前端特效之520表白神器-旋转照片墙
520马上到了,教大家一手表白神器,单身的程序员们感觉学起来,很简单。
制作步骤:
1. 新建代码目录,新建文件index.html,将以下代码拷贝到文件中
2. 新建文件夹image,找12张图片放进去,修改imgae标签对应的src属性,酷炫的照片旋转就完成了。
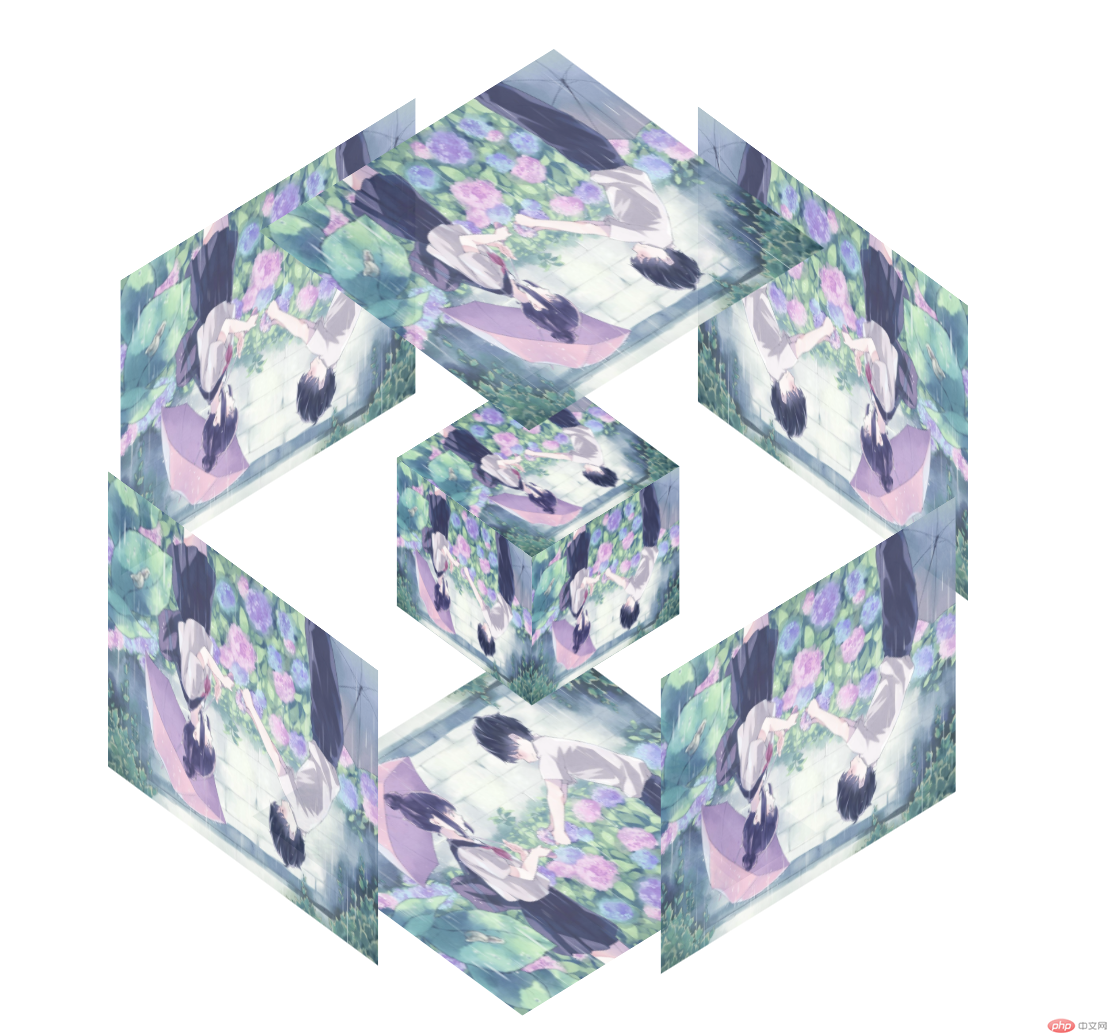
3. 代码效果如下,双击index.html或者直接拖到浏览器中打开即可
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>520表白神器-照片特效</title>
<style>
*{
padding:0;
margin:0;
}
#react{
width: 200px;
height:200px;
margin: 200px auto;
transform-style:preserve-3d;
animation:rotate 20s infinite;
animation-timing-function: linear;
}
#react div{
position:absolute;
transition: all .4s;
}
div .out_pic{
width:200px;
height:200px;
opacity:0.9;
}
div .in_pic{
width:100px;
height:100px;
}
#react span{
display:block;
position:absolute;
width:100px;
height:100px;
top:50px;
left:50px;
}
@keyframes rotate{
from{transform: rotateX(0deg) rotateY(0deg);}
to{transform: rotateX(360deg) rotateY(360deg);}
}
.out_frount{
transform:translateZ(100px);
}
.out_back{
transform:translateZ(-100px);
}
.out_left{
transform:rotateY(90deg) translateZ(100px);
}
.out_right{
transform: rotateY(-90deg) translateZ(100px);
}
.out_top{
transform:rotateX(90deg) translateZ(100px);
}
.out_bottom{
transform: rotateX(-90deg) translateZ(100px);
}
.in_frount{
transform:translateZ(50px);
}
.in_back{
transform:translateZ(-50px);
}
.in_left{
transform:rotateY(90deg) translateZ(50px);
}
.in_right{
transform: rotateY(-90deg) translateZ(50px);
}
.in_top{
transform:rotateX(90deg) translateZ(50px);
}
.in_bottom{
transform: rotateX(-90deg) translateZ(50px);
}
#react:hover .out_frount{
transform:translateZ(200px);
}
#react:hover .out_back{
transform:translateZ(-200px);
}
#react:hover .out_left{
transform:rotateY(90deg) translateZ(200px);
}
#react:hover .out_right{
transform: rotateY(-90deg) translateZ(200px);
}
#react:hover .out_top{
transform:rotateX(90deg) translateZ(200px);
}
#react:hover .out_bottom{
transform: rotateX(-90deg) translateZ(200px);
}
@charset "utf-8";
/* CSS Document */
</style>
</head>
<body>
