H5页面自定义标题、链接、描述、图片分享到微信朋友、朋友圈、QQ和QQ空间
最近在工作中遇到了一个功能,需要将我们手机端的H5页面自定义分享到微信朋友、朋友圈、QQ和QQ空间。
下面是我自己百度,然后自己亲身测试得到的一个方法;下面分享给大家,相互学习。
实现原理:H5的自定义分享需要用到微信公众平台的分享接口,也就是微信网页开发中的JSSDK,【具体的说明文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html】使用微信的SDK中的分享接口,如下图所示:

注意:下面的自定义分享功能,只能是在微信的内置浏览器里面进行分享操作;在其他浏览器中是不可以的。
# 一、注册微信公众号
首先我们需要开通一个微信公众号,公众号类型必须是订阅号,个人号是没有分享接口的功能。
# 二、开通权限
当我们公众号注册完成之后,我们需登录微信公众平台,去开发-》接口权限,去开通分享接口的权限【开通权限需认证企业并且缴费认证】,下图是已经认证过的情况:

# 三、当接口权限开通之后,我们需要给公众号设置一个JS接口安全域名
登录微信公众平台,进入设置-》公众号设置-》功能设置,填写有效的JS接口安全域名【你的项目访问域名】,如下图所示:

# 四、当安全域名填写成功之后,需要配置一个IP白名单
在点击开发-》基本设置-》IP白名单,去填写一个服务器IP【你项目所在服务器的IP地址】,具体原因下面会说到,如下图所示:

# 五、以上功能需要在公众号里面配置的步骤就全部完成了,下面开始将接口放入具体项目中
## (1)引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):http://res.wx.qq.com/open/js/jweixin-1.4.0.js
如需进一步提升服务稳定性,当上述资源不可访问时,可改访问:http://res2.wx.qq.com/open/js/jweixin-1.4.0.js (支持https)
## (2)通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名
jsApiList: [] // 必填,需要使用的JS接口列表
});上面权限验证的参数中,
1."appId",就是公众号的唯一标识,可在微信公众平台获得

2.“timestamp”,时间戳
3.“nonceStr”,随机字符串,【长度不要超过32位】
4.”signature“,签名(需要拼接参数,然后加密得到)
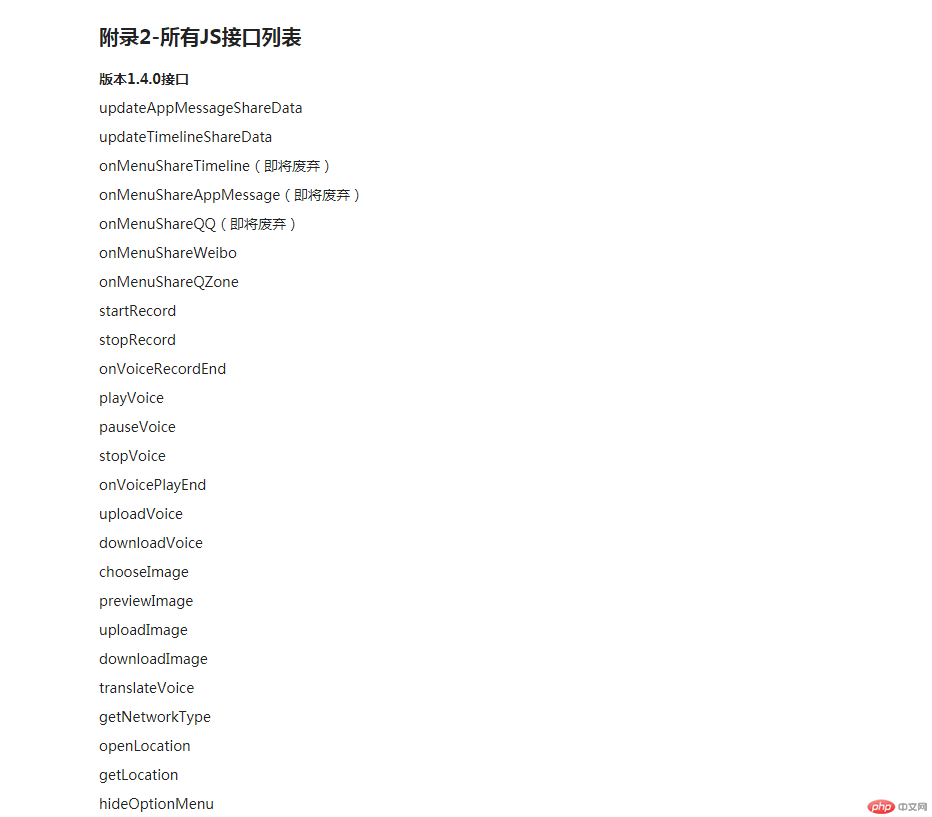
5.jsApiList是JS接口列表,如下图:【链接:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#62】

