
下面由Laravel入门教程栏目给大家介绍Laravel 7 扩展开发教程,希望对需要的朋友有所帮助!
步骤 1. 创建一个新项目
我更喜欢使用 Laravel 安装程序。
laravel new lara-dg
我更喜欢使用 SQLite 进行测试和软件包开发。修改你的.env 文件:
DB_CONNECTION=sqlite DB_DATABASE=/Users/ivan/code/packages/test-project/database/database.sqlite
接着让我们来创建包骨架。我们将使用 CLI tool. 它会生成所有必需的文件:
composer require jeroen-g/laravel-packager
然后你可以运行生成命令。Webkid 代表供应商名称(你的命名空间), LaravelDiagnostic 代表你的项目名称:
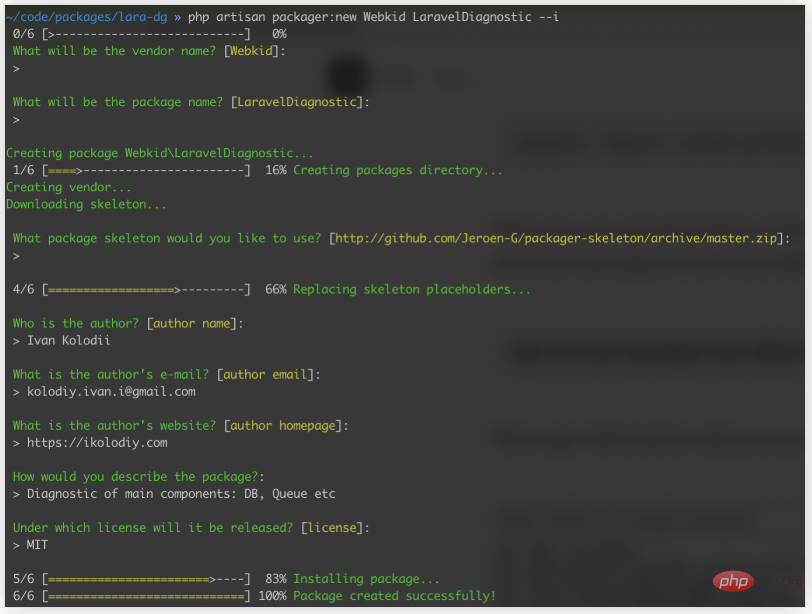
php artisan packager:new Webkid LaravelDiagnostic --i
然后输入有关你和你的包的信息。现在看起来应该是这样:

控制台输出
现在你的项目中有了 packages 文件夹,其中有 Webkid 目录以及所有必需的文件。
该软件包通过 composer 自动加载。我更喜欢使用相对路径:
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}另外,如果你的 require 部分没有自动更新,请手动更新一下。它将在你的 vendor 目录中创建到软件包目录的符号链接。
"require": {
"webkid/laraveldiagnostic": "*"
},现在你可以在 src 文件夹中创建类,但是它们应当具有适当的命名空间 Webkid\LaravelDiagnostic.
