

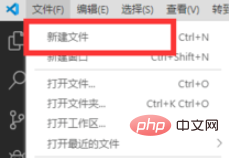
首先点击文件下面的新建文件

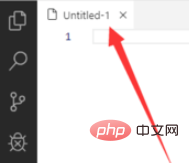
然后就会创建一个临时文件了,如下图所示

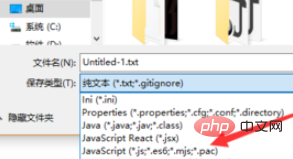
选择文件类型为js,如下图所示

也可以点击底部的纯文本,如下图所示

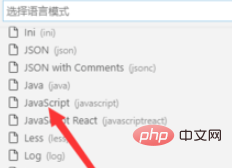
在弹出的界面中选择语言模式为javascript即可

然后就可以在文件中编写Js代码了,如下图所示

推荐教程:vscode教程
Atas ialah kandungan terperinci vscode中怎么编写js代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




