Discuz如何开发移动端访客功能
本文实现功能:
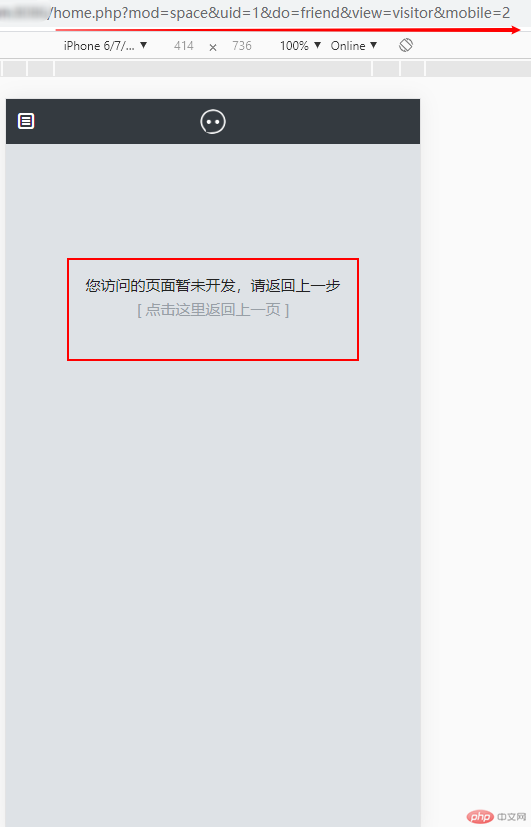
开发提示暂无移动端的页面
实现案例为开发空间访客功能
discuz在移动端的功能着实很简单基本就几个页面就完了,pc端的很多功能都没事实现,尤其是个人空间页面,移动端简直没有任何操做可言。接下来咔咔将实现的步骤记录下来,希望可以帮助更多的开发者。
实现步骤
我们就以访客这个功能做为案例

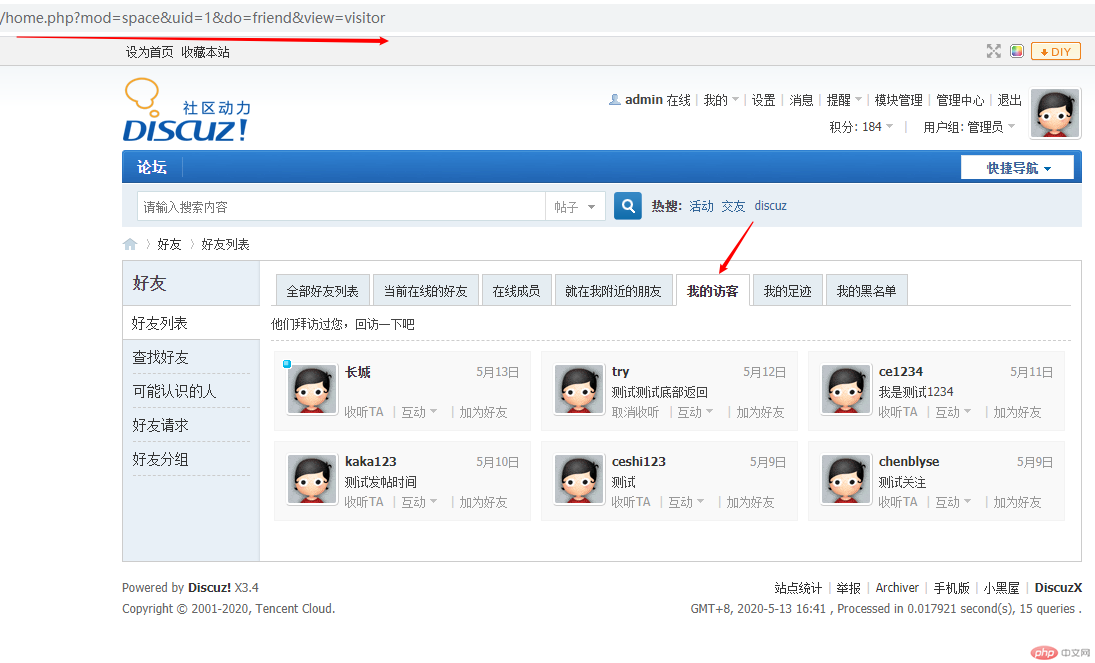
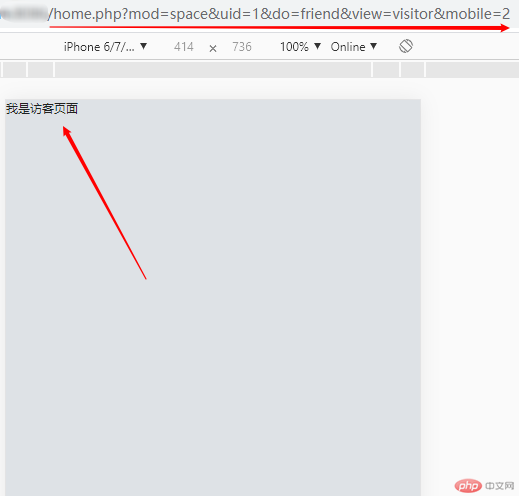
当我们把这个pc端地址拿到移动端访问时就会出现以下情况,提示手机端暂无页面

