
Workerman是一款纯PHP开发的开源高性能的PHP socket 服务器框架。被广泛的用于手机app、手游服务端、网络游戏服务器、聊天室服务器、硬件通讯服务器、智能家居、车联网、物联网等领域的开发。 支持TCP长连接,支持Websocket、HTTP等协议,支持自定义协议。基于workerman开发者可以更专注于业务逻辑开发,不必再为PHP Socket底层开发而烦恼。
本文详细介绍tp6下使用composer安装workerman扩展,达到实时统计在线人数的方法。
安装think-worker扩展
安装方法请参考thinkphp6官方手册:composer安装
composer require topthink/think-worker
创建workerman服务类
创建类文件 <span style="background-color: rgb(255, 255, 255); color: rgb(88, 96, 105); font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; font-size: 16px;">app/common/http/Worker.php</span>
<?php
namespace app\common\http;
use think\worker\Server;
use Workerman\Lib\Timer;
use think\facade\Cache;
class Worker extends Server
{
//监听7373端口
protected $socket = 'http://0.0.0.0:7373';
//在线人数,初始为0
protected $connection_count = 0;
public function __construct(){
parent::__construct();
}
public function onConnect($connection)
{
//客户端连接成功,在线人数+1
++$this->connection_count;
}
public function onWorkerStart($worker)
{
//定时器,每隔1秒执行一次,根据自己需求修改
Timer::add(1, function() use($worker){
$data = json_encode([
'online' => $this->connection_count,
]);
//把最新的在线人数循环推送给已连接的客户端
foreach($worker->connections as $connection){
$connection->send($data);
}
//缓存最新在线人数,页面渲染时,会先从缓存中读取,提高用户体验
Cache::set('online', $this->connection_count);
});
}
public function onClose($connection)
{
//客户端断开,在线人数-1
$this->connection_count--;
}
public function onError($connection, $code, $msg){}
}<span style="background-color: rgb(255, 255, 255); color: rgb(88, 96, 105); font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Helvetica, Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji"; font-size: 16px;"></span>修改workerman配置文件
打开config\worker_server.php,需要改动的部分如下:
'worker_class' => 'app\common\http\Worker', // 自定义Workerman服务类名 支持数组定义多个服务
控制器测试代码
<?php
namespace app\controller;
use app\BaseController;
use think\facade\View;
class Index extends BaseController
{
public function index()
{
return View::fetch();
}
}视图测试代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>workerman实时统计在线人数测试</title>
</head>
<body>
<div>
<span>在线人数:</span>
<span id="online">{$online}</span>
</div>
{load href="/static/js/jquery.min.js}
<script>
ws = new WebSocket("ws://localhost:7373");
ws.onmessage = function(e) {
var data = JSON.parse(e.data);
$('#online').text(data.online + ' 人');
}
</script>
</body>
</html>启动workerman
到项目根目录执行以下命令:
php think worker:server
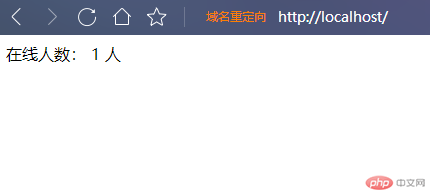
验证统计结果

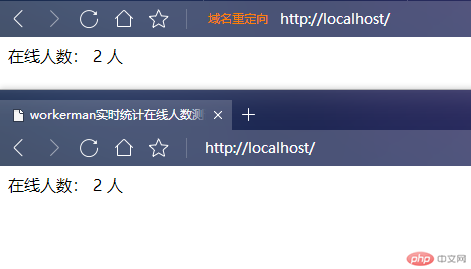
统计成功,我们再打开一个窗口看看人数会不会增加?

OK,最新人数已自动刷新到页面,小伙伴儿们多多动手,印象才会更深刻哟,教程到此结束,希望大家喜欢!
以上就是ThinkPHP6下使用workerman实时统计网站在线人数的详细内容,更多请关注php中文网其它相关文章!
Atas ialah kandungan terperinci ThinkPHP6下使用workerman实时统计网站在线人数. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
Penyelesaian kepada pengecualian pengecualian perisian yang tidak diketahui dalam aplikasi komputer
 Melengkapkan algoritma untuk nombor negatif
Melengkapkan algoritma untuk nombor negatif
 penggunaan fungsi rowcount
penggunaan fungsi rowcount
 Gambar rajah pangkalan data
Gambar rajah pangkalan data
 Bagaimana untuk menyemak pautan mati laman web
Bagaimana untuk menyemak pautan mati laman web
 Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
Bagaimana untuk memulihkan fail yang dikosongkan daripada Recycle Bin
 Peranan antara muka boleh klon
Peranan antara muka boleh klon
 Bagaimana untuk menggunakan carian magnetik btbook
Bagaimana untuk menggunakan carian magnetik btbook




