode
vscode
 Bagaimana untuk menjalankan kod dengan vscode
Bagaimana untuk menjalankan kod dengan vscode
 Pengenalan kepada rangka kerja yang digunakan oleh vscode
Pengenalan kepada rangka kerja yang digunakan oleh vscode
 Bahasa apakah yang biasanya digunakan untuk menulis vscode?
Bahasa apakah yang biasanya digunakan untuk menulis vscode?
 Bahasa apa yang boleh ditulis vscode?
Bahasa apa yang boleh ditulis vscode?
 vscode kaedah tetapan Cina
vscode kaedah tetapan Cina
 Pengenalan kepada penggunaan vscode
Pengenalan kepada penggunaan vscode
 Perbezaan antara vscode dan visual studio
Perbezaan antara vscode dan visual studio




