

无序列表怎么去掉点?
通过给li标签添加代码”list-style:none“实现。
实例演示如下:
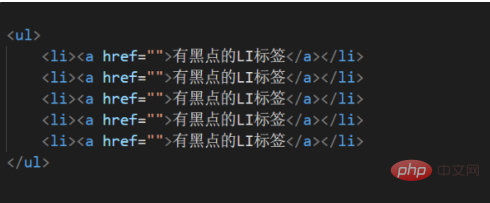
1、设计html页面,页面上有一些LI的标签,代码如下:

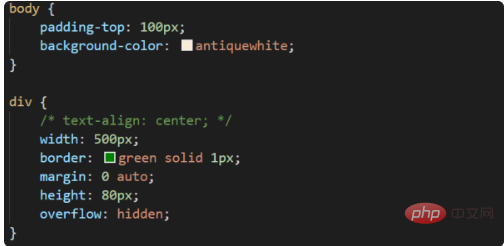
2、添加一些css代码:

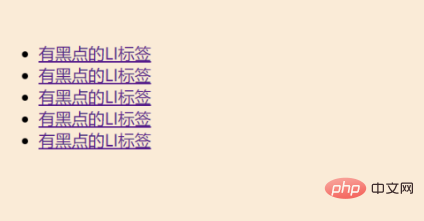
3、此时的页面展示内容如下:

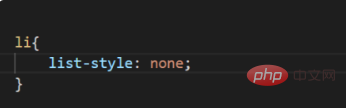
4、修改css样式,给li添加关键代码如下:

5、刷新页面,此时的展示效果如下:

推荐:《HTML教程》
Atas ialah kandungan terperinci 无序列表怎么去掉点. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apa yang perlu dilakukan jika halaman web tidak boleh diakses
Apa yang perlu dilakukan jika halaman web tidak boleh diakses
 Analisis perbandingan versi rumah win10 dan versi profesional
Analisis perbandingan versi rumah win10 dan versi profesional
 Apakah petua untuk menggunakan dezender?
Apakah petua untuk menggunakan dezender?
 Apakah pelayan web?
Apakah pelayan web?
 Apakah maksud kadar bingkai?
Apakah maksud kadar bingkai?
 keperluan konfigurasi komputer pengaturcaraan python
keperluan konfigurasi komputer pengaturcaraan python
 Bagaimana untuk membuka fail vcf dalam windows
Bagaimana untuk membuka fail vcf dalam windows
 Perbezaan antara rom dan ram
Perbezaan antara rom dan ram
 Bagaimana untuk mengubah suai elemen.gaya
Bagaimana untuk mengubah suai elemen.gaya