为什么同样的地址pc端可以访问,但是移动端就访问不了,带着这样的疑问,我们来到项目目录。
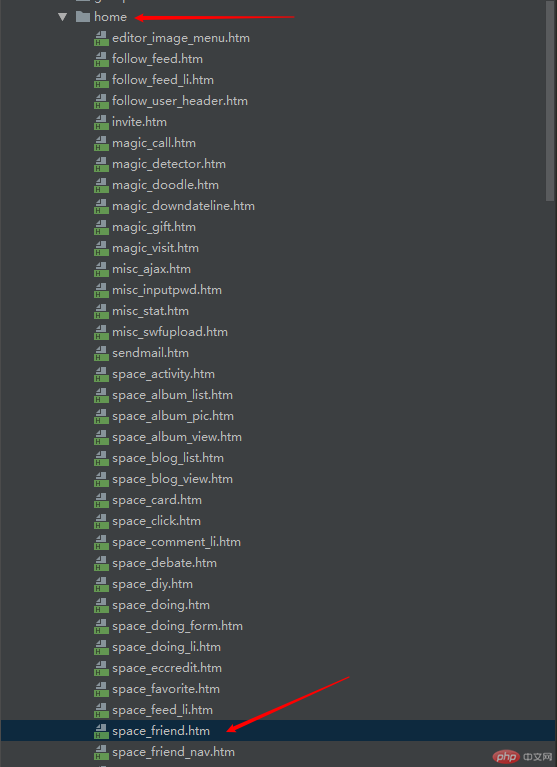
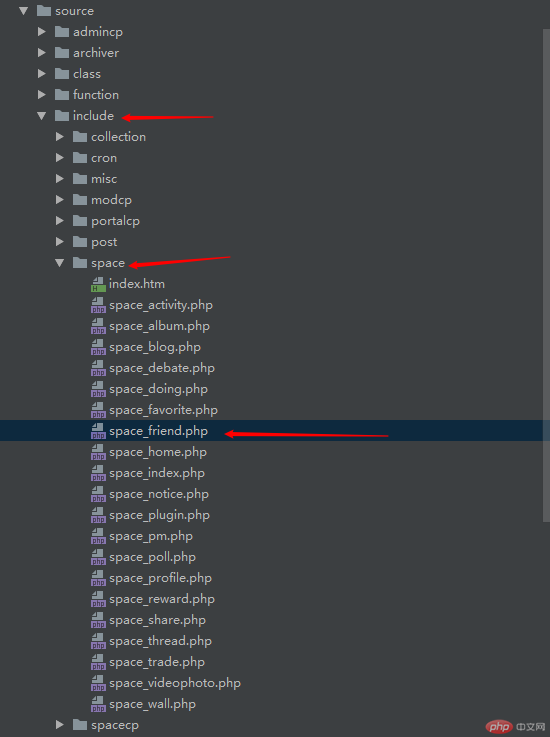
这是pc端的个人空间目录

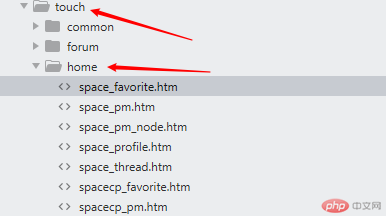
这是移动端的个人空间所有的页面。这个时候是不是有点反应过来了, 这移动端才几个页面啊!

