微信小程序如何缓存获取数据?

每个微信小程序都可以有自己的本地缓存,可以通过 wx.setStorage(wx.setStorageSync)、wx.getStorage(wx.getStorageSync)、wx.clearStorage(wx.clearStorageSync)可以对本地缓存进行设置、获取和清理。同一个微信用户,同一个小程序 storage 上限为 10MB 。localStorage 以用户维度隔离,同一台设备上,A 用户无法读取到 B 用户的数据。
数据常用于哪里?
对于数据需求较小的历史记录、购物车事件等都可以使用 storage 进行缓存, Storage 将数据存储在本地缓存中指定的 key 中,如果重复会覆盖掉原来该 key 对应的内容 可以参照微信小程序开发手册中的Storage
如何使用异步接口进行数据缓存?
将数据存储在本地缓存中指定的key中,会覆盖掉原来该key对应的内容,这是一个异步接口。
OBJECT参数说明:

示例代码
wx.setStorage({ key:key,
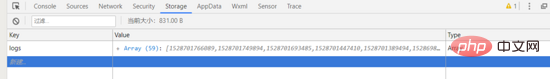
data:value })当 setStorage 之后可以去到开发者工具里面查看 这是没有保存值的情况

可以看到是没有 key 值的 那么当我们去进行输入搜索
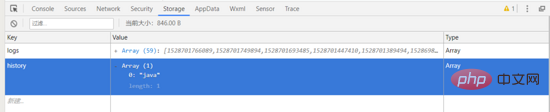
最后再去 storage 中查看

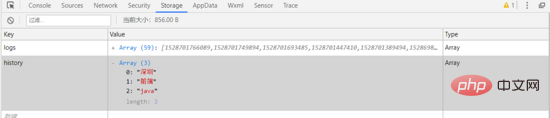
获取到了一个 key 为 history 的 Array 数组 那么再去看看storage

