CSS3中background-orgin实现带相框照片显示效果-案例解析(代码实例 )
本文目标:
1、掌握background-origin背景原点的使用
问题:
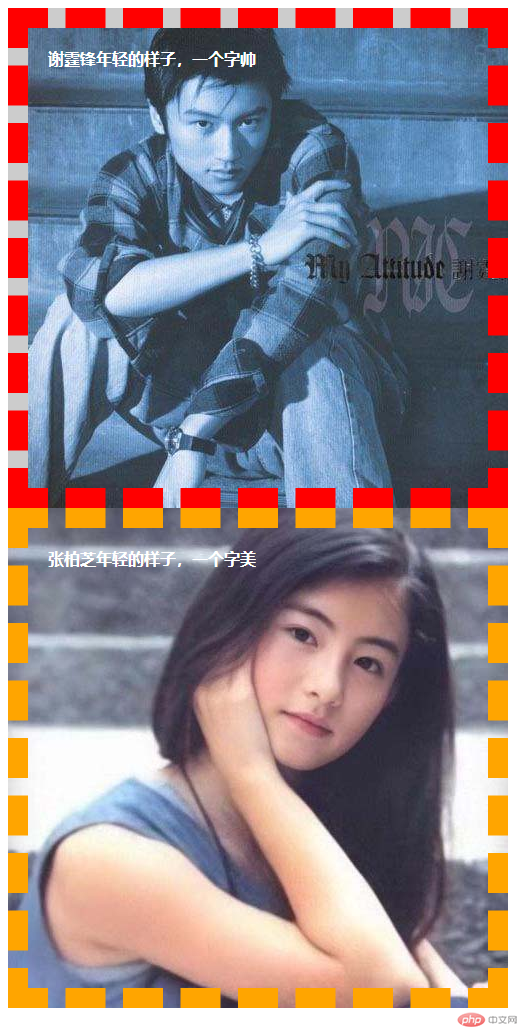
1、实现以下效果,使用纯DIV+CSS,必须使用背景原点background-orgin

附加说明:
1、每个相框宽500px,高500px,其中border宽20px,里面文字padding为20,边框的大小为20px
2、里面的照片必须按照背景图片实现
现在来具体操作
1、准备素材:根目录创建images文件夹,把相关素材图片都存放与此,素材有


2、创建好index.html,写好架构,架构如何分析呢
思路分析:
1、目标分成上下2部分,每个部分其实都是显示带相框(div含边框)的照片,所以只要第一个实现完成了,第二部分可以复制
2、但是仔细观察,上面照片和下面照片的显示还是有点不同,第一个div的背景图片是在边框内,而下面div的背景图片是在边框里
3、每个部分其实就是一个DIV,包含边框,然后背景图片是一张照片,里面包含一段字符串,字符串上下包含间距
根据分析,我们得出以下代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>3、写样式 ,创建css文件夹,里面新建index.css,里面的样式怎么写了,以下是分析思路
思路分析:
1、.container *
思路分析
1、为了设置容器里的所有元素的公共样式,我们可以将这些公共代码写入.container * 样式内
所以index.css中添加代码如下:
.container *{
padding:0;
margin:0;
}2、.photo 照片
1、根据要求得知,边框20px,虚线显示,转成代码即border-width:20px;border-style: dashed;里面的文字有间距,所以padding:20px,字体加粗font-weight:bold,颜色为白色color:#fff;
宽度总体是500,所以width=500-(2个边框20+20+2个padding20+20)=420,高度也是420,所以width:420,height:420
所以index.css中添加代码如下:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3、第一张照片设置
因为这张照片的边框是红色的,所以border-color: red;然后背景是帅哥的照片,然后从效果可以看出虚线之间的颜色为灰色即#ccc,所以 background:#ccc url(../images/xtf.jpg) no-repeat; 最关键的是,它的背景图片是以padding为起点的,所以
background-origin: padding-box;这里一定要注意,为了让background-origin生效,background 必须设置属性no-repeat
所以index.css中添加代码如下:
.xtf{
background:#ccc url(../images/xtf.jpg) no-repeat;
border-color: red;
background-origin: padding-box;
}4、第二张照片设置
因为这张照片的边框是橙色的,所以border-color: orange;然后背景是美女的照片,然后从效果可以看出虚线之间的颜色为灰色即#ccc,所以 background:#ccc url(../images/zbz.jpg) no-repeat; 最关键的是,它的背景图片是以边框为起点的,所以
background-origin: border-box;为了让background-origin生效,background 必须设置属性no-repeat
所以index.css中添加代码如下:
.zbz{
background:#ccc url(../images/zbz.jpg) no-repeat;
background-origin: border-box;
border-color: orange;
}到此为止,index.css的全部内容如下:
.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/xtf.jpg) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/zbz.jpg) no-repeat;
background-origin: border-box;
border-color: orange;
}然后将index.css引入index.html中
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>运行效果如下:

到此为止,我们就实现了全部的需求
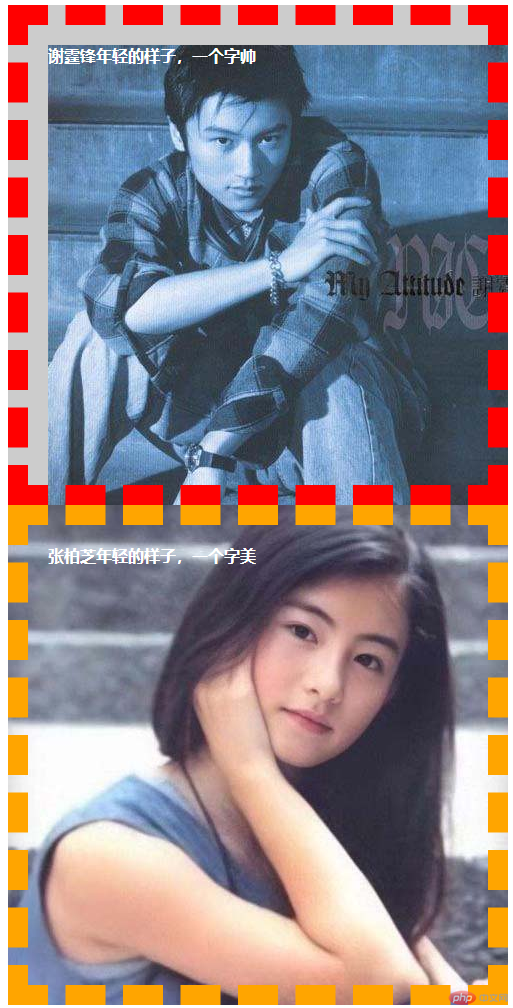
其实 background-origin的值除了可以设置成border-box,padding-box,还可以设置成content-box,这样一来,背景原点就是以内容为起点了,我们可以试下
我们修改帅哥谢的照片设置
.xtf{
background:#ccc url(../images/xtf.jpg) no-repeat;
border-color: red;
background-origin: content-box;/**修改成content-box**/
}运行结果为:

我们就发现背景图片按照内容为原点显示了
总结:
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
Atas ialah kandungan terperinci CSS3中background-orgin实现带相框照片显示效果-案例解析(代码实例 ). Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1384
1384
 52
52
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.