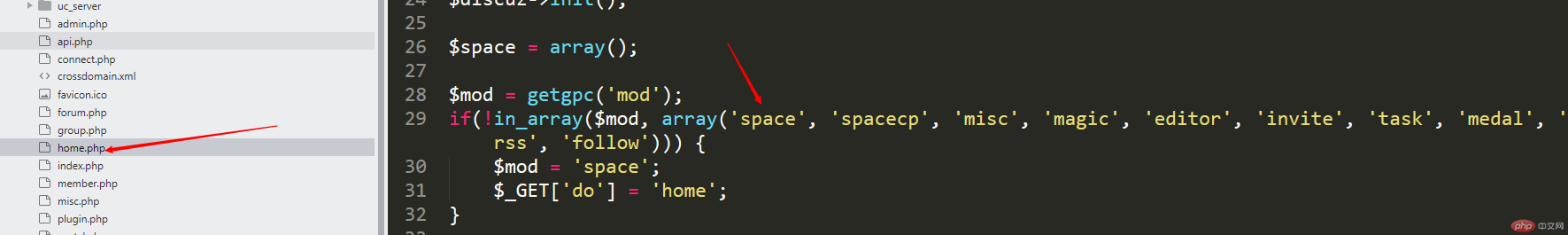
顺着地址栏给的信息,我们开始找对应的页面home.php?mod=space&uid=1&do=friend&view=visitor&mobile=2
根据这个地址栏给的信息,我们可以知道。初始程序是在home.php然后从home.php进行分发的。在这里我们就可以看到mod=space了

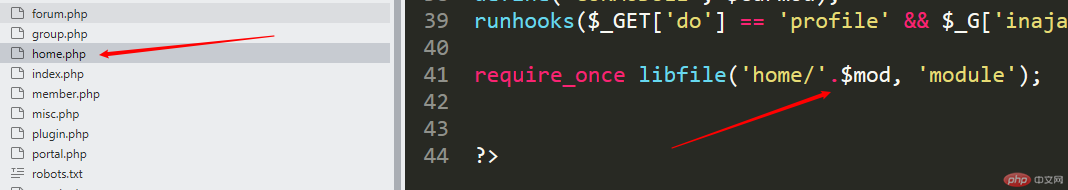
然后在home.php文件的最后一行,我们可以看到加载了一个文件,顺着这个提示继续找相关的文件。

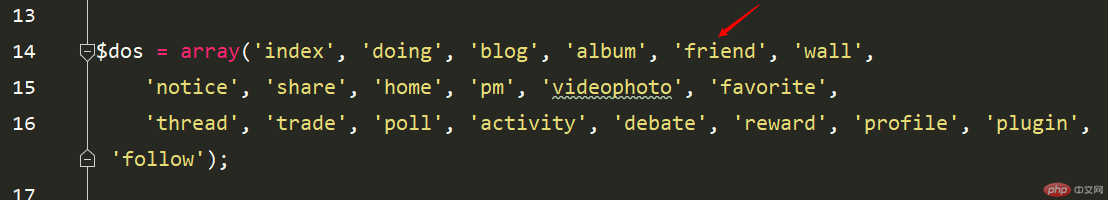
根据上面提示我们就会来到source/module/home/home_space.php这个文件,在这个问价里,我们就会发现了friend这个模块

