discuz如何解决手机端图片显示模糊
本文主要内容:discuz如何解决手机端图片显示模糊问题,主要内容为discuz实现多图上传、图片大图显示、图片高质量显示discuz等功能,php中文网原创首发,转载请注明!更多文章请关注php中文网discuz专栏。
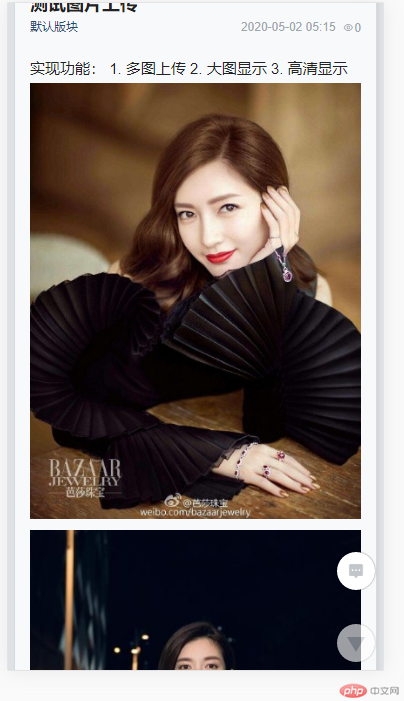
最终实现的效果图
实现多图上传
修改文件upload/template/default/touch/forum/post.htm 83行代码
修改内容:添加multiple属性
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>修改js文件upload/template/default/touch/forum/post.htm 206行
修改内容:直接复制过去即可
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}测试多图上传:这个时候就已经实现了多图上传了

图片大图显示
修改文件upload/template/default/touch/forum/discuzcode.htm 90行
修改内容:把83改为330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
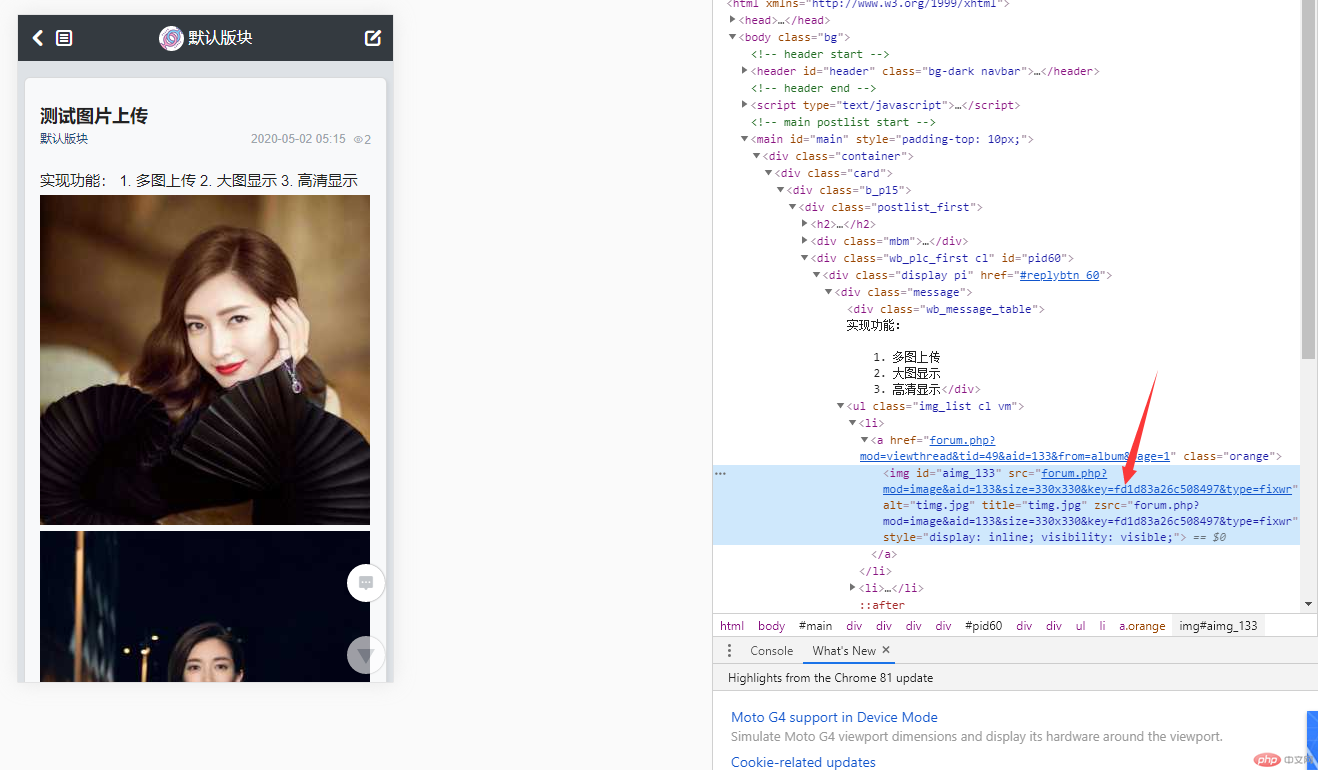
修改完效果:对于上面的这个330应该就是显示图片的宽度的。但是这是在一个机器里边测试的,其他机型肯定有问题。而且图片已经模糊的不能看了。