(3)生成签名“signature”【比较复杂的一个地方】
a.生成签名,需要我们用到几个参数,然后将参数拼接成字符串,然后用sha1()方式进行加密。
参数有:noncestr:随机字符串【这个需要和权限验证中的随机字符串一致】
jsapi_ticket:jsapi_ticket是公众号用于调用微信JS接口的临时票据,正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。
timestamp:时间戳【这个时间戳同样需要和权限验证中的时间戳一致,单位是秒】
url:当前网页的URL,不包含#及其后面部
然后将所有参数拼接成一个字符串,例如:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
然后对上面的字符串进行加密【sha1()函数进行加密】,得到signature。
b.现在来说说怎样获得调用微信调用JS接口的临时票据jsapi_ticke
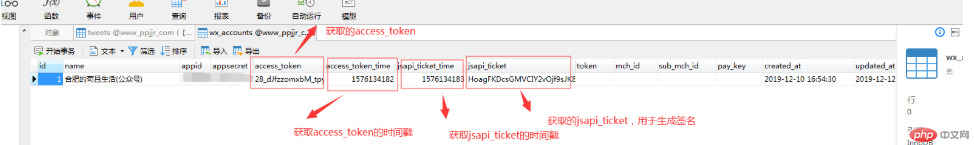
因为jsapi_ticket的有效期为7200秒,并且需要通过access_token来获取到,所以我们先获取access_token;access_token公众号的一天获取次数有限,2000次,且有效时间为7200秒,所以我们可以考虑每次获取到的access_token放入缓存或者让数据表中,在有效期内反复调用【我是存储到数据表中的】。
下面是我自己写的一个简单类和数据表结构