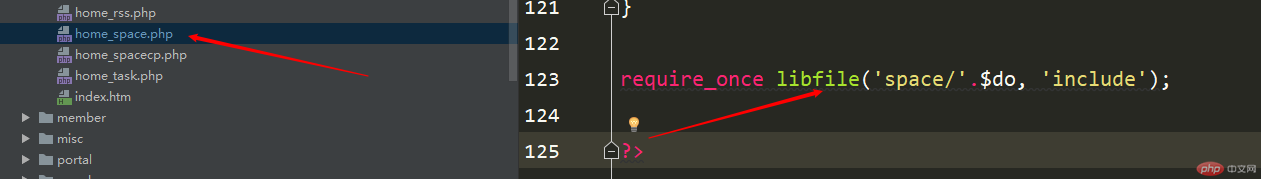
然后在来到文件最后,加载了require_once libfile('space/'.$do, 'include');

顺着这个提示信息,我们就可以找到source/include/space/space_friend.php

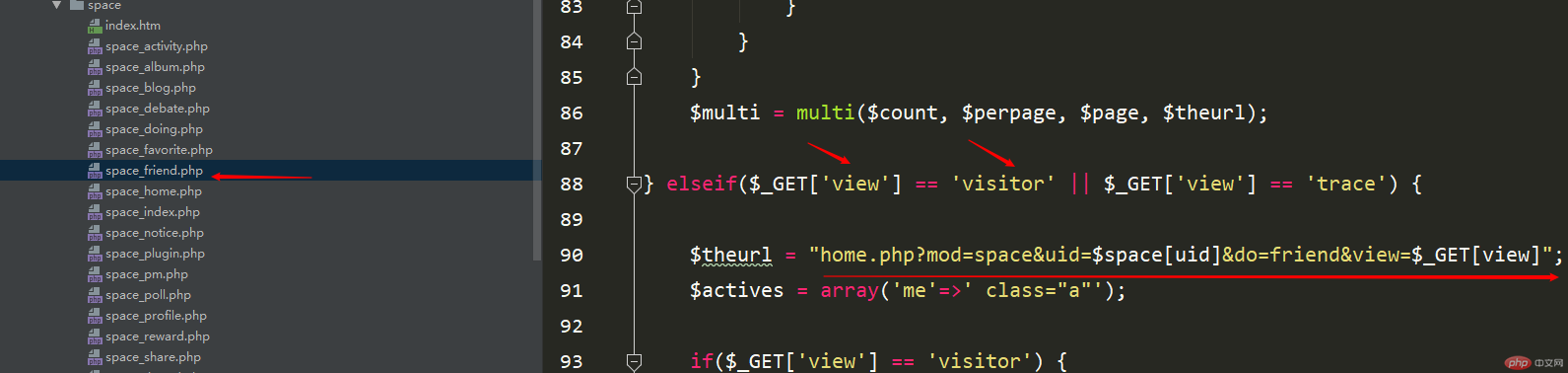
然后在文件的86行左右,你就可以看到这样的信息,这里也就是我们需要的访客数据

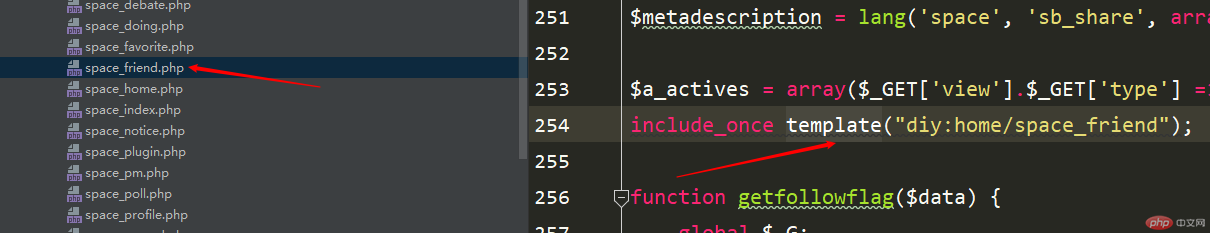
然后在这个文件的254行,我们看到他加载的html文件是home/space_friend文件

