
标题文字设置为阴影的方法
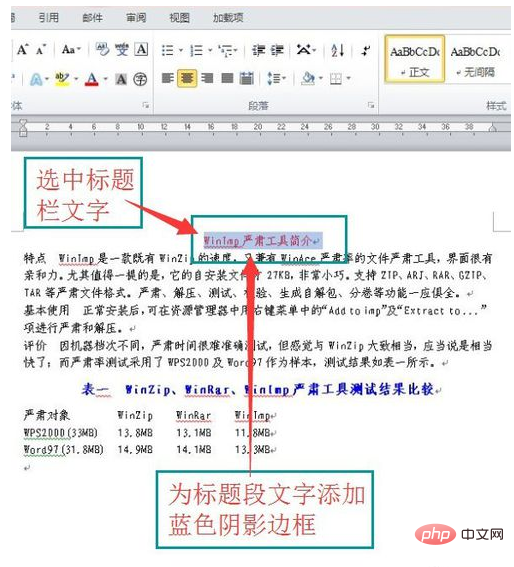
题目:在word2010中如何为标题段文字添加蓝色阴影边框?
推荐:《Word教程》

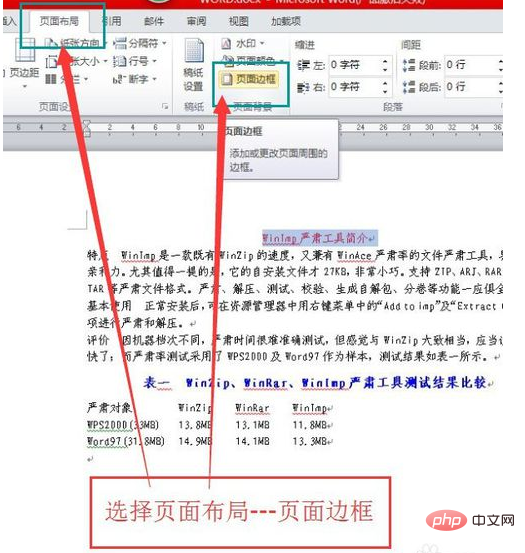
选择页面布局---页面边框

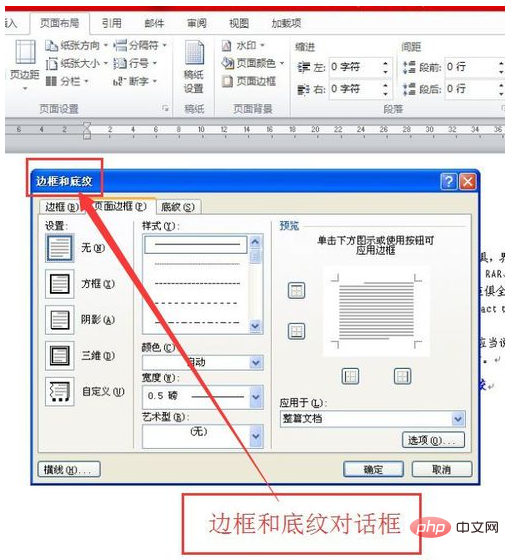
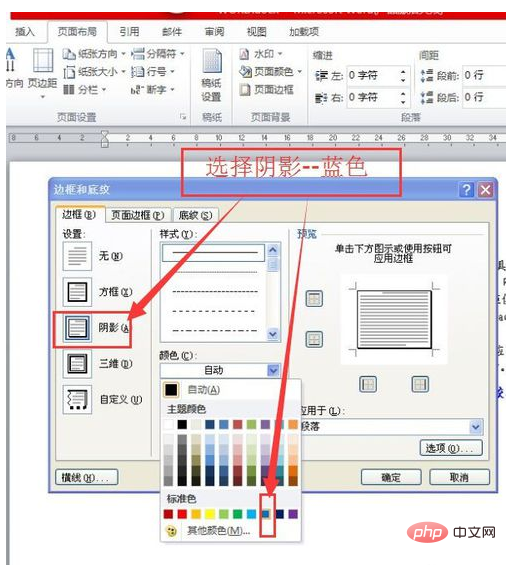
出现边框和底纹对话框