图片高质量显示
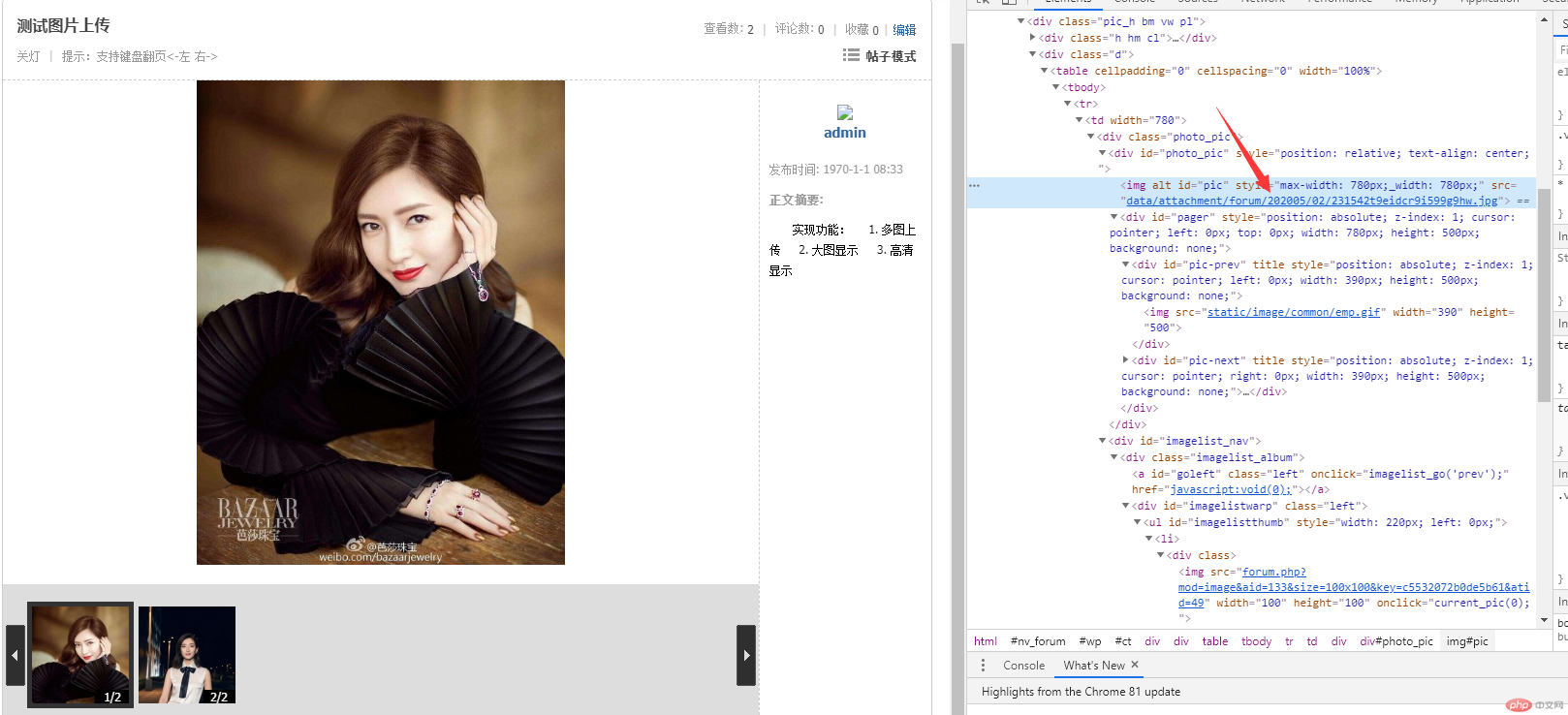
我们打开pc端,发现pc端的图片竟然用的是原图

在看看移动端的图片发现图片的显示规则使用他自己的规则,这个规则后边咔咔会在写到

移动端的图片显示质量真是让人堪忧啊!
修改文件upload/template/default/touch/forum/viewthread.htm 174行-183行修改为
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="data/attachment/forum/$imageData[attachment]" alt="">
<!--{/loop}-->
<!--{/if}-->修改PHP文件upload/source/module/forum/forum_viewthread.php:在20行后加上即可
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
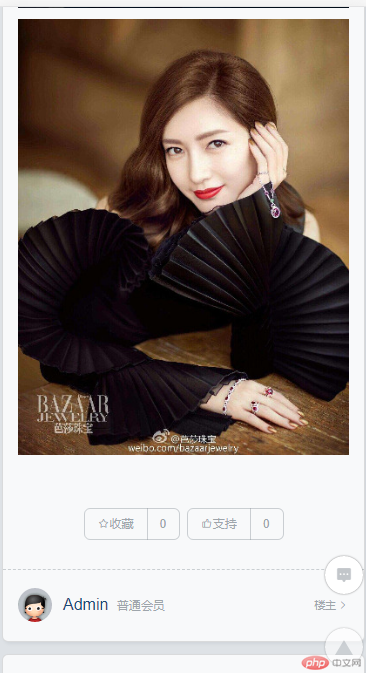
$thread['subjectImage'] = $subjectData;然后实现最终效果