<div id="react">
<div class="out_frount">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_back">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_left">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_right">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_top">
<image src="image/1.jpg" class="out_pic">
</div>
<div class="out_bottom">
<image src="image/1.jpg" class="out_pic">
</div>
<span class="in_frount">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_back">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_left">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_right">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_top">
<image src="image/1.jpg" class="in_pic">
</span>
<span class="in_bottom">
<image src="image/1.jpg" class="in_pic">
</span>
</div>
</body>
</html>Salin selepas log masuk

摆脱单身就差这一步了,赶紧学起来,记得回来关注哦!
Atas ialah kandungan terperinci 前端特效之520表白神器-旋转照片墙. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Kenyataan Laman Web ini
Kandungan artikel ini disumbangkan secara sukarela oleh netizen, dan hak cipta adalah milik pengarang asal. Laman web ini tidak memikul tanggungjawab undang-undang yang sepadan. Jika anda menemui sebarang kandungan yang disyaki plagiarisme atau pelanggaran, sila hubungi admin@php.cn

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas
R.E.P.O. Kristal tenaga dijelaskan dan apa yang mereka lakukan (kristal kuning)
4 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Tetapan grafik terbaik
4 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
Assassin's Creed Shadows: Penyelesaian Riddle Seashell
2 minggu yang lalu
By DDD
R.E.P.O. Cara Memperbaiki Audio Jika anda tidak dapat mendengar sesiapa
4 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O. Arahan sembang dan cara menggunakannya
4 minggu yang lalu
By 尊渡假赌尊渡假赌尊渡假赌

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
Tutorial CakePHP
 1378
1378
 52
52
 1378
1378
 52
52