得到了一个数组而且没有被覆盖,那么怎么实现的呢? 先来看看js代码
search.js
设置data
data: {
status:false,
inputsearch:\'\',
job:[],
history:[],
},首先去获取storage中的值
onLoad: function (options) {
var that =this;
wx.getStorage({
key: \'history\',
success: function(res){
that.setData({
history:res.data,
})
if(that.data.history.length==0){
that.setData({
status:false
});
}else{
that.setData({
status:true
})
}
},
fail: function(res) {
console.log(res+\'aaaaa\')
}
});
},进行搜索和缓存数据到storage中
search:function(e){
var that =this;
var sear =this.data.inputsearch;
var jobs=this.data.job;
var input = new RegExp(sear);
var temp = [];
if(sear == \'\'){
wx.showToast({
title: \'请输入要搜索信息\',
icon:none,
duration: 1000
});
return false;
}else{
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})
for(let i =0;i<jobs.length;i++){< span="" style="margin: 0px; padding: 0px;">
if(input.test(jobs[i].job) || input.test(jobs[i].company) || input.test(jobs[i].address)){
temp.push(jobs[i]);
var detail=temp;
app.globalData.details=detail;
}
}
if(temp ==\'\'){
wx.showToast({
title: \'暂无此信息\',
icon:none,
duration: 1000
});
this.setData({
inputsearch:\'\'
})
}else if(temp){
wx.navigateTo({
url:\'../about/about\'
})
this.setData({
inputsearch:\'\'
})
}
}
},将 storage 中的 key 值设为 hisotry
wx.setStorage({
key: \'history\',
data: that.data.history,
)}定义一个数组 history 空数组去获取 storage 中的值,首先是去查询有没有该 key 值,如果没有则 fail ,那么 history 依然为空数组
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
},
})返回得到 history 之后再去将 inputsearch 的值添加到 history 中
这里有个误区可能你会将输入的值inputsearch push到一个新的空数组,然后再将这个新数组push到history数组中,但这个方法显然不可行,你添加之后新数组将会存放在history数组的第一个下标的数组下,对于history数组也就只有两个值
好了,回到我要说的,那么如何将 inputsearch 添加到 history 中呢,可以使用 unshift 方法或者 push 方法,这里应该使用 unshift 应该将每个新增值存放在 history 的第一个位置,这是其实就是一个用户体验问题了
var that =this;
var sear =this.data.inputsearch;
this.data.history.unshift(sear);
wx.setStorage({
key: \'history\',
data: that.data.history,
success: function(res){
that.setData({
history:that.data.history,
status:true
})
console.log(res.data);
},
})好了,这样就不会出现“覆盖掉”原来的 key 值的问题了
推荐:《小程序开发教程》
Atas ialah kandungan terperinci 微信小程序如何缓存获取数据?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1205
1205
 24
24
 Di manakah fail video disimpan dalam cache penyemak imbas?
Feb 19, 2024 pm 05:09 PM
Di manakah fail video disimpan dalam cache penyemak imbas?
Feb 19, 2024 pm 05:09 PM
Dalam folder manakah penyemak imbas menyimpan video tersebut Apabila kita menggunakan pelayar Internet setiap hari, kita sering menonton pelbagai video dalam talian, seperti menonton video muzik di YouTube atau menonton filem di Netflix. Video ini akan dicache oleh penyemak imbas semasa proses pemuatan supaya ia boleh dimuatkan dengan cepat apabila dimainkan semula pada masa hadapan. Jadi persoalannya, dalam folder manakah video yang dicache ini sebenarnya disimpan? Pelayar yang berbeza menyimpan folder video cache di lokasi yang berbeza. Di bawah ini kami akan memperkenalkan beberapa pelayar biasa dan mereka
 Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini Xianyu WeChat dilancarkan secara rasmi
Feb 10, 2024 pm 10:39 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Dalam program mini, anda boleh menghantar mesej peribadi untuk berkomunikasi dengan pembeli/penjual, melihat maklumat dan pesanan peribadi, mencari item, dsb. Jika anda ingin tahu apakah program mini Xianyu WeChat. dipanggil, lihat sekarang. Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post idle, messages, and mine 5 functions; 3. Jika anda ingin menggunakannya, anda mesti mengaktifkan pembayaran WeChat sebelum anda boleh membelinya;
 Bagaimana untuk melihat dan menyegarkan cache dns dalam Linux
Mar 07, 2024 am 08:43 AM
Bagaimana untuk melihat dan menyegarkan cache dns dalam Linux
Mar 07, 2024 am 08:43 AM
DNS (DomainNameSystem) ialah sistem yang digunakan di Internet untuk menukar nama domain kepada alamat IP yang sepadan. Dalam sistem Linux, cache DNS ialah mekanisme yang menyimpan hubungan pemetaan antara nama domain dan alamat IP secara tempatan, yang boleh meningkatkan kelajuan resolusi nama domain dan mengurangkan beban pada pelayan DNS. Caching DNS membolehkan sistem mendapatkan semula alamat IP dengan pantas apabila kemudiannya mengakses nama domain yang sama tanpa perlu mengeluarkan permintaan pertanyaan kepada pelayan DNS setiap kali, dengan itu meningkatkan prestasi dan kecekapan rangkaian. Artikel ini akan membincangkan dengan anda cara melihat dan memuat semula cache DNS pada Linux, serta butiran yang berkaitan dan kod sampel. Kepentingan Caching DNS Dalam sistem Linux, cache DNS memainkan peranan penting. kewujudannya