对在PHP文件里边添加的代码做一个简答的解释
对于上传的图片都会进入一个索引表

然后这个索引表会根据一定的规则把图片存进对应的表中

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;这段代码其实就是根据主题id查询这个主题的图片是在哪个索引表存着。
或者到主题图片的附件表后根据主题id获取主题图片
然后存进一个全局变量即可
然后前端拿着这个变量进行循环显示即可
总结
这几个功能是咔咔呕心沥血的折腾了半天才弄出来,网上的文章对于discuz大多数只是停留在后台的功能上,对于模板的二开文章很好。所以咔咔会在这方面给大家奉上一些解决方案,希望可以帮助到大家。
Atas ialah kandungan terperinci discuz如何解决手机端图片显示模糊. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? Di manakah imej yang disimpan secara automatik semasa menyiarkan?
Mar 22, 2024 am 08:06 AM
Dengan perkembangan media sosial yang berterusan, Xiaohongshu telah menjadi platform untuk lebih ramai golongan muda berkongsi kehidupan mereka dan menemui perkara yang indah. Ramai pengguna bermasalah dengan isu autosimpan semasa menyiarkan imej. Jadi, bagaimana untuk menyelesaikan masalah ini? 1. Bagaimana untuk menyelesaikan masalah menyimpan gambar secara automatik semasa menerbitkan di Xiaohongshu? 1. Kosongkan cache Pertama, kita boleh cuba mengosongkan data cache Xiaohongshu. Langkah-langkahnya adalah seperti berikut: (1) Buka Xiaohongshu dan klik butang "Saya" di sudut kanan bawah (2) Pada halaman tengah peribadi, cari "Tetapan" dan klik padanya (3) Tatal ke bawah dan cari "; Kosongkan Cache". Klik OK. Selepas mengosongkan cache, masukkan semula Xiaohongshu dan cuba siarkan gambar untuk melihat sama ada masalah penjimatan automatik telah diselesaikan. 2. Kemas kini versi Xiaohongshu untuk memastikan bahawa Xiaohongshu anda
 Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Di manakah pintu masuk ke gambar di ruang komen?
Mar 21, 2024 pm 09:12 PM
Dengan populariti video pendek Douyin, interaksi pengguna di kawasan komen menjadi lebih berwarna. Sesetengah pengguna ingin berkongsi imej dalam ulasan untuk meluahkan pendapat atau emosi mereka dengan lebih baik. Jadi, bagaimana untuk menyiarkan gambar dalam ulasan TikTok? Artikel ini akan menjawab soalan ini secara terperinci untuk anda dan memberikan anda beberapa petua dan langkah berjaga-jaga yang berkaitan. 1. Bagaimana untuk menyiarkan gambar dalam komen Douyin? 1. Buka Douyin: Pertama, anda perlu membuka APP Douyin dan log masuk ke akaun anda. 2. Cari kawasan ulasan: Apabila menyemak imbas atau menyiarkan video pendek, cari tempat yang anda mahu mengulas dan klik butang "Ulasan". 3. Masukkan kandungan ulasan anda: Masukkan kandungan ulasan anda dalam ruangan komen. 4. Pilih untuk menghantar gambar: Dalam antara muka untuk memasukkan kandungan ulasan, anda akan melihat butang "gambar" atau butang "+", klik
 Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Cara membuat gambar ppt muncul satu persatu
Mar 25, 2024 pm 04:00 PM
Dalam PowerPoint, ia adalah teknik biasa untuk memaparkan gambar satu demi satu, yang boleh dicapai dengan menetapkan kesan animasi. Panduan ini memperincikan langkah untuk melaksanakan teknik ini, termasuk persediaan asas, sisipan imej, menambah animasi dan melaraskan susunan dan masa animasi. Selain itu, tetapan dan pelarasan lanjutan disediakan, seperti menggunakan pencetus, melaraskan kelajuan dan susunan animasi, dan pratonton kesan animasi. Dengan mengikuti langkah dan petua ini, pengguna boleh dengan mudah menyediakan gambar untuk muncul satu demi satu dalam PowerPoint, dengan itu meningkatkan kesan visual persembahan dan menarik perhatian penonton.
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Bagaimana untuk menyusun dua gambar bersebelahan dalam dokumen wps
Mar 20, 2024 pm 04:00 PM