到了这里应该都反应过来了,可以回头在去看看上边pc端和移动端空间目录。是因为在移动端的home下没有space_friend这个模板文件。
下来我们就一步一步开发这个页面
实现访客记录
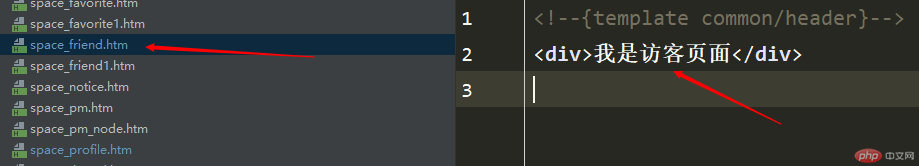
根据上边我们的分析,我们在移动端的目录下,加一个space_friend的页面来测试一下

这个时候在来访问就可以了

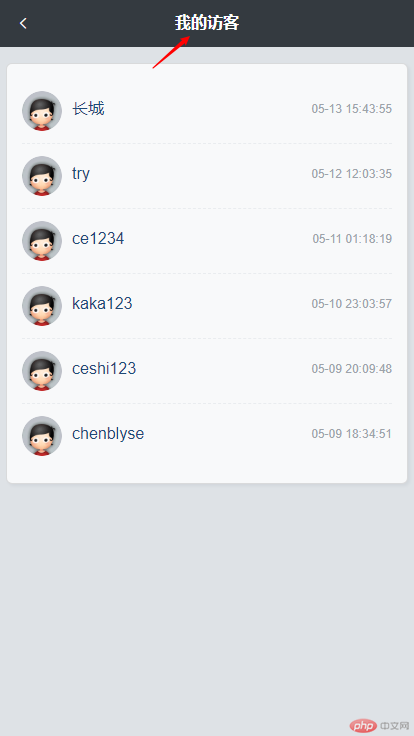
然后开始写我们的页面,这个是咔咔已经开发完的页面

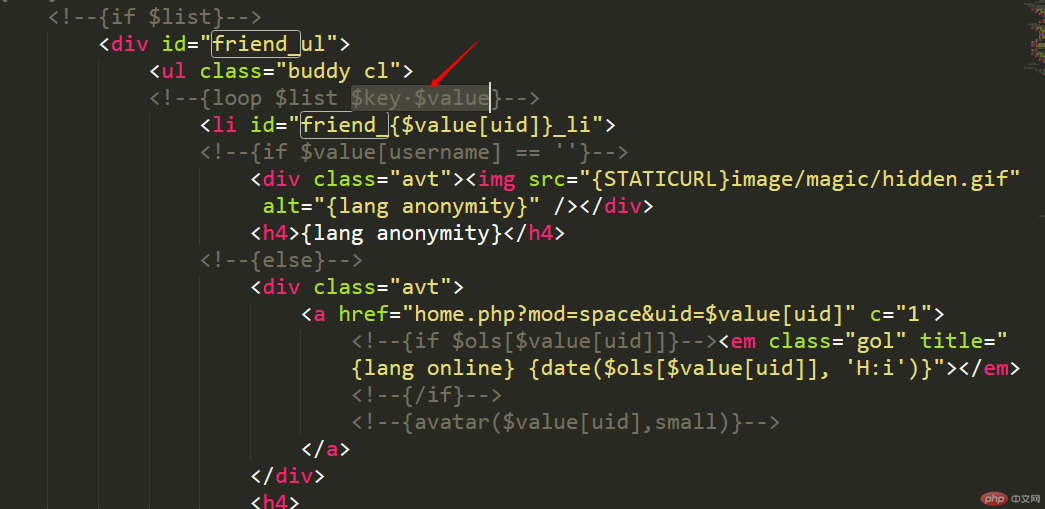
关于渲染数据我们可以来到pc端的页面渲染

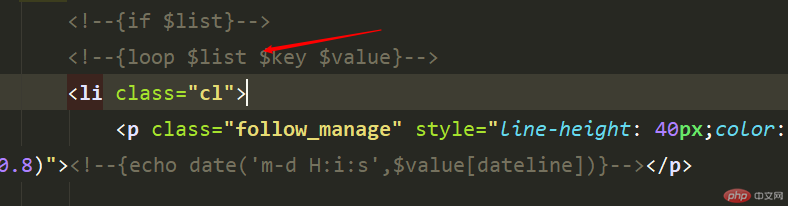
在pc端使用的是list,那我们也使用list

然后可以打开数据库字典,找到空间访问日志

在来到数据库

总结
以上就是Discuz如何开发提示您访问的页面无手机页面之访客页面
Atas ialah kandungan terperinci Discuz如何开发移动端访客功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1381
1381
 52
52
 Discuz penyelesaian masalah log masuk latar belakang didedahkan
Mar 03, 2024 am 08:57 AM
Discuz penyelesaian masalah log masuk latar belakang didedahkan
Mar 03, 2024 am 08:57 AM
Penyelesaian masalah log masuk latar belakang Discuz didedahkan. ramai webmaster. Walau bagaimanapun, dengan tepat kerana fungsinya yang berkuasa, kadangkala kami menghadapi beberapa masalah semasa menggunakan Discuz, seperti masalah log masuk latar belakang. Hari ini, kami akan mendedahkan penyelesaian kepada masalah log masuk latar belakang Discuz dan memberikan contoh kod khusus, dengan harapan dapat membantu mereka yang memerlukan
 Penjelasan terperinci tentang proses pendaftaran Discuz: membolehkan anda mengubah suai maklumat peribadi dengan mudah
Mar 13, 2024 pm 12:21 PM
Penjelasan terperinci tentang proses pendaftaran Discuz: membolehkan anda mengubah suai maklumat peribadi dengan mudah
Mar 13, 2024 pm 12:21 PM
"Penjelasan Terperinci Proses Pendaftaran Discuz: Membolehkan anda mengubah suai maklumat peribadi dengan mudah, contoh kod khusus diperlukan" Discuz ialah program forum komuniti yang kuat yang digunakan secara meluas dalam pelbagai laman web Ia menyediakan banyak fungsi pendaftaran pengguna dan pengubahsuaian dan antara muka. Artikel ini akan memperkenalkan anda kepada proses pendaftaran Discuz secara terperinci dan memberikan contoh kod khusus untuk membantu anda menyesuaikan dan mengubah suai maklumat peribadi anda dengan mudah. 1. Proses pendaftaran pengguna Di Discuz, pendaftaran pengguna adalah salah satu fungsi penting laman web ini
 Wajib ada untuk pengguna Discuz! Analisis komprehensif untuk menamakan semula prop!
Mar 12, 2024 pm 10:15 PM
Wajib ada untuk pengguna Discuz! Analisis komprehensif untuk menamakan semula prop!
Mar 12, 2024 pm 10:15 PM
