 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Analisis prinsip 4 kaedah praktikal untuk mencapai kemahiran js_javascript merentas domain
Analisis prinsip 4 kaedah praktikal untuk mencapai kemahiran js_javascript merentas domain
Analisis prinsip 4 kaedah praktikal untuk mencapai kemahiran js_javascript merentas domain
Apakah itu js merentas domain?
JS merentas domain merujuk kepada penghantaran data atau komunikasi antara domain berbeza melalui js, seperti menggunakan ajax untuk meminta data daripada domain lain atau menggunakan js untuk mendapatkan data dalam bingkai (iframe) domain berbeza dalam halaman. Selagi protokol, nama domain atau port adalah berbeza, ia dianggap sebagai domain yang berbeza.
Untuk menyelesaikan masalah merentas domain, kami boleh menggunakan kaedah berikut:
1. Silang domain melalui jsonp
Dalam js, anda tidak boleh menggunakan XMLHttpRequest secara langsung untuk meminta data pada domain yang berbeza. Walau bagaimanapun, adalah mungkin untuk memperkenalkan fail skrip js daripada domain yang berbeza pada halaman menggunakan ciri ini untuk mencapainya.
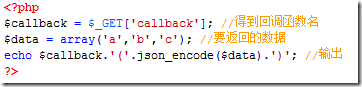
Sebagai contoh, terdapat halaman a.html Kod di dalamnya perlu menggunakan ajax untuk mendapatkan data json pada domain yang berbeza. com/data. php, maka kod dalam a.html boleh jadi seperti ini:
 Kami melihat bahawa terdapat parameter panggil balik selepas alamat untuk mendapatkan data Mengikut konvensyen, nama parameter ini digunakan, tetapi anda boleh menggunakan parameter lain juga. Sudah tentu, jika halaman alamat jsonp untuk mendapatkan data tidak berada di bawah kawalan anda, anda mesti beroperasi mengikut format yang ditentukan oleh pihak yang menyediakan data.
Kami melihat bahawa terdapat parameter panggil balik selepas alamat untuk mendapatkan data Mengikut konvensyen, nama parameter ini digunakan, tetapi anda boleh menggunakan parameter lain juga. Sudah tentu, jika halaman alamat jsonp untuk mendapatkan data tidak berada di bawah kawalan anda, anda mesti beroperasi mengikut format yang ditentukan oleh pihak yang menyediakan data.
Oleh kerana ia diperkenalkan sebagai fail js, jadi
http://example.com/data.php mesti mengembalikan fail js boleh laku, jadi ini Kod php bagi halaman mungkin seperti ini:
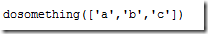
 Hasil keluaran akhir halaman itu ialah:
Hasil keluaran akhir halaman itu ialah:
 Jadi fail js yang diperoleh melalui
Jadi fail js yang diperoleh melalui
http://example.com/data.php?callback=dosomething ialah fungsi dosomething yang kami takrifkan sebelum ini dan parameternya ialah The json data yang kami perlukan, supaya kami boleh mendapatkan data yang kami perlukan merentas domain. Dengan cara ini, prinsip jsonp sangat jelas. Fail js diperkenalkan melalui tag skrip Selepas fail js berjaya dimuatkan, ia akan melaksanakan fungsi yang kami tentukan dalam parameter url dan menghantar data json. kita perlukan sebagai parameter. Oleh itu, jsonp memerlukan kerjasama yang sepadan dari halaman sebelah pelayan.
Setelah mengetahui prinsip jsonp merentas domain, kami boleh menggunakan js untuk menjana teg skrip secara dinamik untuk operasi merentas domain tanpa perlu menulis teg skrip tersebut secara manual. Jika halaman anda menggunakan jquery, anda boleh melakukan operasi jsonp dengan mudah melalui kaedah terkapsulnya.
 Prinsipnya adalah sama, cuma kita tidak perlu memasukkan tag skrip secara manual dan mentakrifkan fungsi panggil balik. jQuery secara automatik akan menjana fungsi global untuk menggantikan tanda soal dalam panggilan balik=?, dan kemudian secara automatik memusnahkannya selepas mendapatkan data Malah, ia bertindak sebagai fungsi proksi sementara. Kaedah $.getJSON akan secara automatik menentukan sama ada ia adalah domain silang Jika ia bukan domain silang, ia akan memanggil kaedah ajax biasa, jika ia adalah domain silang, ia akan memanggil fungsi panggil balik jsonp dalam bentuk tak segerak memuatkan fail js.
Prinsipnya adalah sama, cuma kita tidak perlu memasukkan tag skrip secara manual dan mentakrifkan fungsi panggil balik. jQuery secara automatik akan menjana fungsi global untuk menggantikan tanda soal dalam panggilan balik=?, dan kemudian secara automatik memusnahkannya selepas mendapatkan data Malah, ia bertindak sebagai fungsi proksi sementara. Kaedah $.getJSON akan secara automatik menentukan sama ada ia adalah domain silang Jika ia bukan domain silang, ia akan memanggil kaedah ajax biasa, jika ia adalah domain silang, ia akan memanggil fungsi panggil balik jsonp dalam bentuk tak segerak memuatkan fail js.
Semua penyemak imbas mempunyai dasar asal yang sama, dan salah satu batasannya ialah dalam kaedah pertama, kami mengatakan bahawa anda tidak boleh menggunakan ajax untuk meminta dokumen daripada sumber yang berbeza. Had kedua ialah js tidak boleh berinteraksi antara bingkai dalam domain yang berbeza dalam penyemak imbas. Satu perkara yang perlu dijelaskan ialah rangka kerja yang berbeza (bapa dan anak lelaki atau rakan sebaya) boleh mendapatkan objek tetingkap masing-masing, tetapi perkara yang menjengkelkan ialah anda tidak boleh menggunakan sifat dan kaedah objek tetingkap yang diperolehi (kaedah postMessage dalam HTML5 ialah pengecualian, dan beberapa pelayar seperti ie6 juga boleh menggunakan beberapa atribut seperti atas dan induk). Sebagai contoh, terdapat halaman yang beralamat
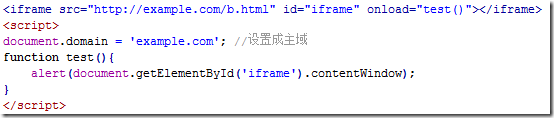
http://www.example.com/a.html terdapat iframe dalam halaman ini dan srcnya ialah http://example.com/b.html, Jelas sekali, halaman ini dan iframe di dalamnya berada dalam domain yang berbeza, jadi kami tidak boleh menulis kod js dalam halaman Dapatkan perkara dalam iframe:
Pada masa ini, document.domain boleh berguna Kami hanya perlu menambah http://www.example.com/a.html dan <.> http://example.com/b.htmlHanya tetapkan document.domain dua halaman ini kepada nama domain yang sama. Tetapi perlu diingatkan bahawa tetapan document.domain adalah terhad Kami hanya boleh menetapkan document.domain kepada dirinya sendiri atau domain induk peringkat lebih tinggi, dan domain utama mestilah sama. Contohnya: document.domain bagi dokumen dalam a.b.example.com boleh ditetapkan kepada mana-mana a.b.example.com, b.example.com dan example.com, tetapi ia tidak boleh ditetapkan kepada c.a.b.example.com kerana ini adalah semasa Subdomain domain tidak boleh ditetapkan kepada baidu.com kerana domain utama tidak lagi sama.
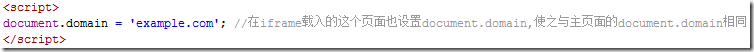
Tetapkan document.domain:dalam halaman http://www.example.com/a.html

