

微信小程序调用接口写在哪里
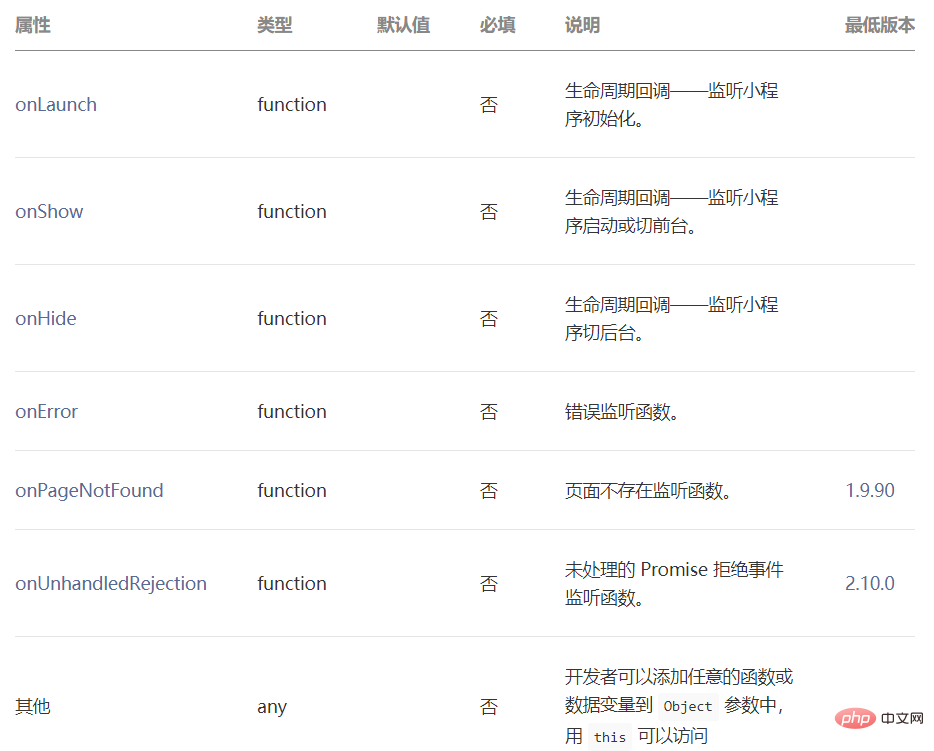
微信小程序调用接口可以写在小程序的生命周期回调函数里,比如onLaunch、onShow、onHide等,也可以写在自定义的函数里,如自定义的按钮点击事件viewTap等等。
推荐学习:小程序开发

1、将调用接口代码写在App()的生命周期回调函数里
App({
onLaunch (options) {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
)2、将接口调用代码写在自定义函数里
//index.js
Page({
// 自定义函数
viewTap: function() {
// 调用接口,发送网络请求
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
txt: '123'
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}})
}
})PHP中文网,大量laravel教程,欢迎学习!
Atas ialah kandungan terperinci 微信小程序调用接口写在哪里. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!