 Percepatkan aplikasi anda: Panduan ringkas untuk caching Guava
Jan 31, 2024 pm 09:11 PM
Percepatkan aplikasi anda: Panduan ringkas untuk caching Guava
Jan 31, 2024 pm 09:11 PM
Bermula dengan Cache Guava: Percepatkan Aplikasi Anda Cache Guava ialah perpustakaan caching dalam memori berprestasi tinggi yang boleh meningkatkan prestasi aplikasi dengan ketara. Ia menyediakan pelbagai strategi caching, termasuk LRU (paling kurang digunakan baru-baru ini), LFU (paling kurang digunakan baru-baru ini), dan TTL (masa untuk hidup). 1. Pasang cache Guava dan tambahkan pergantungan perpustakaan cache Guava pada projek anda. com.goog
 Adakah fail HTML akan dicache?
Feb 19, 2024 pm 01:51 PM
Adakah fail HTML akan dicache?
Feb 19, 2024 pm 01:51 PM
Tajuk: Mekanisme caching dan contoh kod fail HTML Pengenalan: Semasa menulis halaman web, kita sering menghadapi masalah cache penyemak imbas. Artikel ini akan memperkenalkan mekanisme caching fail HTML secara terperinci dan menyediakan beberapa contoh kod khusus untuk membantu pembaca memahami dan menggunakan mekanisme ini dengan lebih baik. 1. Prinsip caching pelayar Dalam penyemak imbas, apabila halaman web diakses, penyemak imbas akan terlebih dahulu menyemak sama ada terdapat salinan halaman web dalam cache. Jika ada, kandungan halaman web diperoleh terus daripada cache Ini adalah prinsip asas caching pelayar. Faedah mekanisme caching pelayar
 Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Apakah nama applet WeChat Xianyu?
Feb 27, 2024 pm 01:11 PM
Program mini WeChat rasmi Xianyu telah dilancarkan secara senyap-senyap Ia menyediakan pengguna dengan platform yang mudah yang membolehkan anda menerbitkan dan berdagang item terbiar dengan mudah. Dalam program mini, anda boleh berkomunikasi dengan pembeli atau penjual melalui mesej peribadi, melihat maklumat peribadi dan pesanan, dan mencari item yang anda inginkan. Jadi apa sebenarnya yang dipanggil Xianyu dalam program mini WeChat ini akan memperkenalkannya kepada anda secara terperinci Pengguna yang ingin tahu, sila ikuti artikel ini dan teruskan membaca! Apakah nama applet Xianyu WeChat Jawapan: Xianyu, transaksi terbiar, jualan terpakai, penilaian dan kitar semula. 1. Dalam program mini, anda boleh menghantar mesej terbiar, berkomunikasi dengan pembeli/penjual melalui mesej peribadi, melihat maklumat dan pesanan peribadi, mencari item yang ditentukan, dsb. 2. Pada halaman program mini, terdapat halaman utama, berdekatan, post melahu, mesej, dan 5 fungsi;
 Bagaimana untuk menyimpan fail video dari cache penyemak imbas ke setempat
Feb 23, 2024 pm 06:45 PM
Bagaimana untuk menyimpan fail video dari cache penyemak imbas ke setempat
Feb 23, 2024 pm 06:45 PM
Cara Mengeksport Video Cache Penyemak Imbas Dengan perkembangan pesat Internet, video telah menjadi bahagian yang sangat diperlukan dalam kehidupan seharian orang ramai. Semasa menyemak imbas web, kami sering menemui kandungan video yang ingin kami simpan atau kongsi, tetapi kadangkala kami tidak dapat mencari sumber fail video kerana ia mungkin hanya wujud dalam cache penyemak imbas. Jadi, bagaimanakah anda mengeksport video daripada cache penyemak imbas anda? Artikel ini akan memperkenalkan anda kepada beberapa kaedah biasa. Pertama, kita perlu menjelaskan konsep, iaitu cache pelayar. Cache penyemak imbas digunakan oleh penyemak imbas untuk meningkatkan pengalaman pengguna.
 Penggunaan Lanjutan PHP APCu: Membuka Kunci Kuasa Tersembunyi
Mar 01, 2024 pm 09:10 PM
Penggunaan Lanjutan PHP APCu: Membuka Kunci Kuasa Tersembunyi
Mar 01, 2024 pm 09:10 PM
PHPAPCu (penggantian cache php) ialah cache opcode dan modul cache data yang mempercepatkan aplikasi PHP. Memahami ciri lanjutannya adalah penting untuk menggunakan potensi penuhnya. 1. Operasi kelompok: APCu menyediakan kaedah operasi kelompok yang boleh memproses sebilangan besar pasangan nilai kunci pada masa yang sama. Ini berguna untuk pembersihan atau kemas kini cache berskala besar. //Dapatkan kunci cache dalam kelompok $values=apcu_fetch(["key1","key2","key3"]); //Kosongkan kekunci cache dalam kelompok apcu_delete(["key1","key2","key3"]) ;2 .Tetapkan masa tamat tempoh cache: APCu membenarkan anda menetapkan masa tamat tempoh untuk item cache supaya ia tamat tempoh secara automatik selepas masa yang ditetapkan.