http://example.com/b.html , dan ini juga perlu, walaupun domain dokumen ini adalah contoh. com , tetapi nilai document.domain masih mesti ditetapkan secara eksplisit:

Tetapi jika anda mahu terus meminta
http://example.com/ melalui ajax dalam http://www.example.com/a.html page b.html halaman, walaupun anda menetapkan document.domain yang sama, ia masih tidak akan berfungsi, jadi kaedah mengubah suai document.domain hanya terpakai kepada interaksi antara bingkai dalam subdomain yang berbeza. Jika anda ingin berinteraksi dengan halaman dalam subdomain yang berbeza melalui kaedah ajax, selain menggunakan kaedah jsonp, anda juga boleh menggunakan iframe tersembunyi sebagai proksi. Prinsipnya adalah untuk membiarkan iframe ini memuatkan halaman dalam domain yang sama dengan halaman sasaran yang anda ingin dapatkan data melalui ajax, jadi halaman dalam iframe ini boleh menggunakan ajax untuk mendapatkan data yang anda inginkan secara normal, dan kemudian melalui kami Kaedah mengubah suai document.domain yang baru disebut membolehkan kami mengawal sepenuhnya iframe ini melalui js, supaya kami boleh membenarkan iframe menghantar permintaan ajax, dan kemudian kami juga boleh mendapatkan data yang diterima.
3. Gunakan window.name untuk merentas domain
Objek tetingkap mempunyai atribut nama, yang mempunyai ciri: iaitu, dalam kitaran hayat tetingkap (tetingkap), semua halaman yang dimuatkan oleh tetingkap berkongsi window.name, dan setiap halaman mempunyai hubungan unik dengan tetingkap. nama telah membaca dan menulis keizinan window.name berterusan dalam semua halaman yang dimuatkan dalam tetingkap dan tidak akan ditetapkan semula apabila halaman baharu dimuatkan.Contohnya: terdapat halaman a.html, yang mempunyai kod ini:



Dalam contoh di atas, halaman a.html dan b.html yang kami gunakan berada dalam domain yang sama, tetapi walaupun a.html dan b.html berada dalam domain yang berbeza, kesimpulan di atas juga terpakai juga prinsip menggunakan window.name untuk merentas domain.
Mari kita lihat cara mendapatkan data merentas domain melalui window.name. Atau beri contoh.
Sebagai contoh, jika terdapat halaman
www.example.com/a.html, anda perlu menggunakan js dalam halaman a.html untuk mendapatkan halaman lain yang terletak pada domain yang berbezaData dalam www.jb51.net/data.html.
Kod dalam halaman data.html adalah sangat mudah, iaitu untuk menetapkan nilai data yang ingin diperoleh oleh halaman a.html untuk window.name semasa. Kod dalam data.html:

Jadi dalam halaman a.html, bagaimanakah kita memuatkan halaman data.html? Jelas sekali kami tidak boleh memuatkan terus halaman data.html dengan menukar window.location dalam halaman a.html, kerana kami ingin mendapatkan data dalam data.html walaupun halaman a.html tidak melompat. Jawapannya ialah menggunakan iframe tersembunyi dalam halaman a.html untuk bertindak sebagai orang tengah Iframe mendapatkan data daripada data.html, dan kemudian a.html mendapatkan data daripada iframe.
Jika iframe yang bertindak sebagai orang tengah ingin mendapatkan set data mengikut window.name dalam data.html, ia hanya perlu menetapkan src iframe ini kepada www.jb51.net/data. html Itu sahaja. Kemudian jika a.html ingin mendapatkan data yang diperolehi oleh iframe, iaitu, jika ia ingin mendapatkan nilai window.name iframe, ia juga mesti menetapkan src iframe ke domain yang sama dengan a. Halaman .html. Jika tidak, menurut sebelumnya Mengenai dasar asal yang sama, a.html tidak boleh mengakses atribut window.name dalam iframe. Ini ialah keseluruhan proses merentas domain.
Lihat kod halaman a.html:

Kod di atas hanyalah kod demonstrasi prinsip yang paling mudah Anda boleh menggunakan js untuk merangkum proses di atas, seperti mencipta iframe secara dinamik, mendaftarkan pelbagai acara secara dinamik, dll. Sudah tentu, demi keselamatan, selepas mendapatkan data. , anda boleh Musnahkan iframe yang bertindak sebagai proksi. Terdapat banyak kod sedia yang serupa di Internet Jika anda berminat, anda boleh mencarinya.
Merentas domain dilakukan melalui window.name, begitulah caranya.
4 Gunakan kaedah window.postMessage yang baru diperkenalkan dalam HTML5 untuk menghantar data merentas domain
kaedah window.postMessage(message,targetOrigin) ialah ciri HTML5 yang baru diperkenalkan Anda boleh menggunakannya untuk menghantar mesej ke objek tetingkap lain, tidak kira sama ada objek tetingkap milik asal yang sama atau asal yang berbeza , FireFox, Chrome, Pelayar seperti Opera sudah menyokong kaedah window.postMessage.
Objek tetingkap yang memanggil kaedah postMessage merujuk kepada objek tetingkap yang ingin menerima mesej parameter pertama kaedah ini ialah mesej yang akan dihantar, dan jenisnya hanya boleh menjadi rentetan parameter kedua digunakan untuk mengehadkan penerimaan Domain di mana objek tetingkap mesej berada Jika anda tidak mahu mengehadkan domain, anda boleh menggunakan kad bebas.
Objek tetingkap yang perlu menerima mesej boleh mendapatkan mesej masuk dengan memantau acara mesejnya sendiri Kandungan mesej disimpan dalam atribut data objek acara.
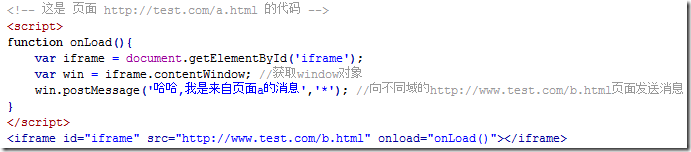
Menghantar mesej ke objek tetingkap lain yang dinyatakan di atas sebenarnya merujuk kepada situasi di mana halaman mempunyai beberapa bingkai, kerana setiap bingkai mempunyai objek tetingkap. Apabila membincangkan kaedah kedua, kami berkata bahawa rangka kerja dalam domain yang berbeza boleh mendapatkan objek tetingkap satu sama lain, dan mereka juga boleh menggunakan kaedah window.postMessage. Mari lihat contoh mudah dengan dua halaman