Wajib ada untuk pengguna Discuz! Analisis komprehensif untuk menamakan semula prop! Dalam forum Discuz, fungsi pertukaran nama sentiasa mendapat perhatian dan permintaan daripada pengguna. Bagi sesetengah pengguna yang perlu menukar nama mereka, prop menukar nama boleh mengubah suai nama pengguna dengan mudah, dan ia juga merupakan cara interaksi yang menarik. Mari kita lihat secara mendalam tentang penamaan semula prop dalam Discuz, termasuk cara mendapatkannya, cara menggunakannya dan penyelesaian kepada beberapa masalah biasa. 1. Dapatkan prop menukar nama dalam Discuz prop menukar nama biasanya dibeli melalui mata atau pentadbir
 Apa itu Discuz? Definisi dan pengenalan fungsi Discuz
Mar 03, 2024 am 10:33 AM
Apa itu Discuz? Definisi dan pengenalan fungsi Discuz
Mar 03, 2024 am 10:33 AM
"Meneroka Discuz: Definisi, Fungsi dan Contoh Kod" Dengan perkembangan pesat Internet, forum komuniti telah menjadi platform penting untuk orang ramai mendapatkan maklumat dan bertukar pendapat. Di antara banyak sistem forum komuniti, Discuz, sebagai perisian forum sumber terbuka yang terkenal di China, digemari oleh majoriti pembangun dan pentadbir laman web. Jadi, apa itu Discuz? Apakah fungsi yang ada padanya, dan bagaimana ia boleh membantu tapak web kami? Artikel ini akan memperkenalkan Discuz secara terperinci dan melampirkan contoh kod khusus untuk membantu pembaca mengetahui lebih lanjut mengenainya.
 Apakah yang perlu saya lakukan jika saya menemui kata laluan Discuz yang salah? Perkongsian penyelesaian pantas!
Mar 03, 2024 am 09:33 AM
Apakah yang perlu saya lakukan jika saya menemui kata laluan Discuz yang salah? Perkongsian penyelesaian pantas!
Mar 03, 2024 am 09:33 AM
Apakah yang perlu saya lakukan jika saya menemui kata laluan Discuz yang salah? Perkongsian penyelesaian pantas! Discuz! Ia adalah program forum yang sangat popular yang menyediakan pengguna dengan platform untuk komunikasi yang mudah. Menggunakan Discuz! Apabila mengakses forum, kadangkala anda mungkin menghadapi kata laluan yang salah, yang boleh menyebabkan pengguna tidak dapat log masuk dan menggunakan forum seperti biasa. Nah, jumpa Discuz! Apabila kata laluan salah, bagaimana kita harus menyelesaikan masalah dengan cepat? Beberapa penyelesaian akan dikongsi di bawah, dengan contoh kod khusus disediakan untuk rujukan. 1. Semak sama ada kata laluan
 Selesaikan masalah bahawa perkongsian Discuz WeChat tidak dapat dipaparkan