Apabila menggunakan perisian pejabat WPS, kami mendapati bahawa bukan sahaja satu bentuk digunakan, jadual dan gambar boleh ditambah pada teks, gambar juga boleh ditambah pada jadual, dll. Ini semua digunakan bersama untuk membuat kandungan keseluruhan dokumen kelihatan lebih kaya , jika anda perlu memasukkan dua gambar ke dalam dokumen dan ia perlu disusun bersebelahan. Kursus seterusnya kami boleh menyelesaikan masalah ini: bagaimana untuk meletakkan dua gambar bersebelahan dalam dokumen wps. 1. Mula-mula, anda perlu membuka perisian WPS dan cari gambar yang ingin anda laraskan. Klik kiri pada gambar dan bar menu akan muncul, pilih "Layout Halaman". 2. Pilih "Pembungkusan ketat" dalam pembungkusan teks. 3. Selepas semua gambar yang anda perlukan disahkan untuk ditetapkan kepada "Pembungkusan teks yang ketat", anda boleh menyeret gambar ke kedudukan yang sesuai dan klik pada gambar pertama.
 Penjelasan terperinci tentang proses pendaftaran Discuz: membolehkan anda mengubah suai maklumat peribadi dengan mudah
Mar 13, 2024 pm 12:21 PM
Penjelasan terperinci tentang proses pendaftaran Discuz: membolehkan anda mengubah suai maklumat peribadi dengan mudah
Mar 13, 2024 pm 12:21 PM
"Penjelasan Terperinci Proses Pendaftaran Discuz: Membolehkan anda mengubah suai maklumat peribadi dengan mudah, contoh kod khusus diperlukan" Discuz ialah program forum komuniti yang kuat yang digunakan secara meluas dalam pelbagai laman web Ia menyediakan banyak fungsi pendaftaran pengguna dan pengubahsuaian dan antara muka. Artikel ini akan memperkenalkan anda kepada proses pendaftaran Discuz secara terperinci dan memberikan contoh kod khusus untuk membantu anda menyesuaikan dan mengubah suai maklumat peribadi anda dengan mudah. 1. Proses pendaftaran pengguna Di Discuz, pendaftaran pengguna adalah salah satu fungsi penting laman web ini
 Wajib ada untuk pengguna Discuz! Analisis komprehensif untuk menamakan semula prop!
Mar 12, 2024 pm 10:15 PM
Wajib ada untuk pengguna Discuz! Analisis komprehensif untuk menamakan semula prop!
Mar 12, 2024 pm 10:15 PM
Wajib ada untuk pengguna Discuz! Analisis komprehensif untuk menamakan semula prop! Dalam forum Discuz, fungsi pertukaran nama sentiasa mendapat perhatian dan permintaan daripada pengguna. Bagi sesetengah pengguna yang perlu menukar nama mereka, prop menukar nama boleh mengubah suai nama pengguna dengan mudah, dan ia juga merupakan cara interaksi yang menarik. Mari kita lihat secara mendalam tentang penamaan semula prop dalam Discuz, termasuk cara mendapatkannya, cara menggunakannya dan penyelesaian kepada beberapa masalah biasa. 1. Dapatkan prop menukar nama dalam Discuz prop menukar nama biasanya dibeli melalui mata atau pentadbir
 Bagaimana untuk memutar gambar Word
Mar 19, 2024 pm 06:16 PM
Bagaimana untuk memutar gambar Word
Mar 19, 2024 pm 06:16 PM
Apabila kita menggunakan perisian pejabat Word untuk pemprosesan dokumen, kita selalunya perlu memasukkan beberapa gambar dan bahan lain ke dalam dokumen Walau bagaimanapun, untuk mencapai susun atur yang cantik, kita juga perlu melakukan beberapa susun atur khas pada gambar, antaranya pemprosesan putaran pemprosesan tetapan taip yang paling asas, walau bagaimanapun, bagi sesetengah pendatang baru di tempat kerja yang baru bersentuhan dengan perisian pejabat Word, mereka mungkin tidak dapat memproses gambar dalam dokumen Word. Di bawah, kami akan berkongsi cara memutar gambar dalam Word. Kami berharap ia akan membantu dan memberi inspirasi kepada anda. 1. Mula-mula, kami membuka dokumen Word, dan kemudian klik butang Sisip-Gambar pada bar menu untuk memasukkan gambar rawak pada komputer untuk memudahkan operasi dan demonstrasi kami. 2. Jika kita ingin memutarkan imej, maka kita perlu