表格怎么插入斜线

怎么插入斜线?
在编辑区域里面输入需要编辑的内容,右键点击在菜单栏选择单元格设置选项,也可以点击上方的单元格设置进行编辑。
推荐:《excel教程》

单元格里面的数字和文本以及单元格耳朵边框等都可以进行设置,单元格的样式可以点击上方的边框样式进行替换。

点击右上方的登录选项,使用自己的手机号码和密码进行快速的登录,其他的合作账号可以根据提示选择登录。

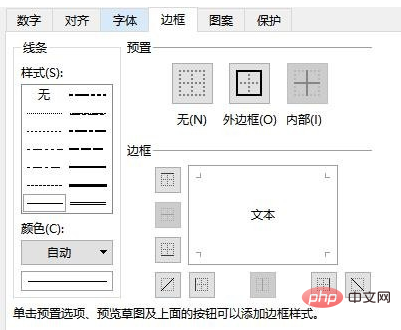
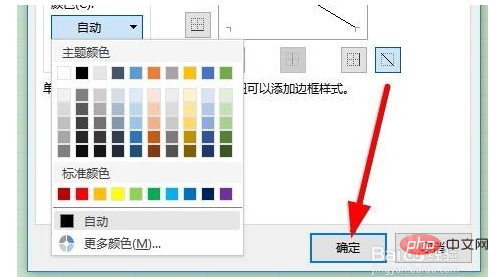
点击弹出对话框上面的边框选项,找到右下角的斜线选项,然后对显示出来的颜色进行选择和确定,点击确定选项。

插入表头的斜线之后点击单元格里面的文字进行编辑和位置的调整,字体的大小点击选择之后可以修改其他的颜色。

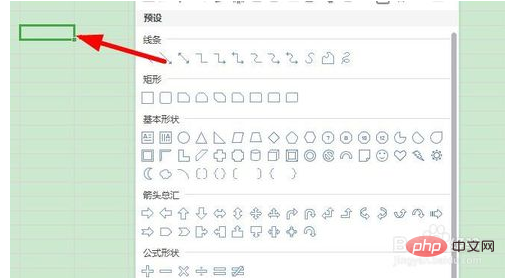
再就是插入表头斜线的方法是直接点击插入上方的图形选择直线插入到当前的单元格里面,调整一下插入图形的大小和方向就可以。

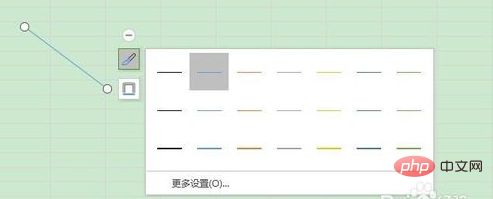
插入的图形的大小右键点击选择不同的样式进行替换,其他的设置点击选择更多设置来修改,然后点击保存就可以。