Mar 09, 2024 pm 03:39 PM
Selesaikan masalah bahawa perkongsian Discuz WeChat tidak dapat dipaparkan
Mar 09, 2024 pm 03:39 PM
Tajuk: Untuk menyelesaikan masalah yang dikongsi oleh Discuz WeChat tidak dapat dipaparkan, contoh kod khusus diperlukan Dengan pembangunan Internet mudah alih, WeChat telah menjadi bahagian yang sangat diperlukan dalam kehidupan seharian orang ramai. Dalam pembangunan tapak web, untuk meningkatkan pengalaman pengguna dan mengembangkan pendedahan laman web, banyak tapak web akan menyepadukan fungsi perkongsian WeChat, membolehkan pengguna berkongsi kandungan tapak web dengan mudah ke kumpulan Moments atau WeChat. Walau bagaimanapun, kadangkala apabila menggunakan sistem forum sumber terbuka seperti Discuz, anda akan menghadapi masalah yang dikongsi WeChat tidak dapat dipaparkan, yang membawa kesukaran tertentu kepada pengalaman pengguna.
 Penjelasan terperinci tentang langkah-langkah untuk mengubah suai nama domain Discuz
Mar 11, 2024 am 11:00 AM
Penjelasan terperinci tentang langkah-langkah untuk mengubah suai nama domain Discuz
Mar 11, 2024 am 11:00 AM
Penjelasan terperinci tentang langkah-langkah untuk mengubah suai nama domain Discuz pengoptimuman, atau sebab lain. Tidak kira apa sebabnya, mengubah suai nama domain Discuz adalah proses yang memerlukan operasi yang teliti Hari ini kami akan memperkenalkan langkah-langkah mengubah suai nama domain Discuz secara terperinci dan memberikan contoh kod tertentu. Langkah 1: Sandarkan data Sebelum mengubah suai nama domain, anda mesti memastikan laman web tersebut
 Editor Discuz: Alat penyunting halaman web yang berkuasa
Mar 09, 2024 pm 06:06 PM
Editor Discuz: Alat penyunting halaman web yang berkuasa
Mar 09, 2024 pm 06:06 PM
Editor Discuz: Alat penyuntingan halaman web yang berkuasa yang memerlukan contoh kod khusus Dengan perkembangan Internet, pembinaan laman web dan penyuntingan kandungan menjadi semakin penting. Sebagai alat penyunting halaman web biasa, editor Discuz memainkan peranan penting dalam pembinaan laman web. Ia bukan sahaja menyediakan pelbagai fungsi dan alatan, tetapi juga membantu pengguna mengedit dan menerbitkan kandungan dengan lebih mudah. Dalam artikel ini, kami akan memperkenalkan ciri dan penggunaan editor Discuz, dan menyediakan beberapa contoh kod khusus untuk membantu pembaca memahami dan menggunakannya dengan lebih baik.