class Wxapi{
protected $appid;
protected $appsecret;
/**
* 构造函数
* 2019-12-10
*/
public function __construct($appid,$appsecret){
$this->appid=$appid;
$this->appsecret=$appsecret;
$this->sessionKey_url="https://api.weixin.qq.com/sns/jscode2session";
$this->accessToken_url="https://api.weixin.qq.com/cgi-bin/token";
$this->jsapi_ticket_url="https://api.weixin.qq.com/cgi-bin/ticket/getticket";
$this->qrcodeUrl="https://api.weixin.qq.com/cgi-bin/wxaapp/createwxaqrcode";
}
/**
* 获取access_token
* 2019-12-10
*
* @param string appid appid
* @param string appsecret appsecret
* @param string tableName 表名(wx_account)
* @return string token token
*/
public function getToken($appid,$appsecret,$tableName){
$accountInfo = DB::table($tableName)->where('appid',$appid)->where('appsecret',$appsecret)->first();
$now_time = time();//当前时间戳
if(empty($accountInfo)){
return false;
}
if($now_time-$accountInfo->access_token_time<7000){
$token = $accountInfo->access_token;
return $token;
}else{
$get_token_url = $this->accessToken_url."?grant_type=client_credential&appid=".$appid.'&secret='.$appsecret;
$getToken_json = curl_get($get_token_url);
$getToken_arr = json_decode($getToken_json['output'],true);
$token = $getToken_arr['access_token'];
$arr = [
'access_token_time'=>time(),
'access_token'=>$token,
'updated_at'=>date('Y-m-d H:i:s',time())
];
$res = DB::table($tableName)->where('appid',$appid)->where('appsecret',$appsecret)->update($arr);
if($res){
return $token;
}else{
return false;
}
}
}
/**
* 获取jssdk-ticket
* 2019-12-10
*
* @param string appid appid
* @param string appsecret appsecret
* @param string tableName 表名(wx_account)
* @return string token token
*/
public function getJssdkTicket($appid,$appsecret,$tableName){
$accountInfo = DB::table($tableName)->where('appid',$appid)->where('appsecret',$appsecret)->first();
if(empty($accountInfo)){
return false;
}
$now_time = time();//当前时间戳
if($now_time-$accountInfo->jsapi_ticket_time<7000){
$jsapi_ticket = $accountInfo->jsapi_ticket;
return $jsapi_ticket;
}else{
$access_token=$this->getToken($appid,$appsecret,$tableName);
if(!$access_token){
return false;
}
$get_jsapi_ticket_url = $this->jsapi_ticket_url."?access_token=".$access_token."&type=jsapi";
$getJssdkTicket_json = curl_get($get_jsapi_ticket_url);
$getJssdkTicket_arr = json_decode($getJssdkTicket_json['output'],true);
$jsapi_ticket = $getJssdkTicket_arr['ticket'];
$arr = [
'jsapi_ticket_time'=>time(),
'jsapi_ticket'=>$jsapi_ticket,
'updated_at'=>date('Y-m-d H:i:s',time())
];
$res = DB::table($tableName)->where('appid',$appid)->where('appsecret',$appsecret)->update($arr);
if($res){
return $jsapi_ticket;
}else{
return false;
}
}
}
}这边我们的操作是,我们后端获取jsapi_ticket返回给前端,然后前端进行权限验证。
为了方便调试,我们可以在微信开发者工具中进行调试。下载链接:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
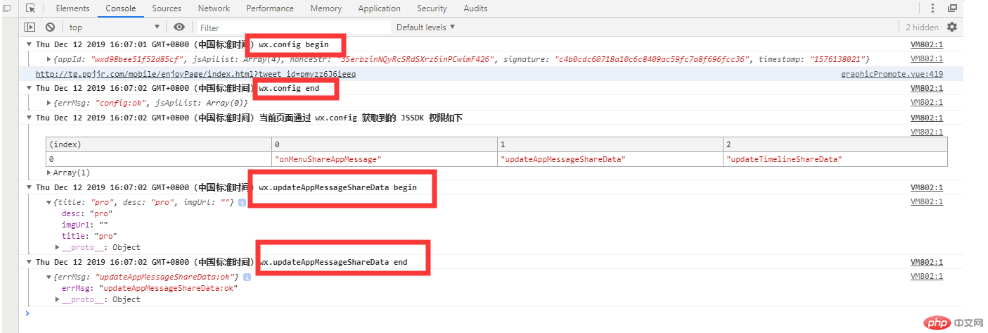
当页面去调用微信的JSSDK接口时,成功可以看到对应的微信返回数据。

如果出现错误,请根据开发文档进行修改:

然后在手机上进行分享,测试是否成功;下面是我成功的操作。
朋友圈分享:

微信群组分享:

QQ分享:

Atas ialah kandungan terperinci H5页面自定义标题、链接、描述、图片分享到微信朋友、朋友圈、QQ和QQ空间. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Apakah maksud h5?
Aug 02, 2023 pm 01:52 PM
Apakah maksud h5?
Aug 02, 2023 pm 01:52 PM
H5 merujuk kepada HTML5, versi terkini HTML H5 ialah bahasa penanda yang berkuasa yang menyediakan pembangun dengan lebih banyak pilihan dan ruang kreatif Kemunculannya menggalakkan pembangunan teknologi Web dan menjadikan interaksi dan kesan halaman web lebih Cemerlang, sebagai teknologi H5. secara beransur-ansur matang dan menjadi popular, saya percaya ia akan memainkan peranan yang semakin penting dalam dunia Internet.
 Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?
Aug 03, 2022 pm 04:00 PM
Bagaimana untuk membezakan antara H5, WEB front-end, big front-end dan WEB full stack?
Aug 03, 2022 pm 04:00 PM
Artikel ini akan membantu anda membezakan dengan cepat antara H5, bahagian hadapan WEB, bahagian hadapan yang besar dan timbunan penuh WEB. Saya harap ia akan membantu rakan yang memerlukan.
 Bagaimana untuk menggunakan kedudukan dalam h5
Dec 26, 2023 pm 01:39 PM
Bagaimana untuk menggunakan kedudukan dalam h5
Dec 26, 2023 pm 01:39 PM
Dalam H5, anda boleh menggunakan atribut kedudukan untuk mengawal kedudukan elemen melalui CSS: 1. Kedudukan relatif, sintaksnya ialah "style="position: relative;"; 2. Kedudukan mutlak, sintaksnya ialah "style="position: mutlak;" "; 3. Kedudukan tetap, sintaksnya ialah "style="position: fixed;" dan seterusnya.
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas pada bahagian web untuk memuatkan halaman seterusnya
Mar 11, 2024 am 10:26 AM
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas pada bahagian web untuk memuatkan halaman seterusnya
Mar 11, 2024 am 10:26 AM
Langkah-langkah pelaksanaan: 1. Pantau acara tatal halaman 2. Tentukan sama ada halaman telah menatal ke bawah 3. Muatkan halaman seterusnya data;
 Bagaimana untuk melaksanakan komponen pengesahan borang H5 dalam vue3
Jun 03, 2023 pm 02:09 PM
Bagaimana untuk melaksanakan komponen pengesahan borang H5 dalam vue3
Jun 03, 2023 pm 02:09 PM
Penerangan pemaparan adalah berdasarkan vue.js dan tidak bergantung pada pemalam atau perpustakaan lain, fungsi asas kekal konsisten dengan elemen-ui, dan beberapa pelarasan telah dibuat pada pelaksanaan dalaman untuk perbezaan mudah alih. Platform pembinaan semasa dibina menggunakan perancah rasmi uni-app Oleh kerana kebanyakan terminal mudah alih pada masa ini mempunyai dua jenis: program mini h6 dan WeChat, ia sangat sesuai untuk pemilihan teknologi untuk menjalankan satu set kod pada berbilang terminal. Api teras idea pelaksanaan: gunakan menyediakan dan menyuntik, sepadan dengan dan. Dalam komponen, pembolehubah (tatasusunan) digunakan secara dalaman untuk menyimpan semua kejadian, dan data yang akan dipindahkan didedahkan melalui menyediakan komponen menggunakan suntikan secara dalaman untuk menerima data yang disediakan oleh komponen induk, dan akhirnya menggabungkan atributnya sendiri dengan penyerahan kaedah
 Ringkasan dan pengenalan kepada teg promosi H5 baharu (dengan contoh)
Aug 03, 2022 pm 05:10 PM
Ringkasan dan pengenalan kepada teg promosi H5 baharu (dengan contoh)
Aug 03, 2022 pm 05:10 PM
Artikel ini akan memberi anda pengenalan kepada tag promosi H5 baharu. Saya harap ia dapat membantu rakan yang memerlukan!
 Apakah maksud halaman h5 dan php? (Perbincangan pengetahuan berkaitan)
Mar 20, 2023 pm 02:23 PM
Apakah maksud halaman h5 dan php? (Perbincangan pengetahuan berkaitan)
Mar 20, 2023 pm 02:23 PM
HTML5 dan PHP ialah dua teknologi yang biasa digunakan dalam pembangunan web yang pertama digunakan untuk membina susun atur halaman, gaya dan interaksi, dan yang kedua digunakan untuk mengendalikan logik perniagaan dan penyimpanan data sebelah pelayan. Mari selami pengetahuan berkaitan HTML5 dan PHP.
 Apakah mekanisme caching yang ada pada h5?
Nov 16, 2023 pm 01:27 PM
Apakah mekanisme caching yang ada pada h5?
Nov 16, 2023 pm 01:27 PM
H5 tidak mempunyai mekanisme caching langsung, tetapi dengan menggabungkan teknologi seperti Web Storage API, IndexedDB, Service Workers, Cache API dan Application Cache, ia boleh mencapai fungsi caching yang berkuasa dan meningkatkan prestasi, ketersediaan dan kebolehskalaan aplikasi ini Ia boleh dipilih dan digunakan mengikut keperluan dan senario aplikasi yang berbeza. Pengenalan terperinci: 1. API Storan Web adalah mudah dan sebagainya yang disediakan oleh H5.




