 hujung hadapan web
hujung hadapan web
 tutorial js
tutorial js
 Jquery Ajax PHP MySQL melaksanakan pengurusan senarai klasifikasi (Bahagian 1)_jquery
Jquery Ajax PHP MySQL melaksanakan pengurusan senarai klasifikasi (Bahagian 1)_jquery
Jquery Ajax PHP MySQL melaksanakan pengurusan senarai klasifikasi (Bahagian 1)_jquery
Dalam aplikasi praktikal, kami perlu mengurus kategori pelanggan dan melaksanakan operasi seperti menambah, memadam dan mengubah suai kategori pelanggan Bagaimana untuk menjadikan operasi ini lebih berperikemanusiaan dan menjadikannya lebih mudah untuk pengguna beroperasi telah menjadi perkara yang mesti kami pelajari .

Fasa Persediaan
Anda perlu mempunyai pengetahuan front-end seperti HTML dan Jquery, serta program PHP asas dan pengetahuan berkaitan pangkalan data MySql. Untuk melaksanakan contoh DEMO dalam artikel ini, anda memerlukan pangkalan data mysql dahulu:
CREATE TABLE `catalist` ( `cid` int(11) NOT NULL auto_increment, `title` varchar(100) NOT NULL, `sort` mediumint(6) NOT NULL default '0', PRIMARY KEY (`cid`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Kedua, perkenalkan perpustakaan jquery ke dalam halaman, serta pemalam gesaan hasil operasi jNotify dan hiAlert pengesahan pemadaman. Dua pemalam yang terakhir diterangkan secara terperinci di tapak ini. Pembaca boleh mengetahui lebih lanjut melalui pautan:
Tambahkan fail yang perlu disediakan pada
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jNotify.jquery.js"></script> <script type="text/javascript" src="js/jquery.alert.js"></script> <script type="text/javascript" src="js/global.js"></script> <link rel="stylesheet" type="text/css" href="css/alert.css" />
Selepas persiapan, mari kita masukkan topik.
index.php
index.php ialah halaman utama, yang membaca data terperingkat dalam pangkalan data, memaparkannya dalam senarai, dan menyediakan butang fungsi untuk menambah, memadam dan mengubah suai.
<?php
include_once('connect.php'); //连接数据库
$query = mysql_query("select * from catalist order by cid asc");
while($row=mysql_fetch_array($query)){
$list .= "<li rel='".$row['cid']."'><span class='del' title='删除'></span>
<span class='edit' title='编辑'></span><span class='txt'>".$row['title']."</span></li>";
}
?>
Kod di atas mengembalikan rentetan senarai dengan membaca data dalam jadual data. Kemudian kita perlu mengeluarkan rentetan ke senarai yang sepadan, kodnya adalah seperti berikut:
<div class="selectlist"> <h3>客户类别</h3> <ul id="catalist"> <?php echo $list;?> </ul> <p><a href="javascript:;" onclick="addOpt()">新增一项</a></p> </div>
Cuba tambah beberapa keping data pada jadual data dan anda akan melihat senarai kategori.
CSS
.input{width:160px; padding:2px; border:1px solid #d3d3d3}
.cur_tr{background:#ffc}
.selectlist{width:280px; margin:30px auto; border:1px solid #ccc;}
.selectlist h3{height:32px; line-height:32px; padding:0 4px; border-bottom:1px dotted #d3d3d3;
background:#f7f7f7}
.selectlist h3 span{float:right; font-weight:500}
.selectlist ul{margin-top:4px; margin-left:20px; list-style-type: disc}
.selectlist ul li{line-height:26px}
.selectlist p{line-height:28px; padding-left:6px}
.selectlist ul li span{width:20px; height:20px}
.selectlist ul li span.edit{ float:right;background:url(images/edits.gif) no-repeat 0 5px;
cursor:pointer}
.selectlist ul li span.del,.selectlist ul li span.dels,.selectlist ul li span.cancer{
float:right;background:url(images/del.gif) no-repeat 0 5px; cursor:pointer}
.selectlist ul li span.ok,.selectlist ul li span.oks{float:right;background:url(images/ok.gif)
no-repeat 0 5px; cursor:pointer}
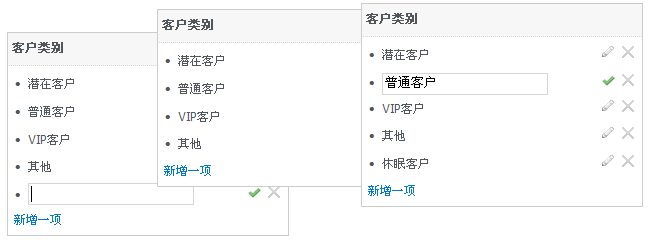
Saya tidak akan menerangkan CSS secara terperinci, cuma lihat dan anda akan faham Kesan paparan akhir adalah seperti yang ditunjukkan di bawah:

Tambah operasi item
Tambahkan fungsi addOpt() ke global.js:
function addOpt(){
var str = "<li><span class='dels' title='取消'></span><span class='ok' title='保存'></span>
<input type='text' class='input' /></li>";
$("#catalist").append(str);
}
Menambah kotak input untuk item baharu pada DOM dengan mengklik pautan "Tambah item".
Apabila pengguna memasukkan kandungan dan mengklik "Simpan", operasi ajax akan dicetuskan
$(function(){
//保存新增项
$(".ok").live('click',function(){
var btn = $(this);
var input_str = btn.parent().find('input').val();
if(input_str==""){
jNotify("请输入类别!");
return false;
}
var str = escape(input_str);
$.getJSON("post.php?action=add&title="+str,function(json){
if(json.success==1){
var li = "<li rel='"+json.id+"'><span class='del' title='删除'>
</span><span class='edit' title='编辑'></span><span class='txt'>"+
json.title+"</span></li>";
$("#catalist").append(li);
btn.parent().remove();
jSuccess("恭喜,操作成功!");
}else{
jNotify("出错了!");
return false;
}
});
});
});
Jika anda ingin membatalkan operasi item baharu, cuma laksanakan kod berikut apabila anda mengklik butang "Batal":
//取消新增项
$(".dels").live('click',function(){
$(this).parent().remove(); //将新增项移除
});
include_once('connect.php'); //连接数据库
$action = $_GET['action'];
switch($action){
case 'add': //新增项
$title = uniDecode($_GET['title'],'utf-8');
$title = htmlspecialchars($title,ENT_QUOTES);
$query = mysql_query("insert into catalist (cid,title) values (NULL,'$title')");
if($query){
$insertid = mysql_insert_id($link);
$arr = array('id'=>$insertid,'title'=>$title,'success'=>1);
}else{
$arr = array('success'=>2);
}
echo json_encode($arr);
break;
case '':
break;
}
Operasi menambah item telah selesai Sila lihat operasi memadam item di bawah. Padamkan operasi item
Kembali ke global.js dan tambahkan kod berikut pada $(function(){}):
//删除项
$(".del").live('click',function(){
var btn = $(this);
var id = btn.parent().attr('rel');
var URL = "post.php?action=del";
hiConfirm('您确定要删除吗?', '提示',function(r){
if(r){
$.ajax({
type: "POST",
url: URL,
data: "id="+id,
success: function(msg){
if(msg==1){
jSuccess("删除成功!");
btn.parent().remove();
}else{
jNotify("操作失败!");
return false;
}
}
});
}
});
});
Post.php latar belakang menerima parameter dan mengendalikannya dengan sewajarnya:
case 'del': //删除项
$id = $_POST['id'];
$query = mysql_query("delete from catalist where cid=".$id);
if($query){
echo '1';
}else{
echo '2';
}
break;
Disebabkan oleh had ruang, operasi pengubahsuaian akan diterangkan dalam artikel berikut, jadi sila beri perhatian dan jangan ketinggalan.

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Konfigurasi Projek CakePHP
Sep 10, 2024 pm 05:25 PM
Konfigurasi Projek CakePHP
Sep 10, 2024 pm 05:25 PM
Dalam bab ini, kita akan memahami Pembolehubah Persekitaran, Konfigurasi Umum, Konfigurasi Pangkalan Data dan Konfigurasi E-mel dalam CakePHP.
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Tarikh dan Masa CakePHP
Sep 10, 2024 pm 05:27 PM
Tarikh dan Masa CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk bekerja dengan tarikh dan masa dalam cakephp4, kami akan menggunakan kelas FrozenTime yang tersedia.
 Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Muat naik Fail CakePHP
Sep 10, 2024 pm 05:27 PM
Untuk mengusahakan muat naik fail, kami akan menggunakan pembantu borang. Di sini, adalah contoh untuk muat naik fail.
 Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
Bincangkan CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ialah rangka kerja sumber terbuka untuk PHP. Ia bertujuan untuk menjadikan pembangunan, penggunaan dan penyelenggaraan aplikasi lebih mudah. CakePHP adalah berdasarkan seni bina seperti MVC yang berkuasa dan mudah difahami. Model, Pandangan dan Pengawal gu
 Penghalaan CakePHP
Sep 10, 2024 pm 05:25 PM
Penghalaan CakePHP
Sep 10, 2024 pm 05:25 PM
Dalam bab ini, kita akan mempelajari topik berikut yang berkaitan dengan penghalaan ?
 CakePHP Bekerja dengan Pangkalan Data
Sep 10, 2024 pm 05:25 PM
CakePHP Bekerja dengan Pangkalan Data
Sep 10, 2024 pm 05:25 PM
Bekerja dengan pangkalan data dalam CakePHP adalah sangat mudah. Kami akan memahami operasi CRUD (Buat, Baca, Kemas Kini, Padam) dalam bab ini.
 Pengesah Mencipta CakePHP
Sep 10, 2024 pm 05:26 PM
Pengesah Mencipta CakePHP
Sep 10, 2024 pm 05:26 PM
Pengesah boleh dibuat dengan menambah dua baris berikut dalam pengawal.