Atas ialah kandungan terperinci 表格怎么插入斜线. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1663
1663
 14
14
 1420
1420
 52
52
 1315
1315
 25
25
 1266
1266
 29
29
 1239
1239
 24
24
 Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
Langkah-langkah melaraskan format gambar yang disisipkan dalam jadual PPT
Mar 26, 2024 pm 04:16 PM
1. Buat fail PPT baharu dan namakannya [Petua PPT] sebagai contoh. 2. Klik dua kali [Petua PPT] untuk membuka fail PPT. 3. Masukkan jadual dengan dua baris dan dua lajur sebagai contoh. 4. Klik dua kali pada sempadan jadual, dan pilihan [Reka Bentuk] akan muncul pada bar alat atas. 5. Klik pilihan [Shading] dan klik [Picture]. 6. Klik [Gambar] untuk muncul kotak dialog pilihan isi dengan gambar sebagai latar belakang. 7. Cari dulang yang anda ingin masukkan dalam direktori dan klik OK untuk memasukkan gambar. 8. Klik kanan pada kotak jadual untuk memaparkan kotak dialog tetapan. 9. Klik [Format Cells] dan semak [Imej jubin sebagai teduhan]. 10. Tetapkan [Pusat], [Mirror] dan fungsi lain yang anda perlukan, dan klik OK. Nota: Lalai adalah untuk gambar diisi dalam jadual
 Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
Bagaimana untuk menetapkan nilai WPS untuk menukar warna secara automatik mengikut syarat_Langkah untuk menetapkan nilai jadual WPS untuk menukar warna secara automatik mengikut keadaan
Mar 27, 2024 pm 07:30 PM
1. Buka lembaran kerja dan cari butang [Start]-[Conditional Formatting]. 2. Klik Pemilihan Lajur dan pilih lajur yang mana pemformatan bersyarat akan ditambahkan. 3. Klik butang [Pemformatan Bersyarat] untuk memaparkan menu pilihan. 4. Pilih [Serlahkan peraturan bersyarat]-[Antara]. 5. Isikan peraturan: 20, 24, teks hijau tua dengan warna isian gelap. 6. Selepas pengesahan, data dalam lajur yang dipilih akan diwarnakan dengan nombor, teks dan kotak sel yang sepadan mengikut tetapan. 7. Peraturan bersyarat tanpa konflik boleh ditambah berulang kali, tetapi untuk peraturan bercanggah WPS akan menggantikan peraturan bersyarat yang ditetapkan sebelum ini dengan peraturan tambahan terakhir. 8. Tambah lajur sel berulang kali selepas [Antara] peraturan 20-24 dan [Kurang daripada] 20. 9. Jika anda perlu menukar peraturan, anda boleh mengosongkan peraturan dan kemudian menetapkan semula peraturan.
 Cara membuat jadual untuk ramalan jualan
Mar 20, 2024 pm 03:06 PM
Cara membuat jadual untuk ramalan jualan
Mar 20, 2024 pm 03:06 PM
Mampu membuat borang dengan mahir bukan sahaja kemahiran yang diperlukan untuk perakaunan, sumber manusia dan kewangan Bagi kebanyakan kakitangan jualan, belajar membuat borang juga sangat penting. Kerana data yang berkaitan dengan jualan adalah sangat besar dan kompleks, dan ia tidak boleh direkodkan dalam dokumen untuk menjelaskan masalah tersebut. Untuk membolehkan lebih ramai kakitangan jualan mahir menggunakan Excel untuk membuat jadual, editor akan memperkenalkan isu pembuatan jadual mengenai ramalan jualan Rakan yang memerlukan tidak boleh ketinggalan! 1. Buka [Ramalan Jualan dan Tetapan Sasaran], xlsm, untuk menganalisis data yang disimpan dalam setiap jadual. 2. Buat [Lembaran Kerja Kosong] baharu, pilih [Sel], dan masukkan [Maklumat Label]. [Seret] ke bawah dan [Isi] bulan. Masukkan data [Lain-lain] dan klik [
 Bagaimana untuk menggunakan JavaScript untuk melaksanakan pelarasan drag-and-drop lebar lajur jadual?
Oct 21, 2023 am 08:14 AM
Bagaimana untuk menggunakan JavaScript untuk melaksanakan pelarasan drag-and-drop lebar lajur jadual?
Oct 21, 2023 am 08:14 AM
Bagaimana untuk menggunakan JavaScript untuk merealisasikan fungsi pelarasan seret dan lepas lebar lajur jadual? Dengan perkembangan teknologi Web, semakin banyak data dipaparkan pada halaman web dalam bentuk jadual. Walau bagaimanapun, kadangkala lebar lajur jadual tidak dapat memenuhi keperluan kami dan kandungan mungkin melimpah atau lebar mungkin tidak mencukupi. Untuk menyelesaikan masalah ini, kami boleh menggunakan JavaScript untuk melaksanakan fungsi pelarasan drag-and-drop lebar lajur jadual, supaya pengguna bebas melaraskan lebar lajur mengikut keperluan mereka. Untuk merealisasikan fungsi pelarasan seret dan lepas lebar lajur jadual, tiga perkara utama berikut diperlukan:
 Apakah yang perlu saya lakukan jika borang tidak boleh dicetak di luar garis putus-putus?
Mar 28, 2023 am 11:38 AM
Apakah yang perlu saya lakukan jika borang tidak boleh dicetak di luar garis putus-putus?
Mar 28, 2023 am 11:38 AM
Penyelesaian kepada masalah bahawa jadual tidak boleh dicetak di luar garis putus-putus: 1. Buka fail excel dan klik "Cetak" pada halaman yang dibuka 2. Cari "Tiada Zum" pada halaman pratonton dan pilih untuk melaraskan ke satu halaman; 3. Pilih pencetak untuk mencetak Dokumentasi sudah memadai.
 Bagaimana untuk mengalih keluar sempadan berulang jadual dalam css
Sep 29, 2021 pm 06:05 PM
Bagaimana untuk mengalih keluar sempadan berulang jadual dalam css
Sep 29, 2021 pm 06:05 PM
Dalam CSS, anda boleh menggunakan atribut runtuhan sempadan untuk mengalih keluar jidar berulang dalam jadual Atribut ini boleh menetapkan sama ada jidar jadual diruntuhkan ke dalam jidar tunggal atau dipisahkan. Anda hanya perlu menetapkan nilai untuk runtuh untuk menggabungkan sempadan bertindih bersama-sama menjadi sempadan untuk mencapai kesan sempadan garisan tunggal.
 Cara mengeksport dan mengimport data jadual dalam Vue
Oct 15, 2023 am 08:30 AM
Cara mengeksport dan mengimport data jadual dalam Vue
Oct 15, 2023 am 08:30 AM
Cara melaksanakan eksport dan import data jadual dalam Vue memerlukan contoh kod khusus Dalam projek web yang dibangunkan menggunakan Vue, kami sering menghadapi keperluan untuk mengeksport data jadual ke Excel atau mengimport fail Excel. Artikel ini akan memperkenalkan cara menggunakan Vue untuk melaksanakan fungsi eksport dan import data jadual dan menyediakan contoh kod khusus. 1. Kebergantungan pemasangan untuk mengeksport data jadual Pertama, kita perlu memasang beberapa kebergantungan untuk mengeksport fail Excel. Jalankan arahan berikut daripada baris arahan dalam projek Vue anda: npmin
 Menggunakan JavaScript untuk melaksanakan paparan halaman data jadual
Jun 16, 2023 am 10:00 AM
Menggunakan JavaScript untuk melaksanakan paparan halaman data jadual
Jun 16, 2023 am 10:00 AM
Apabila data terus berkembang, paparan jadual menjadi lebih sukar. Selalunya, jumlah data dalam jadual adalah sangat besar sehingga ia menjadi lambat untuk dimuatkan dan pengguna perlu sentiasa menyemak imbas halaman untuk mencari data yang mereka inginkan. Artikel ini akan memperkenalkan cara menggunakan JavaScript untuk merealisasikan paparan bernombor bagi data jadual, menjadikannya lebih mudah untuk pengguna mencari data yang mereka inginkan. 1. Buat jadual secara dinamik Untuk menjadikan fungsi paging lebih terkawal, jadual perlu dibuat secara dinamik. Dalam halaman HTML, tambahkan elemen jadual yang serupa dengan yang di bawah.