例如,我有一个 Commands 目录,其中有一个 RunDiagnostic.php 类文件。所以它应该有这样的命名空间:
namespace Webkid\LaravelDiagnostic\Commands;
如果要使用迁移、路由、配置文件、视图甚至资源文件(js,CSS,images),你需要在服务提供者中加载它们。你可以在 官方文档 中了解相关信息。在这个示例中我只使用了命令。看一下我的 LaravelDiagnosticServiceProvider 中的 bootForConsole() 方法:
public function bootForConsole()
{
if ($this->app->runningInConsole()) {
$this->commands([
RunDiagnostic::class
]);
}
}我在第一次尝试构造我的包时遇到了麻烦,因此,我想跟你分享一下我的个人心得。我更喜欢将所有 PHP 类放入 src 文件夹中,并将所有其他文件放在外面。例如:
assets— 用于存放所有 CSS, js, images 文件
config — 用于存放所有配置文件
migrations — 用于存放所有迁移文件
resources — 用于存放所有视图文件、lang 文件等
src — 用于存放所有 PHP 类,包括服务提供者
如果你需要引用其他软件包,则必须编辑软件包里的 composer.json 文件来添加。
"require": {
"cviebrock/eloquent-sluggable": "^4.3"
}一个更有用的技巧:当你需要同时测试更改资源时,可以使用符号链接来避免始终重复 vendor 发布。它将创建符号链接,而不是复制文件。这个技巧为我节省了很多时间
ln -s /path/to/your/project/webkid-cms/packages/webkid/cms/assets /path/to/your/project/webkid-cms/public/vendor/cms
然后更新 Composer 的自动加载以添加新文件:
composer dump-autoload
步骤 2. 把你的项目放到 GitHub 上
当你的代码库准备就绪后,可以到包目录下初始化一个 Git 仓库。
cd packages/Webkid/LaravelDiagnostic git init git add . git commit -m "first commit"
创建一个 新 GitHub 仓库 并且添加 origin.
git remote add origin git@github.com:yourusername/yourrepository.git git push -u origin master git tag -a 1.0.0 -m "release: First version" git push --tags
步骤 3. 把你的项目放到 Packagist 上
首先,在 Packagist.org 网站注册。我更喜欢使用我的 GitHub 帐户进行注册。
然后使用此 URL 提交新软件包。输入你的包的 GitHub URL,然后单击 Check. 如果发生任何错误,请按照屏幕上的说明进行操作。
完成上一步后,你将跳转到你的包的 packagist 页面,在该页面上你可能会收到如下通知:
此软件包不会自动更新。请为 Packagist 设置 GitHub Service Hook 以便在你每次推送时更新它!
让我们来设置一下。在此 页面 上获取 API 令牌,然后访问你的包的 GitHub 页面,找到 设置 / 网络钩子和服务 / 添加新服务 界面。搜索 Packagist,输入你的名字和令牌,然后点击提交。在 Packagist 页面上显示的错误应该会在 5–10 分钟内消失。
恭喜,你有一个有效的软件包在线,现在你可以通过 composer 引用它了。
步骤 5. 在 packages 文件夹继续进行操作
如果你开发这个软件包的唯一目的是帮助你开发软件包,那么这个包的开发就完成了。
但是,如果你在一个更大的项目中开发了该软件包,而现在又需要它,你可以将代码保留在 packages 文件夹中并使用它。
每当你完成工作时,可以从 composer.json 文件中删除此代码
"repositories": {
"webkid/laraveldiagnostic": {
"type": "path",
"url": "../../packages/lara-dg/packages/Webkid/LaravelDiagnostic"
}
}然后从 packagist 拉取你的包。
感谢你的阅读。希望本文对大家有所帮助。
让我们为开源做出贡献!
推荐教程:《Laravel》
Atas ialah kandungan terperinci Laravel 7 扩展开发教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Bagaimana untuk membuka fail php
Bagaimana untuk membuka fail php
 Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
Bagaimana untuk mengalih keluar beberapa elemen pertama tatasusunan dalam php
 Apa yang perlu dilakukan jika penyahserialisasian php gagal
Apa yang perlu dilakukan jika penyahserialisasian php gagal
 Bagaimana untuk menyambungkan php ke pangkalan data mssql
Bagaimana untuk menyambungkan php ke pangkalan data mssql
 Bagaimana untuk menyambung php ke pangkalan data mssql
Bagaimana untuk menyambung php ke pangkalan data mssql
 Bagaimana untuk memuat naik html
Bagaimana untuk memuat naik html
 Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
Bagaimana untuk menyelesaikan aksara bercelaru dalam PHP
 Bagaimana untuk membuka fail php pada telefon bimbit
Bagaimana untuk membuka fail php pada telefon bimbit