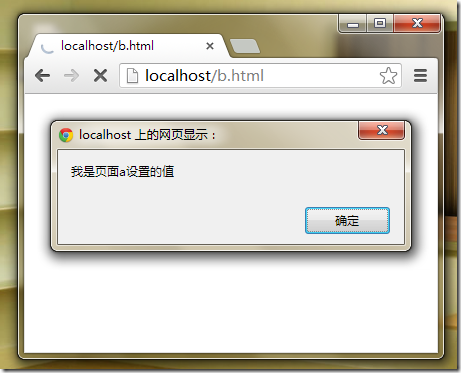
Hasil yang kami perolehi selepas menjalankan halaman a:

Kami melihat halaman b berjaya menerima mesej tersebut.
Menggunakan postMessage untuk menghantar data merentas domain adalah agak intuitif dan mudah, tetapi kelemahannya ialah IE6 dan IE7 tidak menyokongnya, jadi sama ada untuk menggunakannya atau tidak bergantung pada keperluan sebenar.
Selain kaedah di atas, terdapat juga kaedah merentas domain seperti flash dan menyediakan halaman proksi pada pelayan, yang tidak akan diperkenalkan di sini.
Empat kaedah di atas boleh dipilih dan diaplikasikan mengikut situasi sebenar projek saya harap artikel ini dapat membantu pembelajaran semua.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Bagaimana saya membuat dan menerbitkan perpustakaan JavaScript saya sendiri?
Mar 18, 2025 pm 03:12 PM
Artikel membincangkan membuat, menerbitkan, dan mengekalkan perpustakaan JavaScript, memberi tumpuan kepada perancangan, pembangunan, ujian, dokumentasi, dan strategi promosi.
 Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Bagaimanakah saya mengoptimumkan kod JavaScript untuk prestasi dalam penyemak imbas?
Mar 18, 2025 pm 03:14 PM
Artikel ini membincangkan strategi untuk mengoptimumkan prestasi JavaScript dalam pelayar, memberi tumpuan kepada mengurangkan masa pelaksanaan dan meminimumkan kesan pada kelajuan beban halaman.
 Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Apa yang perlu saya lakukan jika saya menghadapi percetakan kod yang dihiasi untuk resit kertas terma depan?
Apr 04, 2025 pm 02:42 PM
Soalan dan penyelesaian yang sering ditanya untuk percetakan tiket kertas terma depan dalam pembangunan front-end, percetakan tiket adalah keperluan umum. Walau bagaimanapun, banyak pemaju sedang melaksanakan ...
 Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Bagaimanakah saya boleh debug kod javascript dengan berkesan menggunakan alat pemaju pelayar?
Mar 18, 2025 pm 03:16 PM
Artikel ini membincangkan debugging JavaScript yang berkesan menggunakan alat pemaju pelayar, memberi tumpuan kepada menetapkan titik putus, menggunakan konsol, dan menganalisis prestasi.
 Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Siapa yang dibayar lebih banyak Python atau JavaScript?
Apr 04, 2025 am 12:09 AM
Tidak ada gaji mutlak untuk pemaju Python dan JavaScript, bergantung kepada kemahiran dan keperluan industri. 1. Python boleh dibayar lebih banyak dalam sains data dan pembelajaran mesin. 2. JavaScript mempunyai permintaan yang besar dalam perkembangan depan dan stack penuh, dan gajinya juga cukup besar. 3. Faktor mempengaruhi termasuk pengalaman, lokasi geografi, saiz syarikat dan kemahiran khusus.
 Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Bagaimanakah saya menggunakan peta sumber untuk debug kod JavaScript minified?
Mar 18, 2025 pm 03:17 PM
Artikel ini menerangkan cara menggunakan peta sumber untuk debug JavaScript minifikasi dengan memetakannya kembali ke kod asal. Ia membincangkan membolehkan peta sumber, menetapkan titik putus, dan menggunakan alat seperti Chrome Devtools dan Webpack.
 Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana untuk menggabungkan elemen array dengan ID yang sama ke dalam satu objek menggunakan JavaScript?
Apr 04, 2025 pm 05:09 PM
Bagaimana cara menggabungkan elemen array dengan ID yang sama ke dalam satu objek dalam JavaScript? Semasa memproses data, kita sering menghadapi keperluan untuk mempunyai id yang sama ...
 Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbezaan dalam Konsol.Log Output Result: Mengapa kedua -dua panggilan berbeza?
Apr 04, 2025 pm 05:12 PM
Perbincangan mendalam mengenai punca-punca utama perbezaan dalam output konsol.log. Artikel ini akan menganalisis perbezaan hasil output fungsi Console.log dalam sekeping kod dan menerangkan sebab -sebab di belakangnya. � ...



