ThinkPHP6的前置中间件和后置中间件有哪些区别?
在上一个例子中我们学会了定义中间件,也理解了中间件的含义,再向下翻翻手册,又发现一个叫做“前置中间件”、“后置中间件”,这是什么情况?两者又有和区别呢?
一、定义的区别。
从官网手册中不难发现,前置中间件和后置中间件定义就不同,我们看下面。
前置中间件定义:
<?php
namespace app\middleware;
class Before
{
public function handle($request, \Closure $next)
{
// 添加中间件执行代码
return $next($request);
}
}后置中间件:
<?php
namespace app\middleware;
class After
{
public function handle($request, \Closure $next)
{
$response = $next($request);
// 添加中间件执行代码
return $response;
}
}仔细一看发现,说到底两者在定义的时候就是执行代码和$next($request)的顺序问题,也正是这个顺序才是前置中间件与后置中间件的关键所在。
二、$request不同。
我们可以分别在前置和后置中间件打印如下代码:
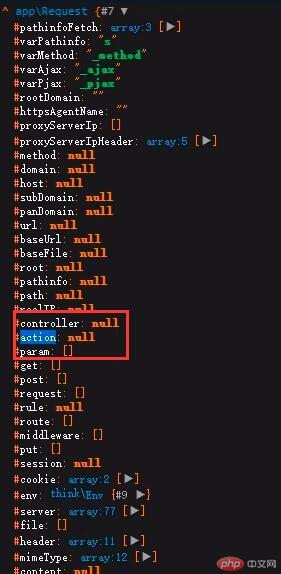
halt($request);
我们仔细对比发现,前置中间件中的控制器和方法是空的,后置中间件却可以得到控制器名称和方法。所以如果我们想获取当前访问的控制器以及方法,就需要用后置中间件解决。


三、中间件拦截登录场景。
我们先看下官网关于中间件的定义:
中间件主要用于拦截或过滤应用的 HTTP 请求,并进行必要的业务处理。
看到官网的定义,小伙伴可能会想到,用中间件去做登录拦截真的是再好不过的呀。但是是用前置还是后置中间件呢?
<?php
namespace app\middleware;
class After
{
public function handle($request, \Closure $next)
{
$response = $next($request);
// 添加中间件执行代码
if(empty('session')){
echo '登录不合法';
//跳转到登录页面
}
return $response;
}
}后台首页:
public function index(){
echo '后台首页';
}执行结果会发现,在登录跳转前我们依然可以执行到index方法,并且可以把内容输出。
因此,后置中间件不能使用在登录场景,前置中间件是拦截登录最佳的解决方案,这个时候还需要判断当前访问是不是登录,如果是登录的话,会出现多次重定向,所以这个小伙伴们一定要做好处理。
以上就是前置后置中间件的相关介绍,在实际项目中,根据我们的实际业务逻辑来判断是用前置还是后置中间件。
Atas ialah kandungan terperinci ThinkPHP6的前置中间件和后置中间件有哪些区别?. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52