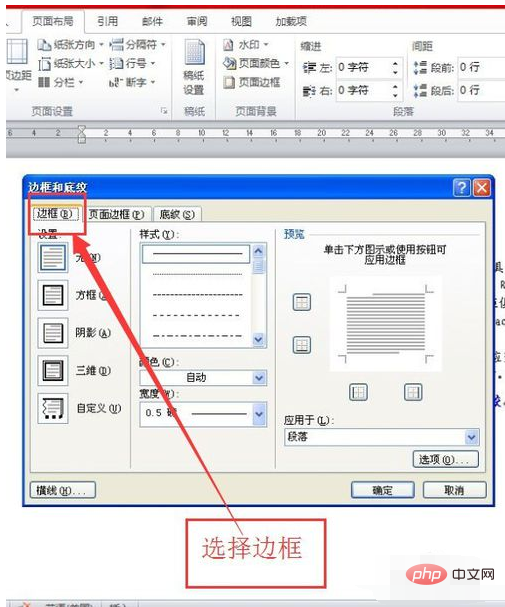
选择边框

在边框里面,选择阴影----蓝色

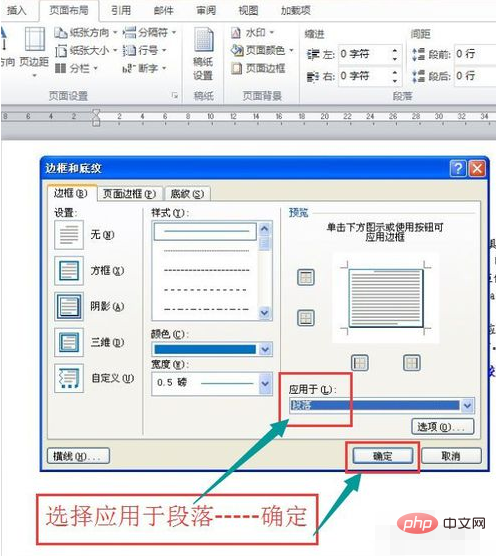
选择应用于段落-----确定

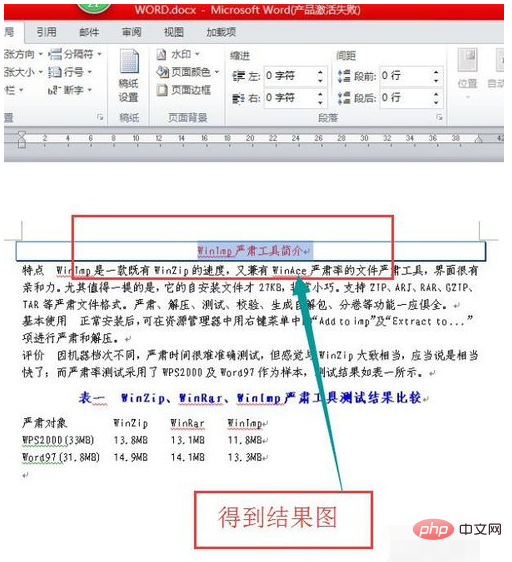
得到结果图

Atas ialah kandungan terperinci 标题文字设置为阴影的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka kunci sekatan kebenaran android
Bagaimana untuk membuka kunci sekatan kebenaran android
 Perbezaan antara topeng tampal dan topeng pateri
Perbezaan antara topeng tampal dan topeng pateri
 Bagaimanakah sari kata PR muncul perkataan demi perkataan?
Bagaimanakah sari kata PR muncul perkataan demi perkataan?
 Ciri-ciri aritmetik pelengkap dua
Ciri-ciri aritmetik pelengkap dua
 Bagaimana untuk menetapkan ketelusan dalam CSS
Bagaimana untuk menetapkan ketelusan dalam CSS
 penggunaan format_nombor
penggunaan format_nombor
 Apakah maksud rangkaian gprs?
Apakah maksud rangkaian gprs?
 susun atur mutlak
susun atur mutlak




